JavaScript 是一个程序语言。
语法规则定义了语言结构。
它是一个轻量级,但功能强大的编程语言。
㈠JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
⑴数字(Number)字面量
可以是整数或者是小数,或者是科学计数(e)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数字字面量</title>
</head>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 123e5;
</script>
</body>
</html>
结果为:12300000
⑵字符串(String)字面量
可以使用单引号或双引号:
"Happy Day"
'Happy Day'
⑶表达式字面量
用于计算:
6+6
5*8
⑷数组(Array)字面量
定义一个数组:
[40, 100, 1, 5, 25, 10]
⑸对象(Object)字面量
定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
⑹函数(Function)字面量
定义一个函数:
function myFunction(a, b) { return a * b;}
㈡JavaScript 变量
⑴在编程语言中,变量用于存储数据值。JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
⑵JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字符长度</title>
</head>
<body>
<p id="demo"></p>
<script>
var length;
length = 6;
document.getElementById("demo").innerHTML = length;
</script>
</body>
</html>
显示结果为:6
⑶变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
⑷变量是一个名称,字面量是一个值。
㈢JavaScript 操作符
⑴JavaScript使用 算术运算符 来计算值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>算数运算符</title>
</head>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = (8 + 9) * 10;
</script>
</body>
</html>
结果显示为170
⑵JavaScript使用赋值运算符给变量赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>为变量赋值</title>
</head>
<body>
<p id="demo"></p>
<script>
var x, y, z;
x = 3;
y = 6;
z = (x + y) * 18;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
显示结果为:162
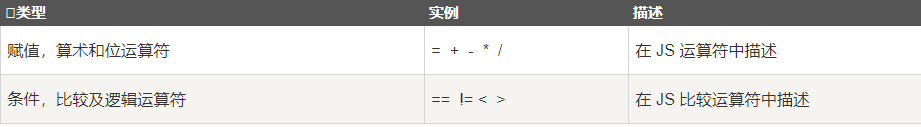
⑶JavaScript语言有多种类型的运算符:

㈣JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
语句是用分号分隔:
x = 9 + 6;
y = x * 7;
㈤JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;
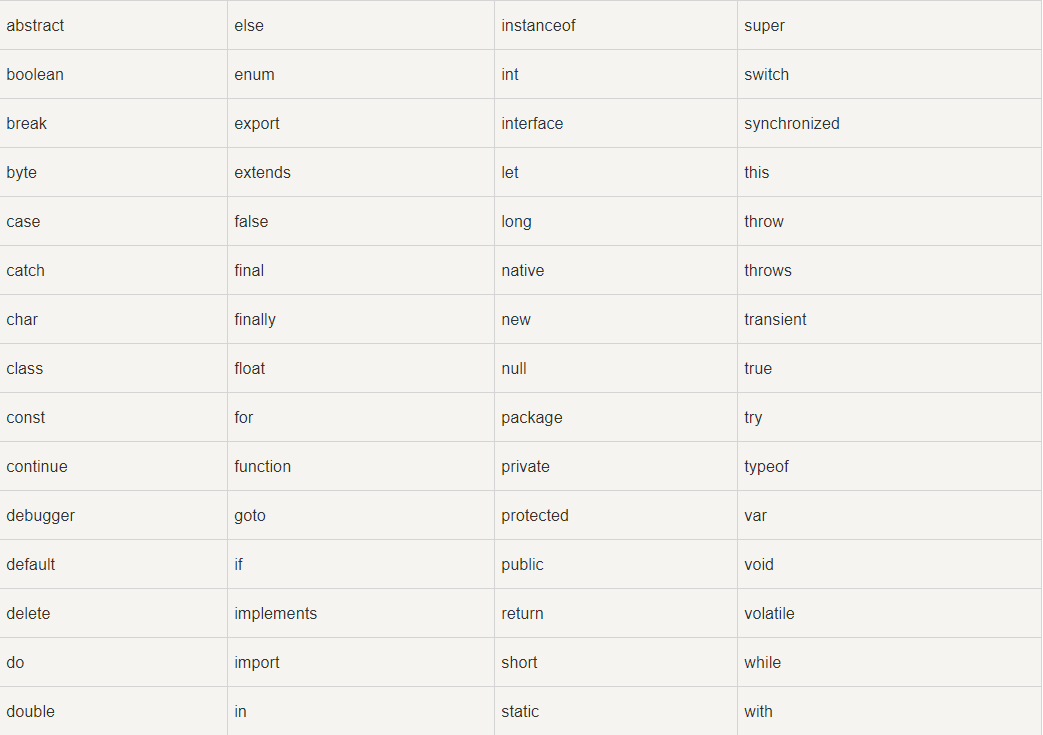
★以下是 JavaScript 中最重要的保留字(按字母顺序):

㈥JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行
㈦JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
㈧JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
㈨JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
㈩JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。