终端创建vue项目
-
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ -
换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org -
安装vue项目脚手架
>: cnpm install -g @vue/cli注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force -
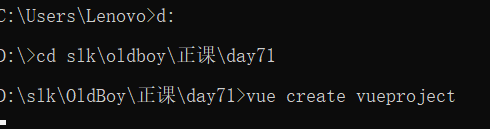
在cmd中,cd到想要创建项目的路径下,执行 vue create projectName,创建项目/

-
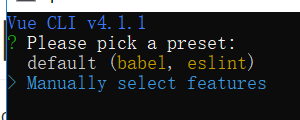
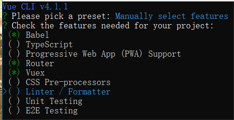
选择最下面的 Manually select features (手动选择功能),

-
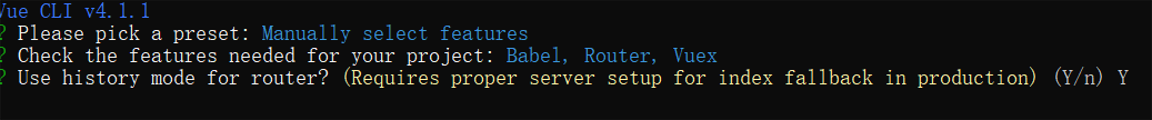
使用空格选择Babel,Vuex,Router,Babel可以使ES6代码被各种浏览器识别;在vue中我们可以使用vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新;Router 是 Vue.js 官方的路由管理器

-
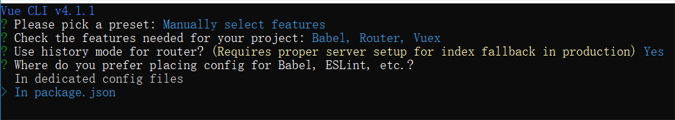
对路由器使用历史记录模式?选择Y

-
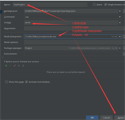
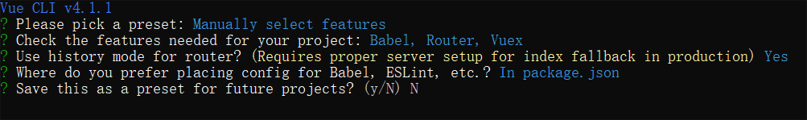
您希望在哪里放置Babel,ESLint等的配置?选择 In package.json

-
将其保存为预设以供将来的项目使用吗? 选择N(这个预设缓存清不掉)

-
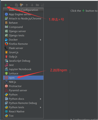
完成后可以关闭cmd窗口,使用pycharm来管理vue项目
pycharm管理vue项目
- 使用pycharm打开创建好的vue项目