本文同步至微信公众号http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=402267570&idx=1&sn=4b0dc27842c32d902bad2dc4eea75f9a#rd
感兴趣的可以扫码关注哈
生命周期(Life Cycle)这个词,通常指一个对象的生老病死。苦逼的码代码的应该都不会陌生吧。在面向对象的编程里的“对象”也是有生命周期这个概念的。比如对象的创建实例化,运行,销毁等。react的组件也是有生命周期的。
react给每个组件提供了生命周期钩子函数去响应不同的时刻---创建时,存在起及销毁其。这些生命周期的钩子方法我觉得还是挺有用的,能在钩子方法里做的事情还是挺多呢。
实例化
当首次使用一个组件类时,这些方法会一次被调用:
getDefaultProps
getInitialState
componentWillMount
render
componentDidMount
这里需要留意getDefaultProps方法。改方法是用来给组件设置默认属性用的。也只有一个组件首次实例化的时候才会被调用。
getInitialState,对于组件的每个实例来说,这个方法的调用次数也只有一次。这个方法是用于初始化每个实例的状态(state)。与getDefaultProps不用的是每次实例化时,改方法都会被创建。因为每个组件实例都应该有自己的状态(关于状态机,自行搜过哈)。在这个方法里,就可以访问this.props了。
componentWillMount,望文生义一下都知道了,这个方法是在render函数调用前被调用的。额,望文生义?这个也是自己一直说的语义化给代码的可维护性带来的好处。不管是html元素,还是css class属性名,变量名,方法名等等都应该带有语义才好些。。。
render.render函数被调用之后,会创建一个虚拟的DOM,用来表示组件的输出。对于一个组件来说,render是唯一一个必须的方法,并且有特定的规则:
只能通过this.props和this.state访问数据
可以返回null,false或者任何react组件
只能出现一个顶级组件(不能返回一组元素)
必须纯净(不能改变组件的状态或者修改dom的输出)
componentDidMount,在render方法成功调用并且真实的DOM已经渲染之后,可以在componentDidMount函数内部通过this.getDOMNode()方法访问它。可以在这个方法中操作真实的dom元素。
没有实践就没有发言权,本着实事求是的原则,自己码段代码来验证一下哈。

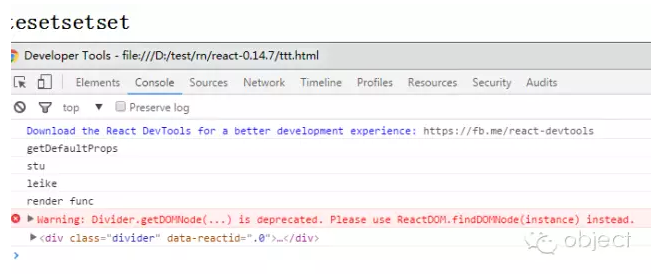
如上图代码,我定义了一个DIvider组件。并依次初始化了改组件的props,state等。然后调用ReacDOM.render方法渲染改组件。运行结果如下图所示:

可以看到,控制台中的内容,是按照预期的顺序输出出来的。
控制台还输出了段警告,Divider.getDOMNode方法已经过时了。让用ReactDOM.findDOMNode方法代替。查看了下官方文档,有将方面的componentDidMount方法修改为如下版本。
componentDidMount: function () {
console.log(ReactDOM.findDOMNode(this));
}
然后再运行,就不会出现警告了。
getDefaultProps方法只会运行一次,当我们再一次渲染改组件的时候getDefaultProps方法就不会被调用了。
存在期
此时,组件已经渲染好并且用户可以与它进行交互。通常是通过一次鼠标点击,手指点击或键盘事件来出发一个事件处理器。随着用户改版了组件或整个应用的state,便会有新的state流入组件树,并且我们将会获得操作它的机会。
销毁&清理期
每当react使用完一个组件,这个组件就必须从DOM中卸载随后被销毁。此时,仅有的一个钩子函数被调用。完成清理和销毁工作。
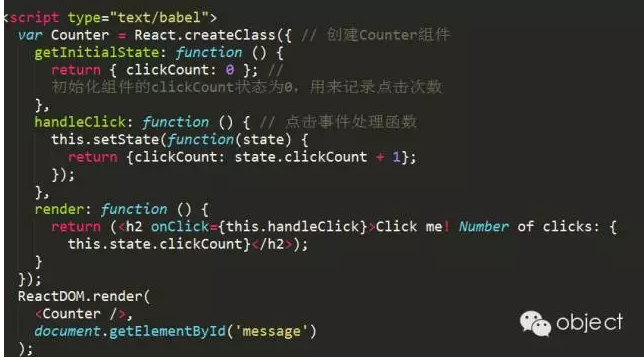
毛主席曾教导我们说,好好学习,天天向上。毛主席也曾教导我们,学习的目的全在与应用。了解了react组件的生命周期及其相关的钩子方法之后,小沫也是hold不住的摩拳擦掌的练习下,码段demo什么的。下面仿照官网的demo做一个简单的计数器。代码及注释如下:

最后总结一下,首先描述了react组件的三个生命周期及其钩子方法。然后写了段代码验证生命周期的钩子函数的调用顺序,最后运用相关的知识点练习了一个很小很小的demo哈。