需求1:input标签只允许输入数字且不会出现上下选择按钮
开始设置 type="number" 客户不想要出现上下选择按钮


解决方法:

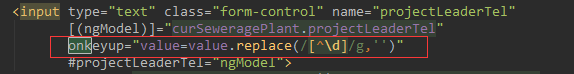
但是这种写法会有一个限制,只能输入整数,无法输入小数点
其实只需要做个正则验证就可以, 我用的是angular直接使用 pattern 正则验证

附加: 经纬度正则:
* 经度,整数部分为0-180小数部分为0到6位
/^(-|+)?(((d|[1-9]d|1[0-7]d|0{1,3}).d{0,6})|(d|[1-9]d|1[0-7]d|0{1,3})|180.0{0,6}|180)$/
* 纬度,整数部分为0-90小数部分为0到6位
/^(-|+)?([0-8]?d{1}.d{0,6}|90.0{0,6}|[0-8]?d{1}|90)$/
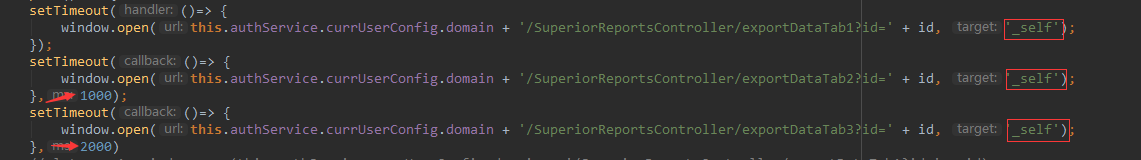
需求2: 点击导出按钮一次性导出三个excel
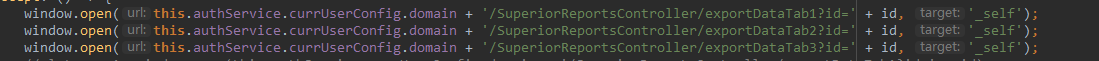
开始想法比较简单,点击事件,分别调用三个window.open() 测试后无法实现

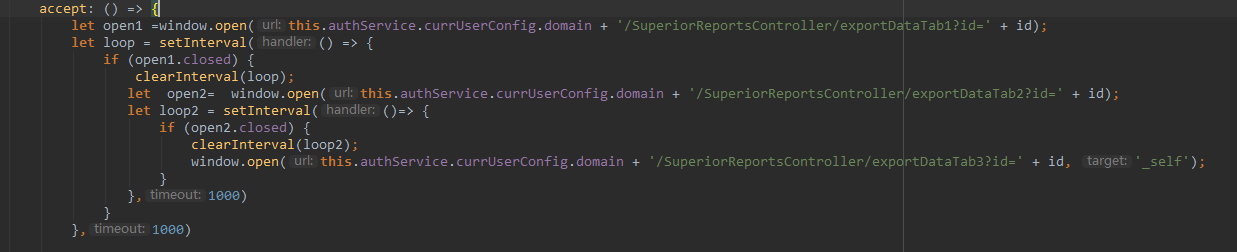
接着就是判断前一个window.open是否已经关闭,关闭后再调用下一个window.open(), 注意一下需要使用 setInterval, 但是这个效果会出现两次页面open效果,体验不是太好,window.open() 应该会有个回调函数,由于时间着急,没有再寻找其他方法,

最后才发现自己想的有点多了,其实很简单, 一看你就明白了,自己不过多的解释了