之前有个项目,想判断一下,某一个模板内的插槽是否被使用。
不知道是不是问题过于简单,网上没有这方面的说明。我就抽时间验证一下vue插槽相关的一些功能。
然后写下这篇随笔,希望对后来人能有一些帮助。
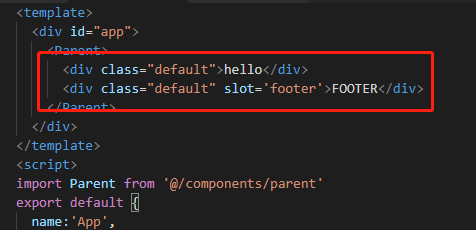
简单代码如下:
(组件)

(插槽内容)

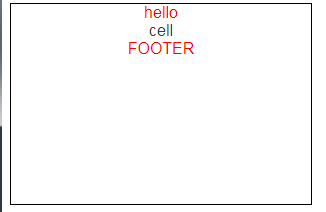
(显示效果)

结果如下:
1、如何判断某个插槽是否被使用
组件内部的this.$slots属性,可以显示某个插槽是否有元素。默认插槽为default,具名插槽为插槽name。
2、插槽组件上引用class,会被插入元素继承吗
不会,插槽元素上类不会被添加的插入插槽的元素上。不过元素可以使用组件内部的class
3、组件内部的slot内有元素会如何显示
如果组件内slot内包含元素,显示效果与插入插槽元素一致。
4、如果组件内类名与父组件内类类名一致,如何显示
基本上不建议写相同类别,但是如果相同,则两个类同时存在的情况下
同样目录结构下,后边加载的覆盖前边的,以父组件为准。有多个限定条件,则依赖CSS样式引用机制支持