async函数返回一个Promise对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。
看代码:
指定多少毫秒后输出一个值
function timeout(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function asyncPrint(value, ms) { await timeout(ms); console.log(value); } asyncPrint('hello world', 50);
async函数内部return语句返回的值,会成为then方法回调函数的参数。
自己试着写了一段代码:
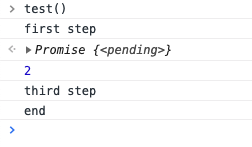
function f1(){ console.log('first step'); return 1; } function f2(num){ return new Promise((resolve,reject)=>{ setTimeout(()=>{ resolve(2*num) },3000); }) } function f3(){ console.log('third step') } async function test(){ let first=await f1(); let second=await f2(first); console.log(second); let third=await f3(); console.log('end'); }
输出结果如下:

正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。还有一种情况,await后面是一个thenable对象(即定义then方法的对象),那么await会将其等同于Promise对象。
注意:
1、任何一个await语句后面的promise对象为reject状态,那么整个async函数都会中断执行。
async function f() { await Promise.reject('出错了'); await Promise.resolve('hello world'); // 不会执行 }
上面代码中,第二个await语句是不会执行的,因为第一个await语句状态变成了reject。
有时,我们希望即使前一个异步操作失败,也不要中断后面的异步操作。这时可以将第一个await放在try...catch结构里面,这样不管这个异步操作是否成功,第二个await都会执行。
2、多个await命令后面的异步操作,如果不存在继发关系,最好让他们同时触发。
let foo = await getFoo();
let bar = await getBar();
上面代码中,getFoo和getBar是两个独立的异步操作(即互不依赖),被写成继发关系。这样比较耗时,因为只有getFoo完成以后,才会执行getBar,完全可以让它们同时触发。
// 写法一 let [foo, bar] = await Promise.all([getFoo(), getBar()]); // 写法二 let fooPromise = getFoo(); let barPromise = getBar(); let foo = await fooPromise; let bar = await barPromise;
上面两种写法,getFoo和getBar都是同时触发,这样就会缩短程序的执行时间。
3、await 只能用在async函数之中。
async函数的实现原理
async函数的实现原理,就是将Generator函数和自动执行器,包装在一个函数里。
async function fn(args) { // ... } // 等同于 function fn(args) { return spawn(function* () { // ... }); }
所有的async函数都可以写成上面的第二种形式,其中的spawn函数就是自动执行器。