转自:https://www.cnblogs.com/guafuli/articles/msgtarget_values.html
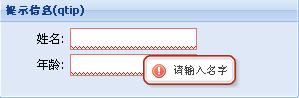
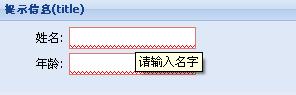
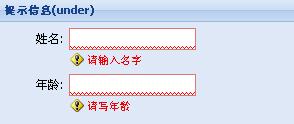
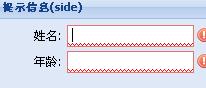
Ext表单提示方式:msgTarget:有4中方式:qtip,title,under,side
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="resources/images/default/s.gif";
Ext.QuickTips.init();// 初始化显示提示信息。没有它提示信息出不来。
var form = new Ext.form.FormPanel({
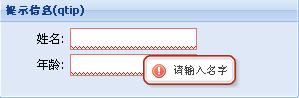
title:"提示信息(side)",
height:200,
300,
frame:true,
labelSeparator:":",
labelWidth:60,
labelAlign:"right",
items:[
new Ext.form.TextField({
fieldLabel : "姓名",
allowBlank:false,
blankText:"请输入名字",
msgTarget:"qtip" //修改这里的值msgTarget:"title" msgTarget:"under" msgTarget:"side"
}),
new Ext.form.NumberField({
fieldLabel:"年龄",
allowBlank:false,
blankText:"请写年龄",
msgTarget:"qtip"
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
如图:

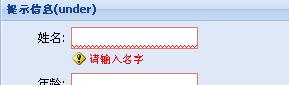
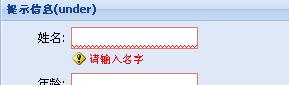
使用under时要注意表单的高度,高度不够的话就会出现以下情况:
图

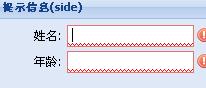
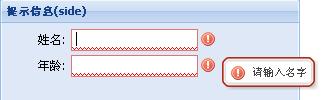
使用side是要注意表单的宽度,宽度不够就会出现以下情况:
图

在每个字段上加提示方式很烦琐,
只要在Ext.QuickTips.init();下加一行Ext.form.Field.prototype.msgTarget = "under";//title,qtip,side
就可以实现统一的提示方式了。
***********************************************************
※Ext.form.TextField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
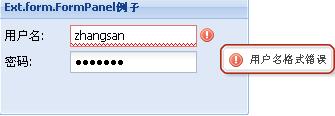
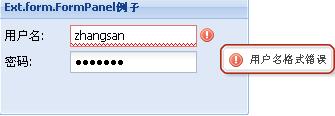
title:"Ext.form.FormPanel例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:120,
250,
items:[
new Ext.form.TextField({
fieldLabel:"用户名",
id:"userName",
selectOnFocus:true, //得到焦点时自动选择文本
allowBlank:false,
regex:/^([w]+)(.[w]+)*@([w-]+.){1,5}([A-Za-z]){2,4}$/,
regexText:"用户名格式错误"
}),
new Ext.form.TextField({
fieldLabel:"密码",
inputType:"password",
allowBlank:false
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
这里验证用户名必须是email格式的。先验证是否为空,然后在验证格式。

***********************************************************
※Ext.form.TextArea※
Ext.onReady(function(){
Ext.QuickTips.init();
var form = new Ext.form.FormPanel({
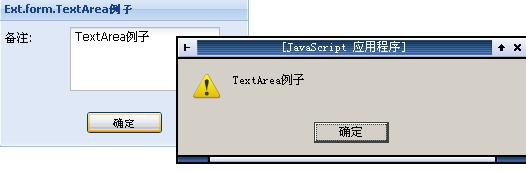
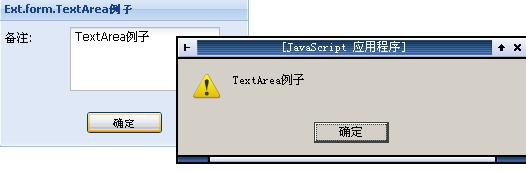
title:"Ext.form.TextArea例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
250,
items:[
new Ext.form.TextArea({
id:"memo",
150,
fieldLabel:"备注"
})
],
buttons:[{text:"确定",handler:showValue}]
});
function showValue(){
var memo = form.findById("memo"); //获得输入控件
alert(memo.getValue()); //取得空间值
};
new Ext.Viewport({
title:"",
items:[form]
});
});

***********************************************************
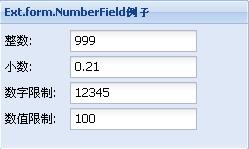
※Ext.form.NumberField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
title:"Ext.form.NumberField例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
250,
items:[
new Ext.form.NumberField({
fieldLabel:"整数",
allowDecimals:false, //不允许输入小数
nanText:"请输入有效数字", //无效数字提示
allowNegative:false //不允许输入负数
}),
new Ext.form.NumberField({
fieldLabel:"小数",
decimalPrecision:2, //精确到小数点后2位
allowDecimals:true,
nanText:"请输入有效数字",
allowNegative:false
}),
new Ext.form.NumberField({
fieldLabel:"数字限制",
baseChars:"12345" // 输入数字范围
}),
new Ext.form.NumberField({
fieldLabel:"数值限制",
maxValue:100, //最大值
minValue:50 //最小值
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
decimalPrecision会四舍五入。当小数保留2位时,14.23545,焦点离开后会变成 14.24
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="resources/images/default/s.gif";
Ext.QuickTips.init();// 初始化显示提示信息。没有它提示信息出不来。
var form = new Ext.form.FormPanel({
title:"提示信息(side)",
height:200,
300,
frame:true,
labelSeparator:":",
labelWidth:60,
labelAlign:"right",
items:[
new Ext.form.TextField({
fieldLabel : "姓名",
allowBlank:false,
blankText:"请输入名字",
msgTarget:"qtip" //修改这里的值msgTarget:"title" msgTarget:"under" msgTarget:"side"
}),
new Ext.form.NumberField({
fieldLabel:"年龄",
allowBlank:false,
blankText:"请写年龄",
msgTarget:"qtip"
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
如图:




使用under时要注意表单的高度,高度不够的话就会出现以下情况:
图

使用side是要注意表单的宽度,宽度不够就会出现以下情况:
图

在每个字段上加提示方式很烦琐,
只要在Ext.QuickTips.init();下加一行Ext.form.Field.prototype.msgTarget = "under";//title,qtip,side
就可以实现统一的提示方式了。
***********************************************************
※Ext.form.TextField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
title:"Ext.form.FormPanel例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:120,
250,
items:[
new Ext.form.TextField({
fieldLabel:"用户名",
id:"userName",
selectOnFocus:true, //得到焦点时自动选择文本
allowBlank:false,
regex:/^([w]+)(.[w]+)*@([w-]+.){1,5}([A-Za-z]){2,4}$/,
regexText:"用户名格式错误"
}),
new Ext.form.TextField({
fieldLabel:"密码",
inputType:"password",
allowBlank:false
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
这里验证用户名必须是email格式的。先验证是否为空,然后在验证格式。

***********************************************************
※Ext.form.TextArea※
Ext.onReady(function(){
Ext.QuickTips.init();
var form = new Ext.form.FormPanel({
title:"Ext.form.TextArea例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
250,
items:[
new Ext.form.TextArea({
id:"memo",
150,
fieldLabel:"备注"
})
],
buttons:[{text:"确定",handler:showValue}]
});
function showValue(){
var memo = form.findById("memo"); //获得输入控件
alert(memo.getValue()); //取得空间值
};
new Ext.Viewport({
title:"",
items:[form]
});
});

***********************************************************
※Ext.form.NumberField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
title:"Ext.form.NumberField例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
250,
items:[
new Ext.form.NumberField({
fieldLabel:"整数",
allowDecimals:false, //不允许输入小数
nanText:"请输入有效数字", //无效数字提示
allowNegative:false //不允许输入负数
}),
new Ext.form.NumberField({
fieldLabel:"小数",
decimalPrecision:2, //精确到小数点后2位
allowDecimals:true,
nanText:"请输入有效数字",
allowNegative:false
}),
new Ext.form.NumberField({
fieldLabel:"数字限制",
baseChars:"12345" // 输入数字范围
}),
new Ext.form.NumberField({
fieldLabel:"数值限制",
maxValue:100, //最大值
minValue:50 //最小值
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
decimalPrecision会四舍五入。当小数保留2位时,14.23545,焦点离开后会变成 14.24