1. 安装node环境
http://nodejs.cn/download/
傻瓜式安装后,管理员运行 cmd 通过 node -v 查看版本
由于现在版本的nodejs已经集成npm所以无需安装,可以用npm -v 查看版本

如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g
2. 替换淘宝镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
之后可以使用 cnpm 进行安装
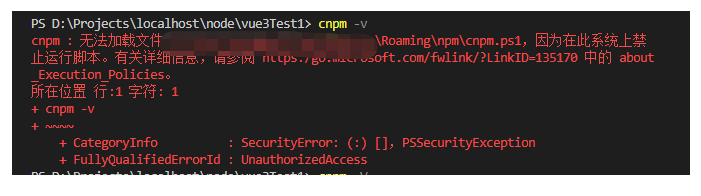
使用cnpm时出错,爆红

主要原因时没有执行可用脚本
解决:
- 以管理员身份运行 power shell
- 使用 get-executionpolicy 命令可以获取当前的脚本执行策略 默认情况下是 Restricted
- 输入 set-ExecutionPolicy RemoteSigned 修改策略
OK
3. 安装vue脚手架
npm install -g vue/cli
安装完整后,通过 vue -V 查看vue版本

问题描述:
遇到一种情况,就是使用vue --version 查看版本始终是2.9.6,安装命令是npm install @vue/cli ,按理说是最新版本,但是还是显示旧版
原因:
其实导致这个原因是从vue-cli 3.0版本开始原来的npm install -g vue-cli 安装的都是旧版,最高到2.9.6,安装新版必须是新的命令npm install -g @vue/cli 这就导致了,如果我们再2.9.6版本还存在的情况下再使用npm install -g @vue/cli 命令就会同时存在两个版本,你用vue create 【项目名称】命令会先找到旧版的,就会提示你卸载旧版安装新版。
解决办法:
第一步 卸载版本
npm uninstall -g vue-cli 卸载旧版、
npm uninstall -g @vue/cli 卸载新版
第二步 卸载本地残留文件,cmd进入,输入指令where vue 查找文件位置,然后进行删除 一般只需要执行第一步,然后执行 where vue 找不到即可。
第三步 npm install -g @vue/cli 重新安装
第四步 vue -V 查看 cli 版本
4. 初始化vue项目
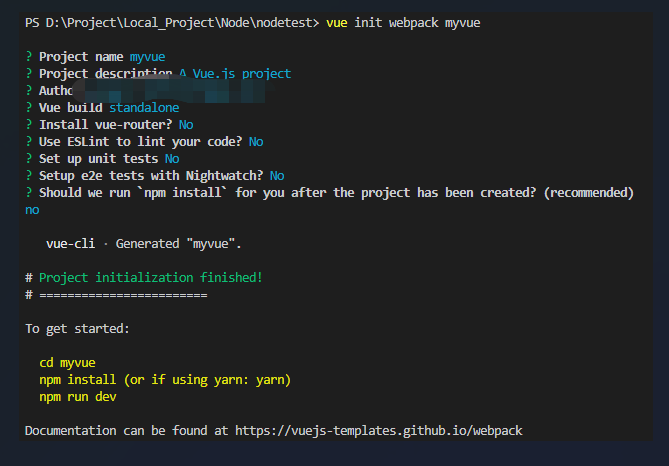
vue init webpack myproject

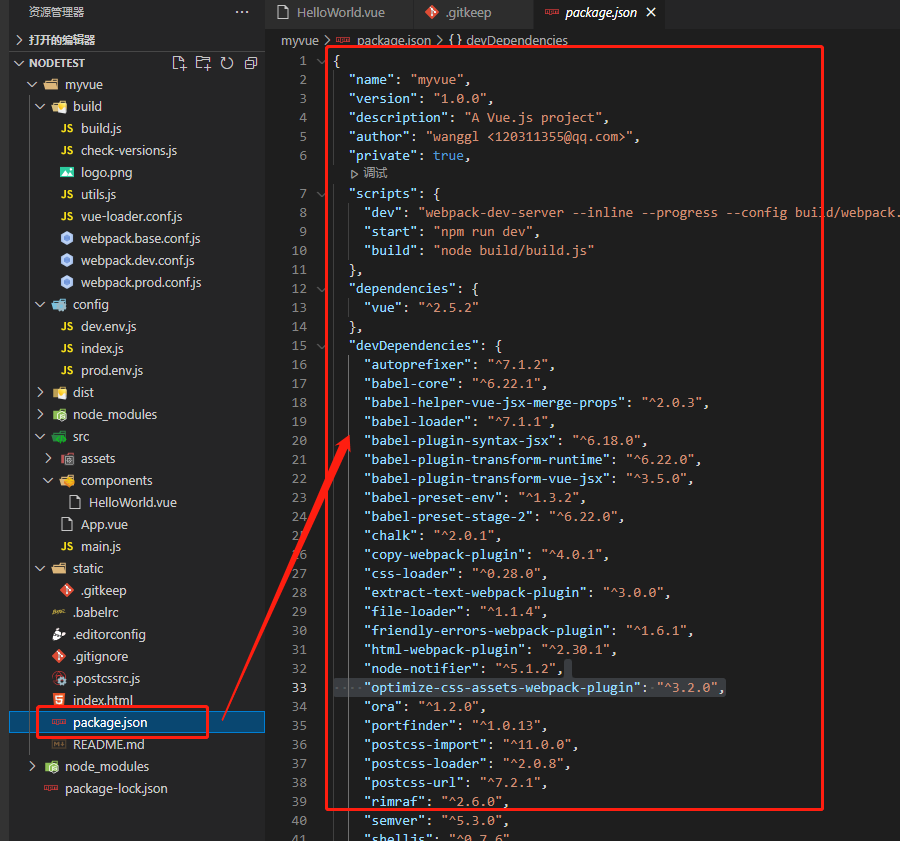
5. 安装依赖
运行 cnpm install 安装依赖项

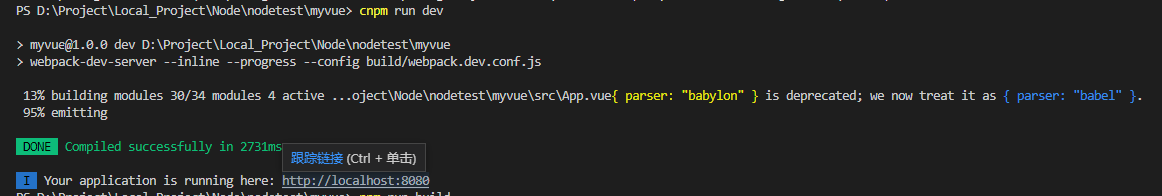
6. 使用命令启动项目
cnpm run dev


7. 打包项目
npm run build 或者 cnpm
会编译打包到项目dist文件夹下,然后就可以部署到服务器上
8. 遇到的一些问题
8.1 安装插件
自行百度
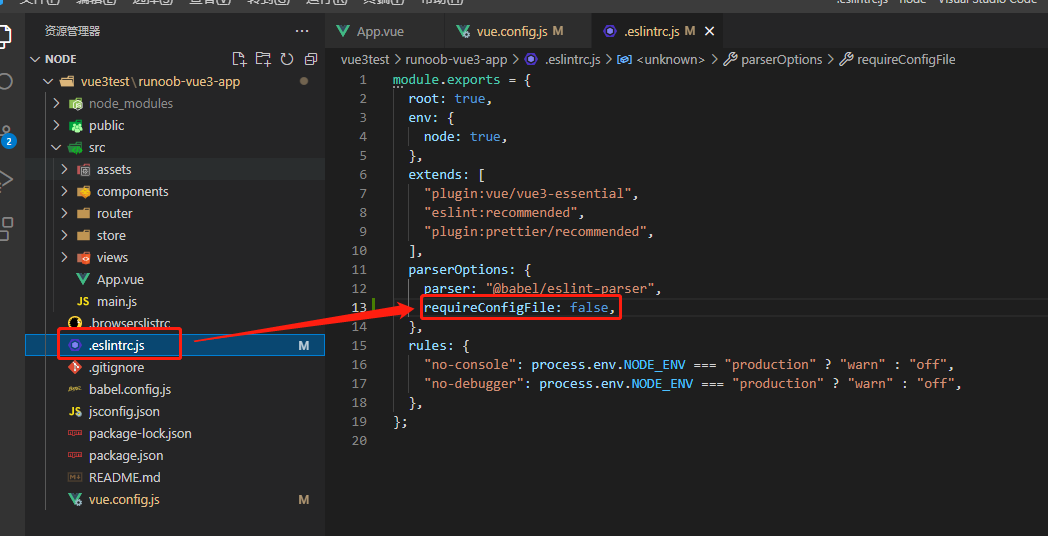
8.2 Parsing error: No Babel config file detected for xxx
在新建完 Vue3 项目后代码第一行总是爆红,但是运行和打包没有任何问题
在项目中找到 .eslintrc.js 文件,按照如下图添加

8.3 Delete ␍eslint(prettier/prettier)
这个问题是因为文本换行的方式问题
现在VScode,Notepad++编辑器都能够自动识别文件的换行符是LF还是CRLF。
解决方法:

切换右下角的换行方式。
8.4 Vue3 报错:[vue/no-multiple-template-root] The template root requires exactly one element
https://blog.csdn.net/m0_60237095/article/details/122230966
一定要多看文档和错误提示,一定要多看文档和错误提示,一定要多看文档和错误提示。