1、BOM
概念:Browser Object Model 浏览器对象模型
作用:提供了使用JS操作浏览器的接口
2、BOM包含了许多对象信息,包括如下这些:
(1)screen 屏幕信息
(2)location 网页的网址相关信息
(3)history 历史记录信息
(4)navigator 浏览器的相关信息
(5)frames 框架对象(页面中包含iframe/frames等)
注意:
BOM 浏览器信息对象
window 浏览器中最顶层对象,所有其他对象信息都挂载到window上
DOM 文档的节点
BOM > window > DOM
3、window是浏览器中最顶层对象
(1)screen——获取屏幕信息对象
console.log(window.screen);
console.log(screen);
相关属性:
screen.width 屏幕的宽度
screen.height 屏幕的高度
screen.availWidth 可用的宽度
screen.availHeight 可用的高度
(2)location——获取网页地址信息
console.log(window.location);
相关属性:
location.href 网址
location.protocal 协议
location.host 主机地址(包含端口号)
location.hostname 主机地址(不包含端口号)
location.pathname 路径“/”
location.port 端口号
location.hash 锚点
相关方法:
A、重载
location.reload(); 网页重新加载;默认情况下,对于表单中的数据不会被清空或恢复到初始状态。
location.reload(true); 强制加载;会清空表单的数据
B、网页跳转
超链接a标签进行跳转
使用JS控制页面跳转 location.href = 'http://www.baidu.com';
(3)history——获取历史记录对象信息
console.log(window.history);
console.log(history);
相关属性:
history.length
相关方法:
A、通过JS控制页面的前进、后退
history.forward(); 前进
history.back(); 后退
B、history.go(number);
number为负数,说明是后退number
number为正数,说明是前进number
例如:X<-->Y<-->Z
若想从X跳到Z,则使用history.go(2);
若想从Z跳到X,则使用history.go(-2);
(4)navigator——获取浏览器对象信息
console.log(navigator);
相关属性:
navigator.onLine 网络是否连接
navigator.userAgent 用户代理----描述用户访问浏览器采用何种客户端工具(PC端/移动端)
(包括windows/iPhone/Android/iPad)
注意:经常根据用户是移动设备、PC设备访问不同的网站
移动设备 m.xxx.com
PC设备 xxx.com
判断当前来源是移动端或PC端
var checkUserAgent = /iphone|android|ipad/i;
if(checkUserAgent.test(navigator.checkAgent)){
alert('跳转到移动端');
location.href = "http://m.itxdl.cn";
}else{
alert('直接显示PC端数据');
locatio.href = "http://www.itxdl.cn";
}
navigator.cookieEnabled 检测客户端的浏览器是否支持cookie,值为true/false
注:cookie是会话控制的一种方式,用于记录特定的一些信息,常见的记录密码、用户界面风格等
(5)frames——获取框架对象
console.log(frames); <====> console.log(window);
相关属性:
frames.length 描述嵌入页面的iframe数量
注意:
A、window和frames一定程度上是等效的。
B、self 描述窗口自身
parent 描述父级窗口
top 顶级窗口
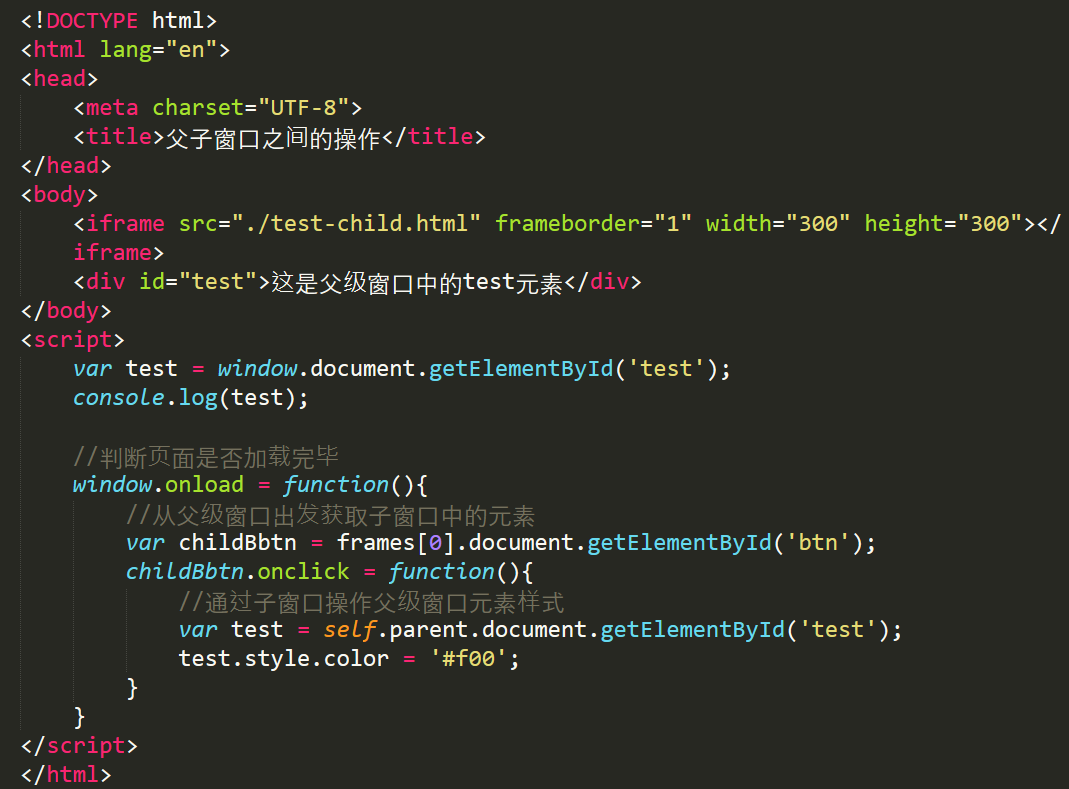
C、父子窗口之间相互操作(从父级窗口出发获取子窗口中的元素、通过子窗口操作父级窗口元素样式)

4、JS中常用值的获取
(1)可视区域的宽度和高度
宽度:document.documentElement.clientWidth || document.body.clientWidth
高度:document.documentElement.clientHeight || document.body.clientHeight
(2)屏幕的宽度和高度
宽度:screen.width
高度:screen.height
(3)获取文档的宽度和高度
宽度:document.documentElement.scrollWidth || document.body.scrollWidth
高度:document.documentElement.scrollHeight || document.body.scrollHeight
(4)获取文档滚动条的水平和垂直偏移值
水平偏移:document.documentElement.scrollLeft || document.body.scrollLeft
垂直偏移:document.documentElement.scrollTop || document.body.scrollTop
(5)当前鼠标距离可视区域左上角位置
e.clientX:距离可视区域左上角的水平偏移值
e.clientY:距离可视区域左上角的垂直偏移值
(6)距离当前文档左上角的偏移值
e.pageX:距离文档左上角的水平偏移值
e.pageY:距离文档左上角的垂直偏移值
5、滚动事件onscroll(水平或垂直方向滚动时都可以触发)
6、无缝轮播效果实现
scrollLeft属性
定时器
7、窗口的打开与关闭
window.open(url,name,feature) 打开新页面;会返回一个 标志
url为要打开的地址
name用来表示打开的页面
feature描述打开网页的相关信息
close() 关闭使用JS打开的窗口
注意:理论上不允许使用JS关闭自己打开的窗口,JS只能关闭使用JS打开的新窗口。

8、关于弹框
注意:所有的弹框都具有阻塞页面加载的作用。
alert() 警告框
confirm() 确认框
prompt() 获取用户输入的数据