报表数据分了太多页,一页一页翻页查看数据嫌麻烦,可以试试这种翻页效果——输入页码翻页。
润乾报表提供了翻页相关的 JS 函数,可以在报表展现的页面中添加 JS 调用翻页函数实现输入页码跳转到对应页。
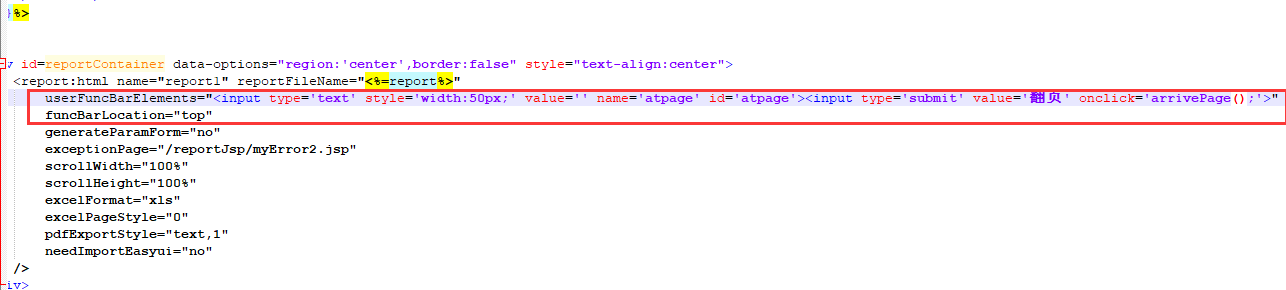
1. 在 showReport.jsp 中 html 标签中添加属性
userFuncBarElements="<input type='text' style='50px;' value='' name='atpage' id='atpage'><input type='submit' value='翻页' onclick='arrivePage();'>"
userFuncBarElements 这个标签属性是用户自定义的功能条中的功能元素,也就是在自定义工具条中添加一个输入框和按钮。
2. 将 funcBarLocation 的值设置为 top

这个标签属性是工具条,默认是 no, 不显示工具条,设置为 top 则会显示在报表的上边。
3. 添加 JS 函数
function arrivePage(){
//获得定义ID为atpage输入框的值
var tpagenum = document.getElementById("atpage").value;
//调用润乾内置的toPage()函数,将获得的值传入即可实现转到某一页
try{toPage("report1",tpagenum);}
catch(e){}
return false;
}
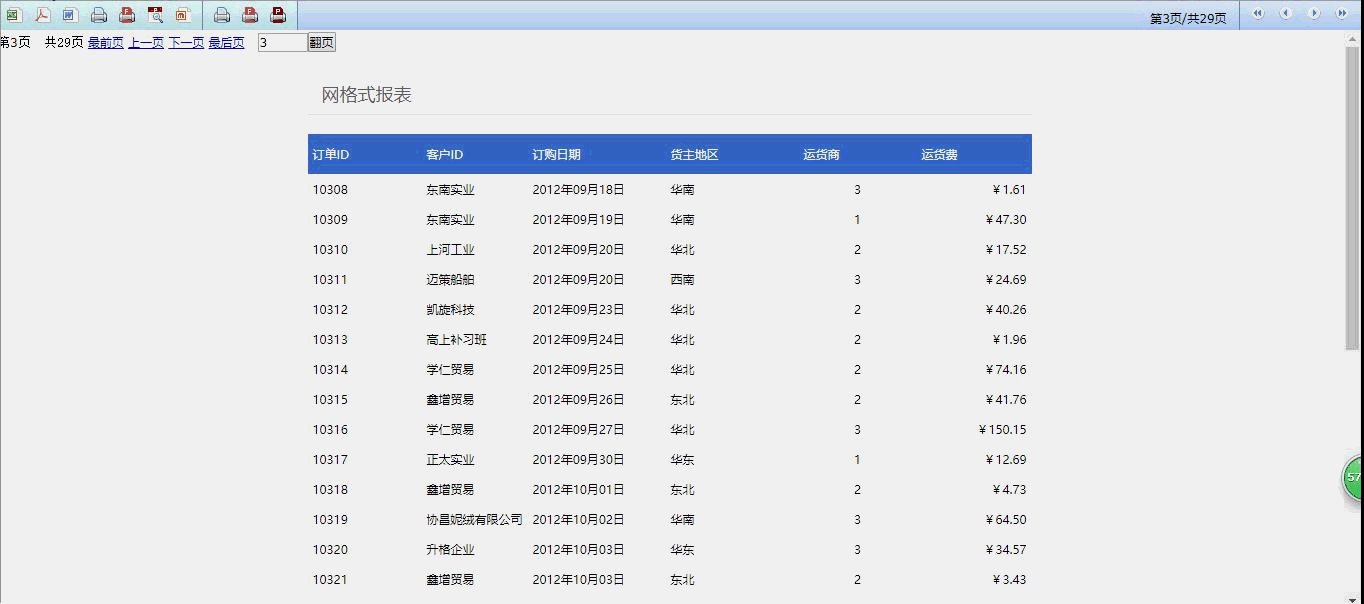
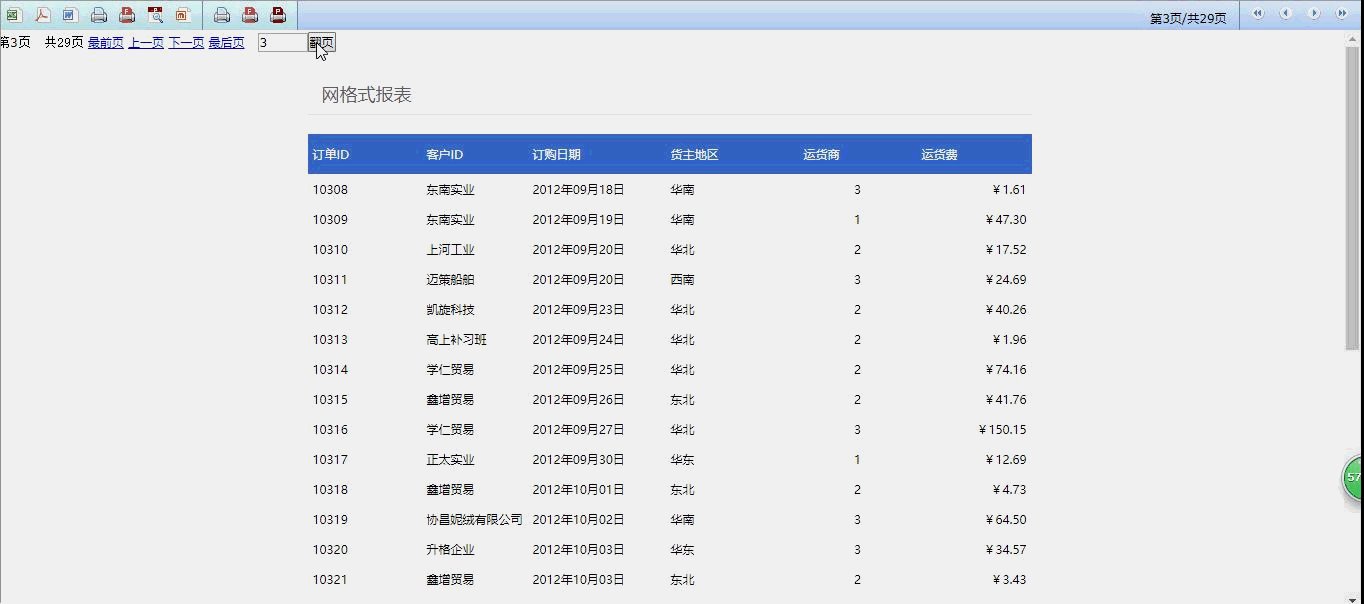
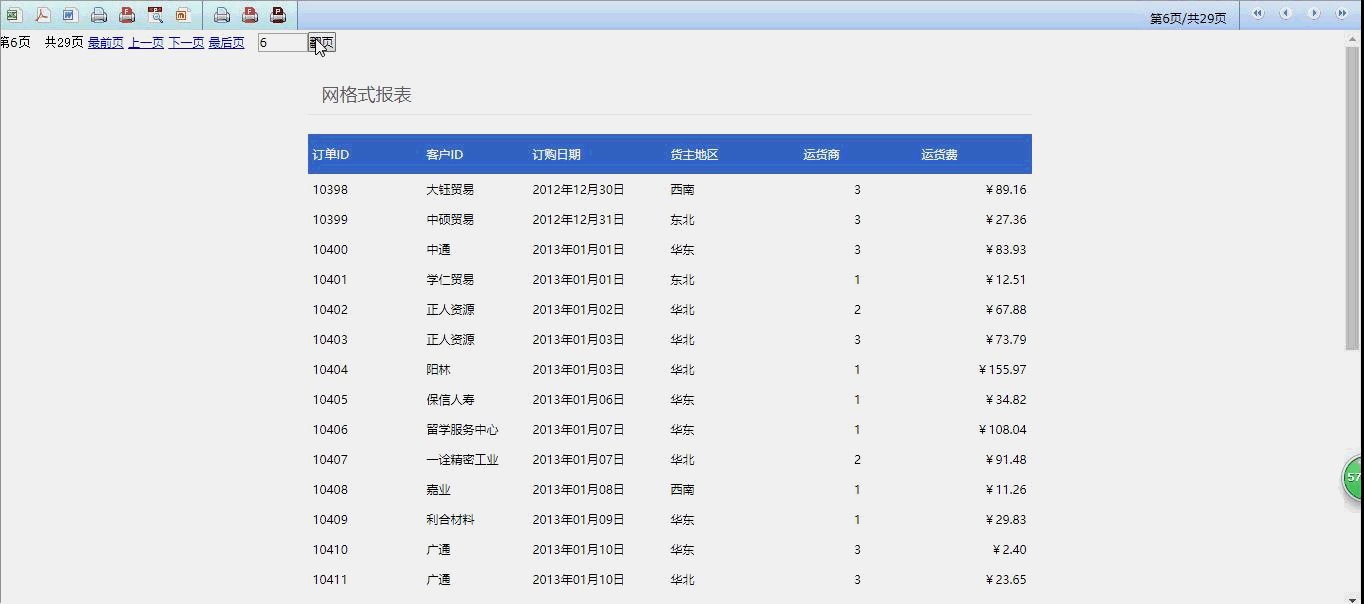
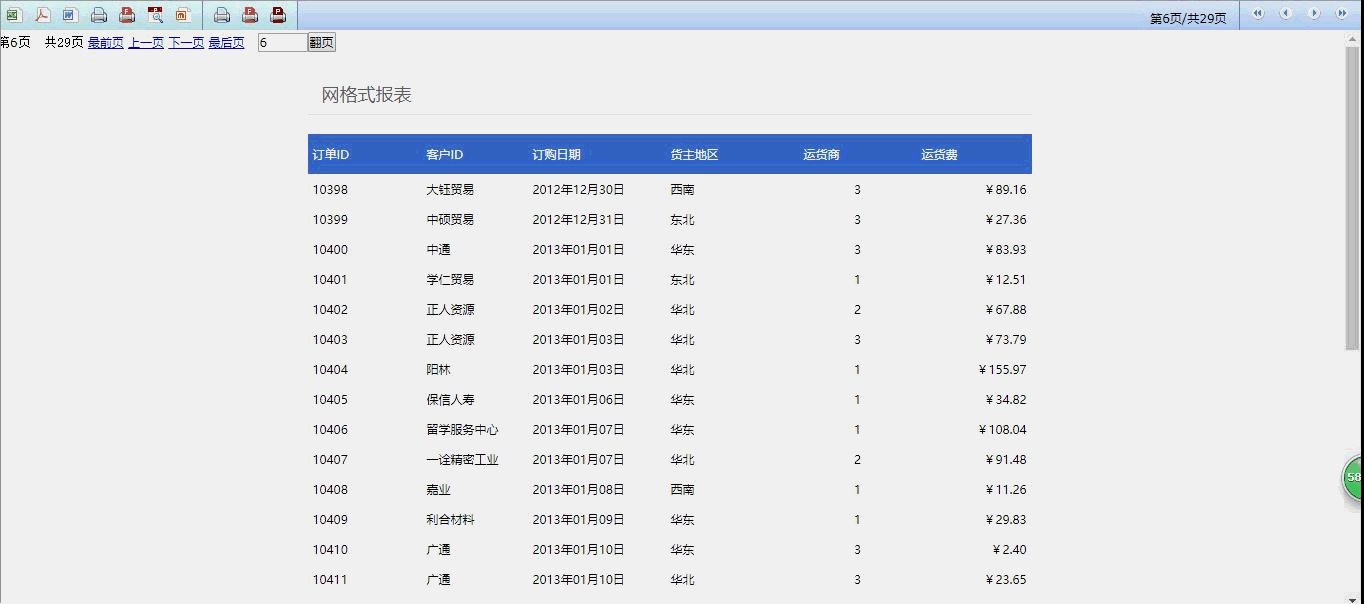
经过以上设置后,使用 showReport.jsp 访问报表,在页面中的编辑框中输入页码,点击按钮就会跳转到指定的页码。

关于报表在页面拖动到底部显示下一页的翻页实现可以参考 实现报表滚动到底部翻页效果 ,
更多关于润乾报表提供的翻页相关的 JS 函数,具体可以参考文档http://doc.raqsoft.com.cn/report/preference/jbgnhs175.html