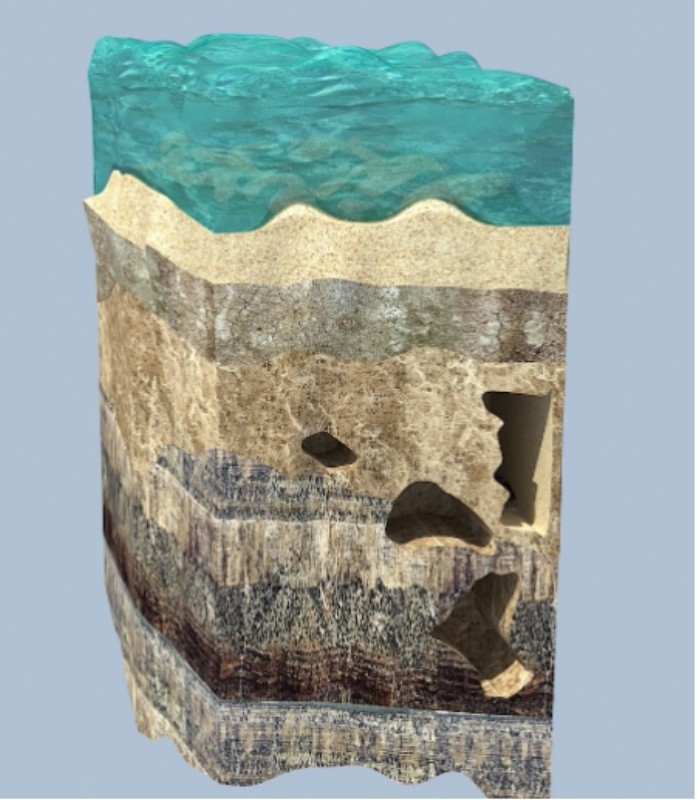
某跨海段隧道工程是国内首次大直径穿越岩溶强烈发育区的超级穿海工程,隧道需穿越马蜂窝状的岩溶区域,该区域线岩溶率13.7%、存在三大溶洞群、最大溶洞高29米,采用钻孔+CT+超前钻三种方式探明溶洞,为三维直观、完整的查看溶洞状况、实时表达盾构掘进与溶洞时空关系指导施工而引入BIM平台应用。
图1 隧道穿越海底岩溶强烈发育区
一、应用概况
中铁六院作为BIM总体总包单位,建立标准模型、盾构族、盾构施工BIM管理平台等,实现基于BIM信息化集成支撑的动态盾构安全风险管理为目标的海底隧道盾构环境的可视化展现、施工现场的安全风险管控,提供多源地质建模、地质预判、盾构安全风险管理、指导施工等应用。
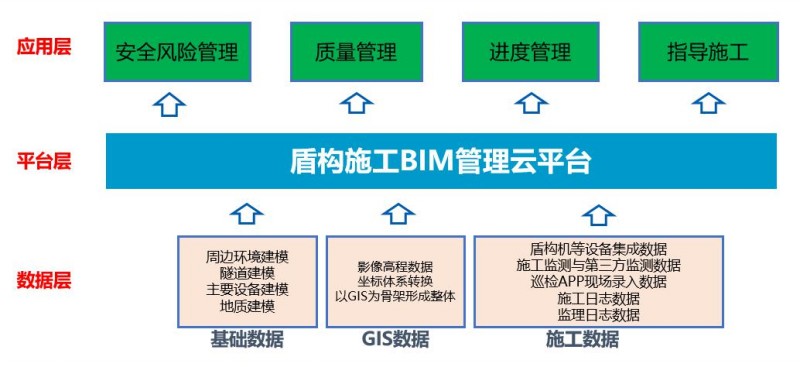
图2 BIM技术应用框架
1、基础数据
结合《建筑信息模型施工应用标准》GB/T51235-2017标准要求,创建满足项目目标的相关BIM模型,并负责模型维护工作。环境建模:建立地表风险源、建筑物等模型,导入BIM平台,虚拟现实的展示工程;地质模型:根据钻孔、CT相关物探数据,制作三维地质模型并且导入BIM平台;盾构区间建模:盾构机、隧道管片、轨道、管线、衬砌等建模,模型轻量化后导入BIM平台。
图3 基础建模成果示意
基于BIM平台,以WGS 84(3D GIS)为骨架,地上地下、陆地海域层次分明,形成一体化整体模型。
图 4 基于BIM平台一体化模型整合示意
2、数据集成
BIM平台集成盾构机实时数据、摄像头监控数据、智能监测数据(沉降、变形、位移、应力、压力、地下水位等)、提供人工监测报表数据导入及移动巡检上报接口、集成第三方安全隐患系统推送数据等。综合多方数据综合可视化分析,避免信息孤岛,更可靠地保障施工安全。
图5 基于BIM平台系统集成流程示意
3、BIM平台研发及实施
BIM全生命周期管理平台,基于超图SuperMap GIS三维底层引擎平台及中间转换工具软件,以一体化协同为理念,贯穿项目全生命周期,实现设计阶段BIM协同设计成果管理,施工阶段安全管理、进度管理、质量管理、成本管理,运维阶段资产管理、维护管理等。
该项目以全生命周期管理框架分层实施、基于WebGL引擎的全环境的BIM+3D GIS线网应用、兼容多种建模软件并轻量化处理、创新的多码合一的二三维一体化关联管理、系统集成多种数据综合分析、从实际业务需求出发、以项目落地指导施工为目标,实现施工数据为智慧运维服务。
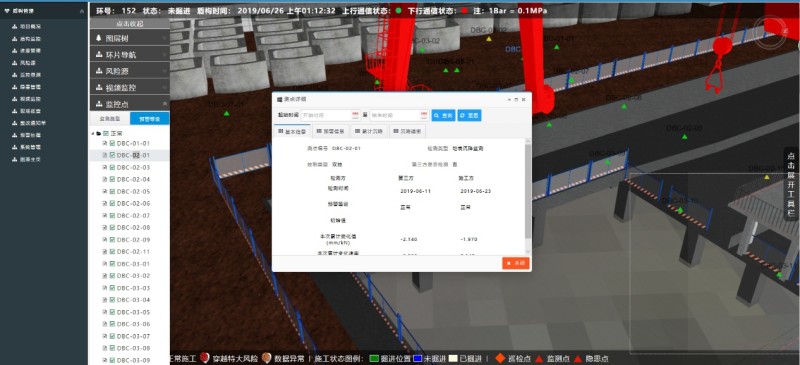
4、安全风险管理应用
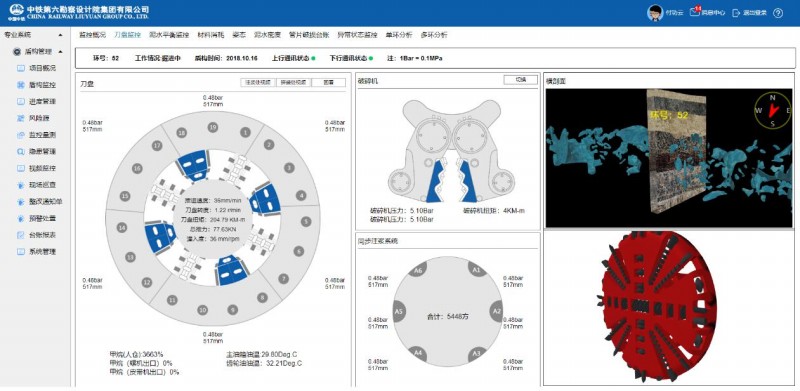
设计方提供风险源信息、测点信息、监测方案,监测管理来源于集成数据,视频监控布置在下井口、管片拼装处、出渣口、区间其他位置,利用人工巡检移动APP上报数据。通过多码合一的二三维关联定位,三维方式展示,进行分析预警,发起处置流程并跟踪统计。
图6 基于BIM平台盾构机监测模块
5、质量管理应用
巡检APP提交质量问题并定位,问题列表关联三维模型与GIS坐标,查看质量问题并自动发起流程、流程跟踪、质量问题统计,处置措施收集并建设质量管理知识库,最终达到发现问题自动匹配处置措施及知识输出赢利。
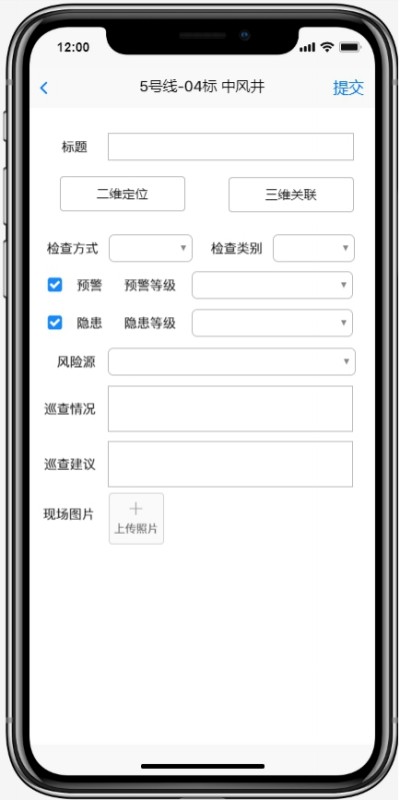
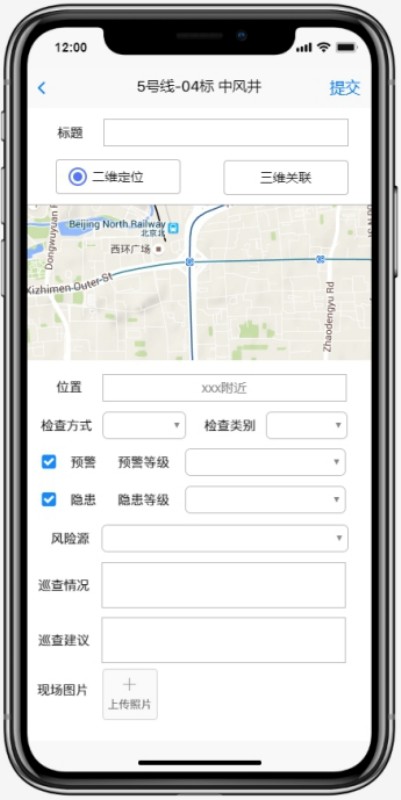
图7 移动APP质量巡检上报(GIS定位、扫码关联定位、构件树选择定位)
6、进度管理应用
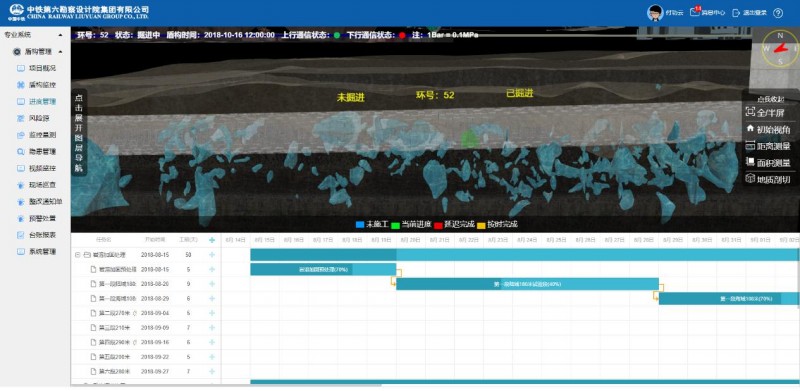
导入Project或者Excel格式形象进度,通过施工日志、系统集成盾构机实时数据获取实际进度,实现形象进度与实际进度对比(按时完成、提前完成、滞后完成),对出现的异常情况分析并处置,保障工程按期完成。
图8 基于BIM平台进度管理模块
7、指导施工应用
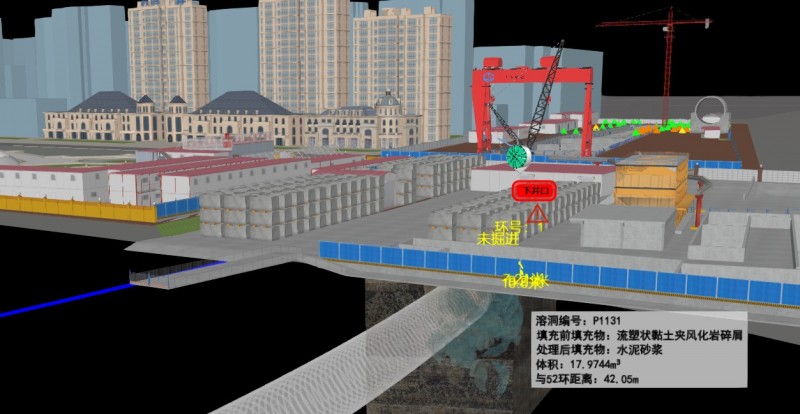
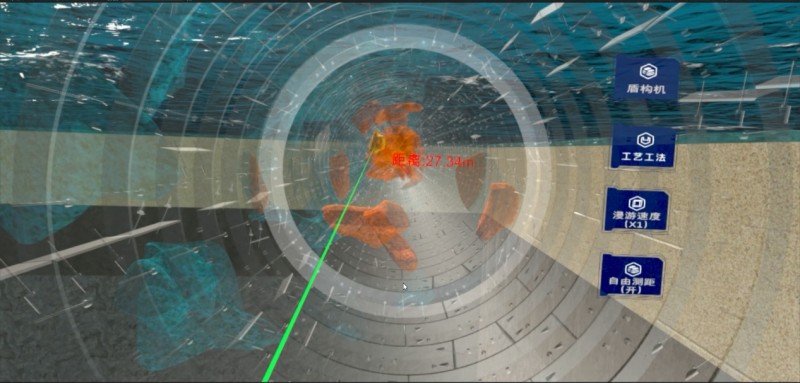
实时查看盾构机位置与周边岩溶发育的时空关系,提前发现重要安全隐患节点,提前处置。主要实现功能地质半透/实体查看、掘进面地质剖切、测量盾构机当前位置与最近三个溶洞的距离、查询某段距离岩溶体积并与注浆数据对比分析。
图9 基于BIM平台指导施工应用模块
应用亮点
该项目通过BIM平台应用,效益明显。三维可视化交底,提高效率,节约工期72天;指导施工,节省岩溶处置材料5%,约为1000万元;盾构纠偏、岩溶与盾构掘进时空关系仿真模拟,大大降低掘进误差、岩溶特大风险源引起的盾构机陷落等导致10亿多项目成为废弃工程的风险。
该项目实施过程中,初步总结创新点、亮点及可供分享经验如下:
1、多源地质建模,指导施工
国内首次自主开发工具实现钻孔与CT数据综合建模,仿真模拟地质状况,盾构掘进与地质状况实时分析,为注浆异常、推力异常、沉降异常等分析提供依据,达到辅助决策的目的。
2、多源安全风险数据综合可视化管理
以3D GIS平台为骨架载体,在原有盾构机二维实时参数的基础上,平台实时集成人工监测报表、智能监测仪器数据、视频监控数据、安全隐患系统数据、盾构机参数等,以三维方式关联周边风险源、监测数据并进行动态分析。
图10 基于BIM平台多源安全风险数据综合可视化分析
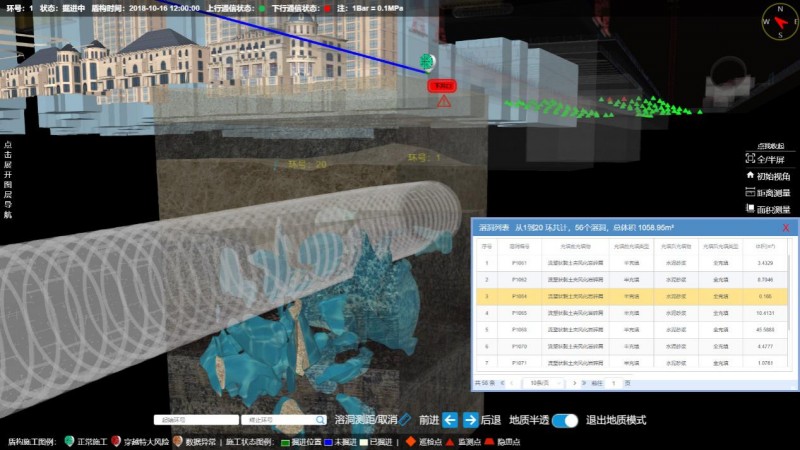
3、地质预判自动计算隧道中心点与溶洞距离
盾构当前环,与周边溶洞距离自动计算,为盾构安全掘进提供依据。
图11 自动计算当前环隧道中心点与溶洞距离功能示意
4、多码合一的二三维关联维护方法
以地铁区间施工EBS、WBS、OBS等编码多码合一为前提,实现模型与GIS坐标、管片、环号、构筑物、构件等关联,解决BIM信息化管理中的关键瓶颈,具有借鉴与推广意义。
图12 多码合一的二三维关联功能示意