转自:https://blog.csdn.net/eson_15/article/details/51338991
上一节我们完成了使用DataGrid显示所有商品信息,这节我们开始添加几个功能:添加、更新、删除和查询。首先我们实现下前台的显示,然后再做后台获取数据。
1. 添加、更新、删除和查询功能的前台实现
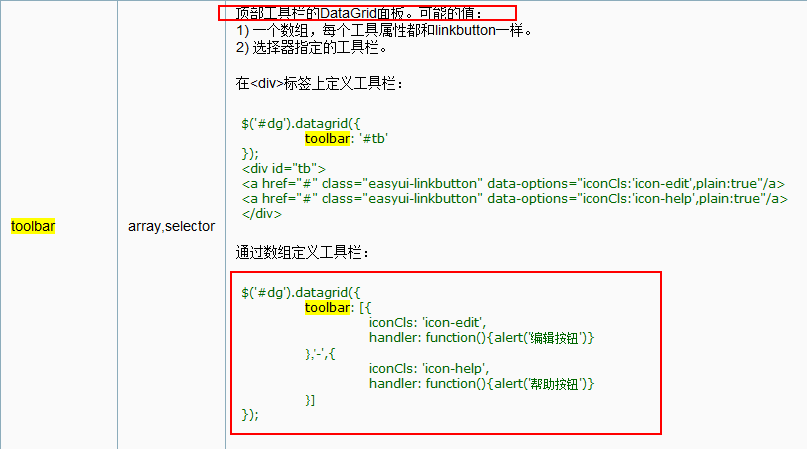
DataGrid控件里有个toolbar属性,是添加工具栏的,我们可以在toolbar属性中添加这些按钮来实现相应的功能。先看一下官方文档对toolbar的定义:
我们使用数组的方式定义工具栏,在query.jsp页面中新添加如下代码:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 <style type="text/css"> 7 body { 8 margin: 1px; 9 } 10 .searchbox { 11 margin: -3; 12 } 13 </style> 14 <script type="text/javascript"> 15 $(function(){ 16 $('#dg').datagrid({ 17 //url地址改为请求categoryAction 18 url:'category_queryJoinAccount.action', 19 20 singleSelect:false, //如果为真,只允许单行显示,全选功能失效 21 //设置分页 22 pagination:true, 23 //设置每页显示的记录数,默认是10个 24 pageSize:5, 25 //设置可选的每页记录数,供用户选择,默认是10,20,30,40... 26 pageList:[5,10,15,20], 27 idField:'id',//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项 28 29 /*********************添加的代码***********************/ 30 toolbar: [{ 31 iconCls: 'icon-add', 32 text:'添加类别', 33 handler: function(){ 34 alert('--加添类别--'); 35 } 36 },'-',{ 37 iconCls: 'icon-edit', 38 text:'更新类别', 39 handler: function(){ 40 alert('--更新类别--'); 41 } 42 },'-',{ 43 iconCls: 'icon-remove', 44 text:'删除类别', 45 handler: function(){ 46 //判断是否有选中行记录,使用getSelections获取选中的所有行 47 var rows = $("#dg").datagrid("getSelections"); 48 //返回被选中的行,如果没有任何行被选中,则返回空数组 49 if(rows.length == 0) { 50 //弹出提示信息 51 $.messager.show({ //语法类似于java中的静态方法,直接对象调用 52 title:'错误提示', 53 msg:'至少要选择一条记录', 54 timeout:2000, 55 showType:'slide', 56 }); 57 } else { 58 //提示是否确认删除,如果确认则执行删除的逻辑 59 $.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){ 60 if (r){ 61 // 退出操作; 62 alert("--删除操作--") 63 } 64 }); 65 } 66 } 67 },'-',{ //查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签 68 text:"<input id='ss' name='serach' />" 69 }], 70 71 //把普通的文本框转化为查询搜索文本框 72 $('#ss').searchbox({ 73 //触发查询事件 74 searcher:function(value,name){ //value表示输入的值 75 //查询操作 76 }, 77 prompt:'请输入搜索关键字' //默认的显示 78 }); 79 /*********************************************************************/ 80 81 }); 82 </script> 83 </head> 84 85 <body> 86 <table id="dg"></table> 87 </body> 88 </html>
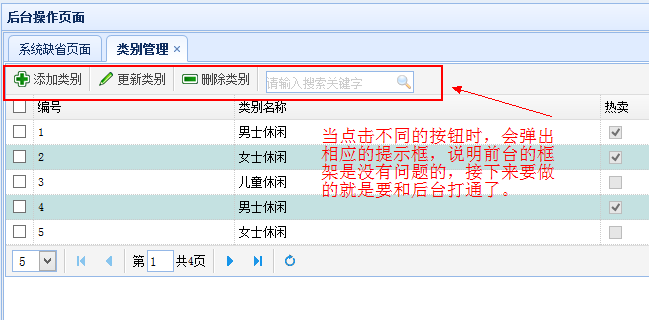
这样我们就搭好了添加、更新、删除和查询的前台框架了,现在可以在前台显示了,后台没有数据过来,只是弹出个提示框,不过显示功能已经完成,看一下效果:

接下来我们逐个来完成相应的功能。
2. DataGrid类别查询的实现
查询的实现是最简单的,在搜素框中输入关键字,然后将关键字作为参数传给action,然后Service从数据库中拿出数据,打包成json格式传到前台来显示即可,这个过程跟前面显示所有商品信息是一样的,我们只需要在上面jsp中添加搜索部分的代码即可,其他不用改变,添加的代码如下:
1 //把普通的文本框转化为查询搜索文本框 2 $('#ss').searchbox({ 3 //触发查询事件 4 searcher:function(value,name){ //value表示输入的值 5 //alert(value + "," + name) 6 //获取当前查询的关键字,通过DataGrid加载相应的信息,使用load加载和显示第一页的所有行。 7 //如果指定了参数,它将取代'queryParams'属性。通常可以通过传递一些参数执行一次查询,通过调用这个方法会向上面url指定的action去发送请求,从服务器加载新数据。 8 $('#dg').datagrid('load',{ 9 type: value 10 }); 11 12 }, 13 prompt:'请输入搜索关键字' 14 });
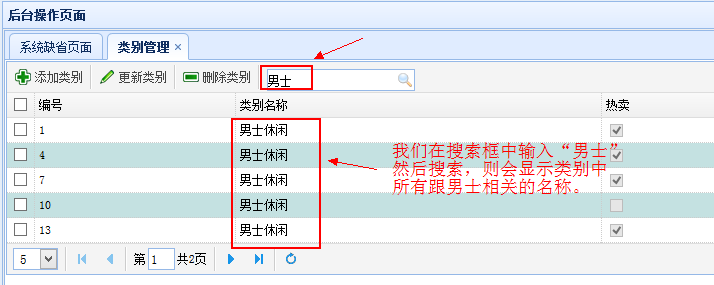
load方法可以加载显示第一页的所有行,它有个参数,如果指定了,就会去带上么的queryParams,否则默认传递上面的queryParams指定的参数,我们在这里将type设置成value的值,即用户输入的查询关键字,然后传到action,后台根据用户输入的value在数据库中查找,并返回给前台。执行结果如下:
这样我便完成了搜索的功能了,比较简单。
3. DataGrid类别删除的实现
现在我们来实现删除功能,从上面的jsp中可以看出,删除前判断用户有没有选中某条记录,如果没有则给用户一个提示,如果有选中,则弹出窗口让用户确认,如果为真,则执行删除功能。有个细节要注意下,如果想要一次性删除多条记录,那么上面的singleSelect属性要设置成false。
首先,我们把上面query.jsp中删除部分的代码补充完,见下面:
1 { 2 iconCls: 'icon-remove', 3 text:'删除类别', 4 handler: function(){ 5 //判断是否有选中行记录,使用getSelections获取选中的所有行 6 var rows = $("#dg").datagrid("getSelections"); 7 //返回被选中的行,如果没有任何行被选中,则返回空数组 8 if(rows.length == 0) { 9 //弹出提示信息 10 $.messager.show({ //语法类似于java中的静态方法,直接对象调用 11 title:'错误提示', 12 msg:'至少要选择一条记录', 13 timeout:2000, 14 showType:'slide', 15 }); 16 } else { 17 //提示是否确认删除,如果确认则执行删除的逻辑 18 $.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){ 19 if (r){ 20 //1. 从获取的记录中获取相应的的id,拼接id的值,然后发送后台1,2,3,4 21 var ids = ""; 22 for(var i = 0; i < rows.length; i ++) { 23 ids += rows[i].id + ","; 24 } 25 ids = ids.substr(0, ids.lastIndexOf(",")); 26 //2. 发送ajax请求 27 $.post("category_deleteByIds.action",{ids:ids},function(result){ 28 if(result == "true") { 29 //将刚刚选中的记录删除,要不然会影响后面更新的操作 30 $("#dg").datagrid("uncheckAll"); 31 //刷新当前页,查询的时候我们用的是load,刷新第一页,reload是刷新当前页 32 $("#dg").datagrid("reload");//不带参数默认为上面的queryParams 33 } else { 34 $.messager.show({ 35 title:'删除异常', 36 msg:'删除失败,请检查操作', 37 timeout:2000, 38 showType:'slide', 39 }); 40 } 41 },"text"); 42 } 43 }); 44 } 45 } 46 }
如果用户选择删除,首先会弹出一个对话框,当用户确定要删除后,我们首先要获取用户所勾选的商品的id,将这些id拼接成一个字符串,然后向后台发送ajax请求,$.post中的第一个参数是发送到那个action,第二个参数是发送的参数,第三个参数是回调函数,即删除成功后执行该函数里面的方法,该函数的参数result是从后台传过来的,第四个参数可有可无,是返回数据的类型。我们重点看看$.post中的内容,当后台返回一个"true"表示删除成功了,那么我们调用DataGrid里面的reload方法重新刷新页面,reload和前面查询时用的load是一样的,不同的地方在于reload刷新后停留在当前页面,而load则显示第一页。
好了,前台页面部分写好了,接下来完成后台的相应方法,首先在categoryService中添加deleteByIds方法,并在其实现类categoryServceImpl中实现该方法:
1 //categoryService接口 2 public interface CategoryService extends BaseService<Category> { 3 //查询类别信息,级联管理员 4 public List<Category> queryJoinAccount(String type, int page, int size); //使用类别的名称查询 5 //根据关键字查询总记录数 6 public Long getCount(String type); 7 //根据ids删除多条记录 8 public void deleteByIds(String ids); 9 } 10 11 //categoryServiceImpl实现类 12 @SuppressWarnings("unchecked") 13 @Service("categoryService") 14 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService { 15 16 //其他方法省略不写了……可以参照前面的相应章节内容 17 18 @Override 19 public void deleteByIds(String ids) { 20 String hql = "delete from Category c where c.id in (" + ids + ")"; 21 getSession().createQuery(hql).executeUpdate(); 22 } 23 }
写好了Service部分,接下来开始写Action部分了。因为我们要获取前台传进来的ids数据,所以在action中得有一个实现了get和set方法的变量来接收这个数据,另外,我们要将结果传给前台,前面章节中我们做级联查询的时候,使用的方法是struts把查询的结果数据打包成json格式传给前台,所以需要一个Map,然后将通过配置文件中的配置,将Map转换成json格式。这里我们传到前台的数据比较简单,入股删除成功我们传一个"true"即可,所以不用打包成json格式,我们通过流的方法去传送,道理和前面的一样,首相我们得有一个流的对象去保存这个"true"的字节,然后通过配置,将这个对象通过流传到前台。这两个对象我们还是写在BaseAction中,如下:
1 @Controller("baseAction") 2 @Scope("prototype") 3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> { 4 5 //获取要删除的ids,要有get和set方法 6 //流是用来想前台返回数据的,这个数据是让struts获取的,然后通过流的形式传到前台,所以实现get方法即可 7 protected String ids; 8 protected InputStream inputStream; 9 10 //下面省略…… 11 }
对应的CategoryAction中的方法如下:
1 @Controller("categoryAction") 2 @Scope("prototype") 3 public class CategoryAction extends BaseAction<Category> { 4 5 public String queryJoinAccount() { 6 //略…… 7 } 8 9 public String deleteByIds() { 10 System.out.println(ids); 11 categoryService.deleteByIds(ids); 12 //如果删除成功就会往下执行,我们将"true"以流的形式传给前台 13 inputStream = new ByteArrayInputStream("true".getBytes()); //将"true"的字节存到流inputStream中 14 return "stream"; 15 } 16 }
接下来看struts.xml中相应的配置:
1 <struts> 2 3 <constant name="struts.devMode" value="true" /> 4 5 <package name="shop" extends="json-default"><!-- jason-default继承了struts-default --> 6 7 <global-results> 8 <result name="aindex">/WEB-INF/main/aindex.jsp</result> 9 </global-results> 10 11 <!-- class对应的是Spring中配置该Action的id值,因为要交给Spring管理 --> 12 <action name="category_*" class="categoryAction" method="{1}"> 13 <result name="jsonMap" type="json"> 14 <!-- 略 --> 15 </result> 16 <result name="stream" type="stream"> <!-- 以stream的形式,type为stream --> 17 <param name="inputName">inputStream</param> <!-- imputStream中有要传的数据 --> 18 </result> 19 </action> 20 21 <action name="account_*" class="accountAction" method="{1}"> 22 <result name="index">/index.jsp</result> 23 </action> 24 25 <!-- 用来完成系统 请求转发的action,所有的请求都交给execute--> 26 <action name="send_*_*" class="sendAction"> 27 <result name="send">/WEB-INF/{1}/{2}.jsp</result> 28 </action> 29 </package> 30 31 </struts>
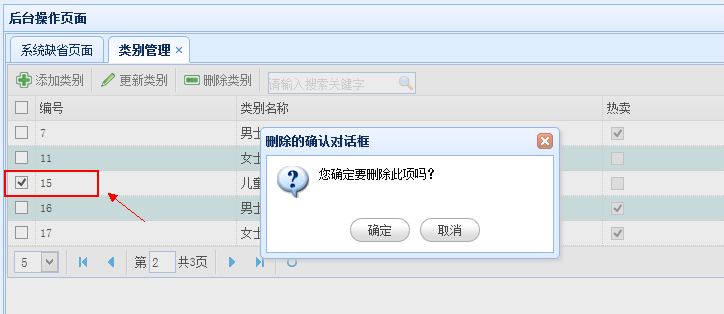
这样我们就做好了删除的操作了,看一下效果:


测试成功,我们也可以一次性选择多项去删除,至此,删除功能做完了。