平台致力于形成湖泊流域水环境全过程决策支持和环境管理,按照湖“精准治污”的总体思路与污染防治要求,遵循“智能感知、智能管理、智能决策、智能控制”的思路,建立流域完善的监测监控网络与数据资源中心,实现对异龙湖水量、水文、水质、污染源等环境要素数据的统一管理与发布,实现对流域基础地理数据、空间规划数据的统一管理。
平台以物联网 (IoT)、大数据技术为载体,形成具有数据管理、空间管控、水质预报、水资源配置、执法监督管理等应用功能的数字化管理平台,为异龙湖的水环境保护与管理提供了智能化、科学化以及精细化的技术支撑。
平台的建立,将进一步支撑异龙湖数字经济,提升湖泊水质治理能力,改善异龙湖流域生态环境,助力于“十四五”期间推进水污染治理、水生态修复和水资源保护,努力实现“绿水青山”向“金山银山”的转变。
1
“六化”让异龙湖实现全面科学保护
• 水环境感知立体化
传统的人工监测手段具有频次低、用时高、分析慢等诸多问题,无法做到实时采集、实时分析、实时应用,因此不足以支撑智能化水环境决策分析。
平台采用“手工+ 自动化”监控思路,在异龙湖原有监测体系基础上,扩建包括水质、水文、污染源、气象、地下水、视频监控等自动化监控模块,构建完整的水环境感知体系,实现流域内空天地感知立体化。
通过流域水环境实时监测,摸清入湖水质水量,从源头监控水流与水质变化。水环境监测分析体系的建设,让流域内的环境数据可以实时传输到应用层,让用户详细了解流域水环境实时状态。
• 数据资源集成化
异龙湖流域涉及生态环境、气象、水利、自然资源、农林等不同行业数据,又存在基础、空间、监测、模型、业务等数据信息,具有数据格式多样、体量大、标准不统一、数据存储媒介多源等问题。
平台的数据资源综合集成依托大数据云平台环境基础,利用混合存储架构,在充分结合国家标准、行业标准规范的基础上,考虑不同业务层面的应用,设计和构建综合数据库,健全数据存储标准体系。按数据类别进行资源分类,共计集成了 5 大类,15中类,100 小类数据资源,实现了数据资源的统一存储。
为实现数据资源的统一管理共享,按照图属一体化及业务管理化思路建设数据管理系统,以可视化界面提供异龙湖综合数据库数据管理,加深人机交互应用,便于业务人员快速、方便地对数据进行常规的数据编辑和报表统计等数据操作功能,提升数据管理与数据共享能力。
• 空间管控智能化
合理的发展规划与生态环境变化密切相关,由于人类活动以及社会经济发展带来的一系列不合理开发利用,造成异龙湖生态环境恶化。
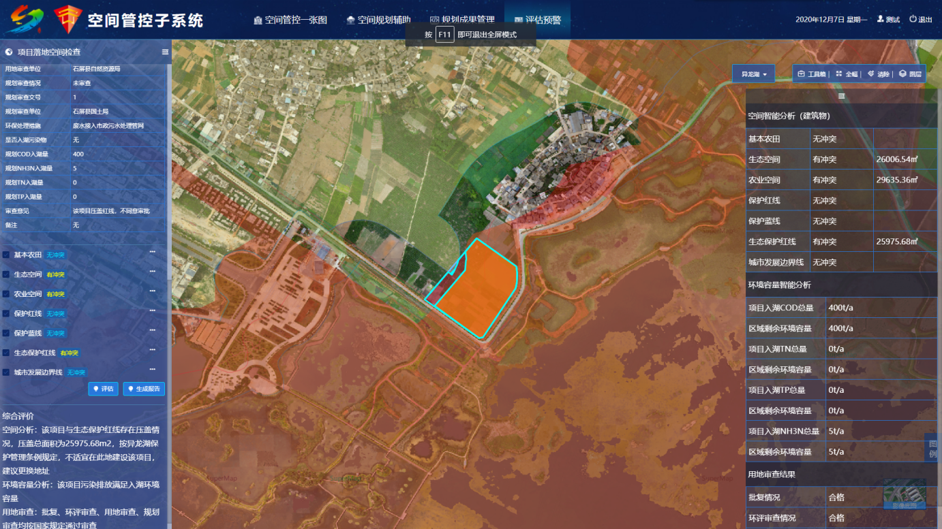
平台立足于空间管控总体规划和要求,根据三生空间、生态保护红线,以及红线、蓝线保护区等空间规划管控指标,制定项目准入审查规则,打造独有的工程落地智能评估预警体系,生成有关空间检查、环境容量检查、用地审查等方面的综合评价结果并生成评估报告,实现异龙湖流域河湖岸线管控、生态空间管控和污染负荷总量管控,保障生态环境资源空间分配,形成良好的水生态环境,促进流域可持续发展,提升水生态环境保护能力及河湖监督管理效率。
空间管控智能化
• 水质分析智慧化
传统的污染治理还停留在“见污就治”的水平上,异龙湖经过多年的湖泊治理,水质水生态仍然长期处于不稳定平衡状态,需要科学建立保护措施与湖体水质响应之间的关系。
平台的水质分析基于实时监测数据以及气象预报数据进行水环境现状监测及污染物预测,通过建立“气象 - 陆域 - 水体耦合”模型体系实现对湖体水质短期的预警预测,为决策者提供湖体未来三天的氮磷营养盐和藻类的空间分布及浓度变化趋势,实现了异龙湖主要点位水质预判、湖面未来三天水质分布、水质预警等数据的展示分析,并通过现状数据和模型边界条件对模型预测结果进行合理性检验。通过智慧化水质分析,实现了流域水质感知与预测,从源头上避免水体污染,为异龙湖生态环境的改善提供了数据支持
水质分析智能化
• 水资源配置科学化
异龙湖是典型的高原浅水湖泊,由于没有活水源的流入,主要依靠外流域水资源调度,导致水资源开发利用的难度极大,因此,如何进行科学的水资源配置与调度是水质改善的重要研究问题。
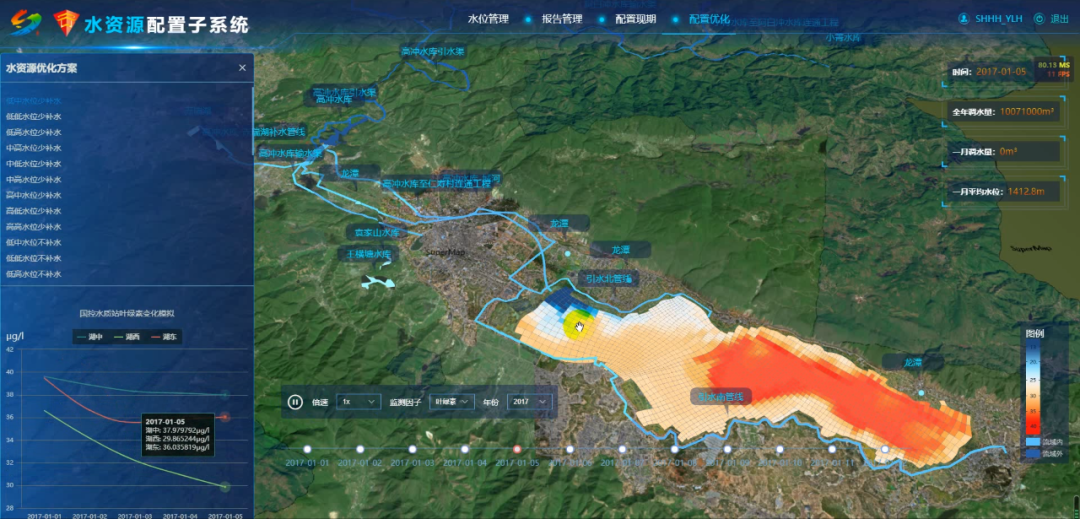
平台通过流域水环境智能决策支持模型以及三维 GIS 技术,展示异龙湖水资源现状,分析流域水资源格局,评估调补水工程对水质效益的影响。依托物联网监测体系及水环境智能决策支持模型,展示异龙湖流域内水资源现状、历史并预测未来一定时间段内的水资源变化历程。基于异龙湖流域历年水资源配置情况以及达到的实际效果,建立水资源配置优化分析模型,反演异龙湖湖泊水位、水质及污染物变化,动态模拟不同年型下的水资源配置优化方案。通过科学化的水资源配置优化,进一步提高异龙湖水资源管理的进度、时效性和预见期,从而为异龙湖科学治湖提供更加科学、快捷、有效的支撑服务。
水资源配置科学化
• 执法监督信息化
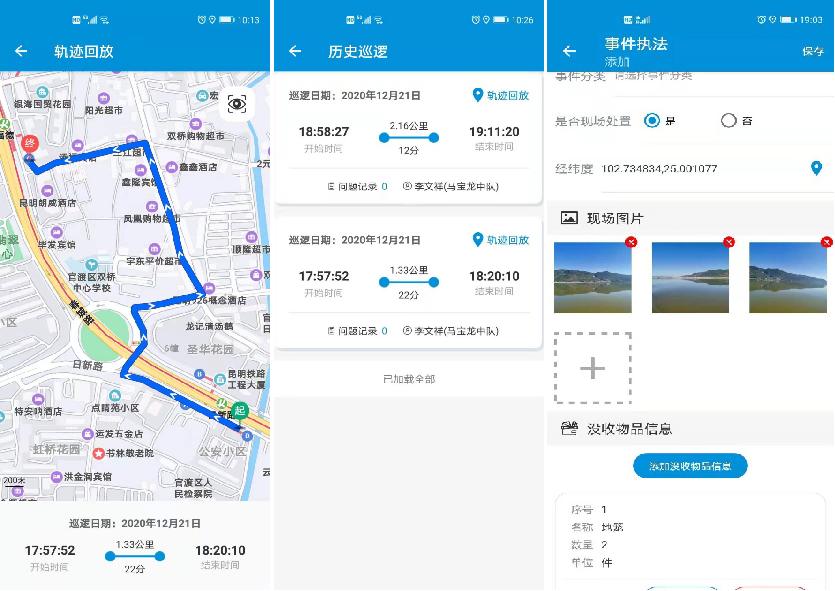
平台建立了集巡查、监督、指挥于一体的异龙湖管理局执法监管体系。通过监控摄像头对违法行为实时监督,并进行语音提醒、实时对湖区内的执法、打捞、水生态循环系统等进行监控,发现问题后进行高清摄像并进行远程喊话制止、或通过执法监督 APP 安排执法人员处理,并形成执法记录,实现感知、分析、服务、指挥、监察“五位一体”,为科技管湖、科学执法提供高科技管理平台。同时,可以通过流域内 100 平方公里 3D 倾斜摄影模型对流域内的每一个物体及周边的信息进行初步了解和现状固定,以便于应急指挥和规划管理。
执法监督数字化
执法监督信息化
2
动态预警+跟踪管理 平台应用初见成效
1、全湖水质动态预警,“精准治污”新模式已有成效平台通过构建核心智能管理决策模型体系,融合多源数据,通过空间大数据分析和水环境数据分析模型计算引擎,实现对流域内“污染物产生 - 流失 - 削减 - 入湖 - 湖体水质响应”等全过程的动态跟踪,从源头避免水体污染,更好地支撑异龙湖水质的管理,保障了生态环境稳定运行和循环修复。
2、河湖监管全过程跟踪管理,构建智慧湖泊多元应用平台整体研发遵循“智能感知、智能管理、智能决策、智能控制”的思路,通过建设水环境监测监控体系、流域水环境智能决策支持模型体系以及数字监管平台,建立以“实时监测 - 动态评价 - 预测预警 - 决策支持 - 科学调度 - 执法监督”的应用体系,全方位支撑异龙湖管理局环境监管能力。
3、云上建设、云上运维、云上服务建设模式依托云南地质大数据服务平台,利用平台的计算资源(IaaS)、数据资源(DaaS)和平台资源(PaaS),在分布式空间计算架构支持下支撑湖泊模型高效运转,极大地提升模型计算性能,最终实现了私有云平台的云上服务应用(SaaS)。
保护生态环境就是保护生产力,改善生态环境就是发展生产力。为响应“绿水青山,就是金山银山”的发展理念,融合多年来在水利、环保、气象等行业经验,致力于河湖水生态保护与修复等领域的研究,以“云 +GIS+IoT 融合”的方式打破原有的监管体系,构建河湖智慧监管新模式。
未来,将继续秉承“携手合作,协同发展”理念,以“智能、智慧”为驱动力,用地理信息智慧赋能生态环境建设,还原绿水青山。