在FusionCharts的图表中显示外部商标
使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像。这个标识可以GIF / JPEG / PNG或SWF文件格式驻留在和图表SWF相同的子域。用户需要使用图表元素的logoURL属性加载标识,如下所示:
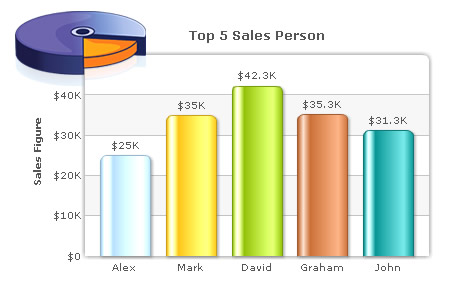
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>

请注意,由于安全原因Flash Player播放器不允许用户加载有绝对路径的跨域文件。因此,你的logoUrl文件应该和图表处在相同的域,并应该从相对的路径进行加载。
如何设置图表上标识的位置
这个标志可以使用< logoPosition = ' TL”……>属性进行配置,并在以下位置进行显示:
TR - Top-right of the chart
BL - Bottom-left of the chart
BR - Bottom-right of the chart
CC - Center of the chart Configuring logo opacity and scale
改变标识的缩放比例和透明度
标识完成加载之后,它的不透明度和规模可以都可以通过使用<chart>元素中的logoAlpha和logoScale属性进行设置,如下所示:
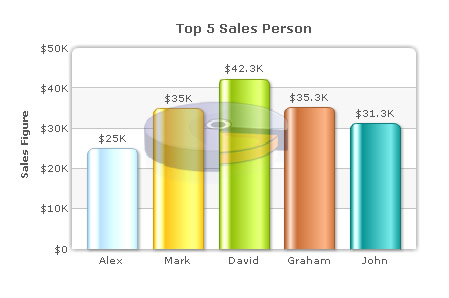
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png' logoPosition='CC' logoAlpha='30' logoScale='110'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>

为标识添加超链接
用户可以通过设置为标识添加超链接,具体操作如下:
<chart ... logoLink='link in FusionCharts format'>
这个链接可以在当前窗口、新窗口、弹出窗口、框架甚至调用JavaScript方法进行打开。