怎样用CSS样式表来设置DIV的透明半透明?
㈠首先说一下设置DIV半透明的CSS代码:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认。
2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50%。
3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明。
为了观察到对DIV半透明实现,我们设置两个DIV层,分别一个放于另外一个DIV层内,外层DIV命名为“.div-a”;
上面被包含的层CSS类命名为“.div-b”,形成“.div-b”盒子放于“.div-a”内。
㈡做一个例子来具体显示:
我们对底层DIV设置一个背景是一张图片,上面的DIV盒子设置为黑色。
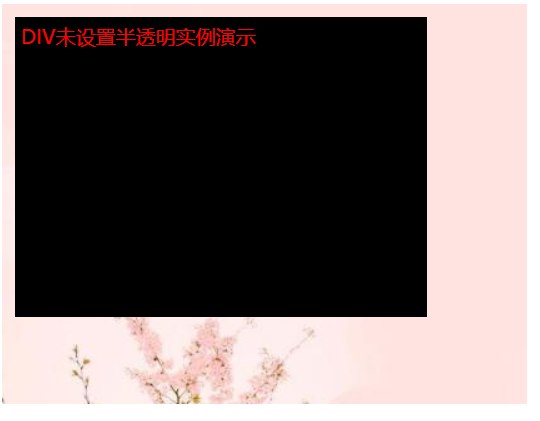
1、根据描述实例,未设置半透明HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>未设置半透明实例</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px;
}
.div-b{
background:#000;
width:320px;
height:230px;
padding:5px;
color:#F00;
}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">DIV未设置半透明实例演示</div>
</div>
</body>
</html>
效果图:

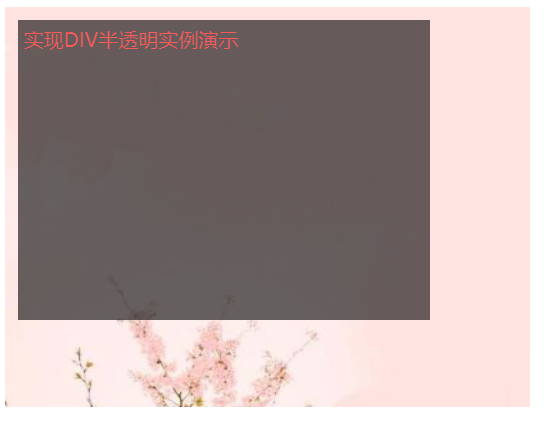
2.我们对“.div-b”选择器加入半透明样式代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半透明</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px
}
.div-b{
background:#000;
width:320px;
height:230px;
padding:5px;
color:#F00;
filter:alpha(Opacity=60);
-moz-opacity:0.6;
opacity: 0.6
}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">实现DIV半透明实例演示</div>
</div>
</body>
</html>
效果图:

㈢ 整体总结:
根据以上的例子,第一个没有设置半透明而另外一个设置了半透明实现了div半透明效果,我们是可以根据需要来调整半透明值,实现自己想要的半透明度,但是一定要记住,半透明效果是需要考虑到 IE,谷歌,火狐等浏览器的兼容支持的,所以我们半透明的样式代码一定要完整,不能有所缺失。
希望有所帮助!!!!