超级链接a的target属性已经是不被新规范支持了,其值有四个保留字:
1._blank <a href="document.html" target="_blank">my document</a>
浏览器会另开一个新窗口显示document.html文档
2._parent <a href="document.html" target="_parent">my document</a>
2._parent <a href="document.html" target="_parent">my document</a>
指向父frameset文档
3._self <a href="document.html" target="_self">my document</a>
3._self <a href="document.html" target="_self">my document</a>
把文档调入当前页框
4._top <a href="document.html" target="_top">my document</a>
4._top <a href="document.html" target="_top">my document</a>
去掉所有页框并用document.html取代frameset文档
小技巧1:使别人的页框不能引用你的网页,在文件头加:<base target="_top">
小技巧2:在当前页打开连接或做刷新,提交到当前页在文件头加:<base target="_self">
target的去留存有争议,主张留的一方主要是考虑到target="_blank"的属性目前来讲还没有一个好的方式来解决,而主张去的一方则拿出了rel与JS的解决方案。
还有一个方法:当采用frameset框架的时候,target="frame_name",即可指定a的目标地址。
如:
左侧导航:
<li> <div class="li-item"><em class="scm li-ico ic3"></em>基本资料管理<span class="scm arrow"></span></div> <dl> <dd> <a href="comAdmin_basic.html" class="dd-item" target="main-iframe">基本资料管理<span class="scm dd-ar"></span></a> </dd> </dl> </li>
右侧内容:(使用iframe承接)
<div class="ad-main-comment J_mainContent" id="ad-iframe"> <iframe name="main-iframe" width="100%" height="100%" src=" " frameborder="0" seamless></iframe> </div>
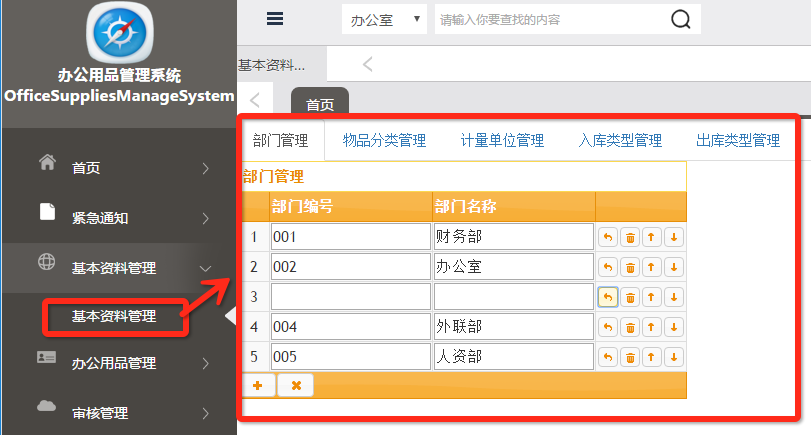
效果如下:

另外的一些方法:
使用JS的进行跳转页面的办法:
<script type="text/javascript">
function changePage(direction)
使用JS的进行跳转页面的办法:
<script type="text/javascript">
function changePage(direction)
{
parent.brotherFrameName.location.href(direction);
}
</script>
然后<span onclick="changePage("direction_page")">link_name</span>即可
a与js的配合使用
<a href="javascript: methodName();">This is a link</a>
parent.brotherFrameName.location.href(direction);
}
</script>
然后<span onclick="changePage("direction_page")">link_name</span>即可
a与js的配合使用
<a href="javascript: methodName();">This is a link</a>