avalon.js是一款迷你的MVVM框架,设计者将其兼容到了IE6。轻巧的体积和良好的兼容使它非常适合国内的某些项目(学校、政府、银行)。然而有时候居然出现了在ie上无法渲染的情况。
例如下列这段简单的demo:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="avalon.js" type="text/javascript"></script> 7 </head> 8 <script> 9 var vm=avalon.define({ 10 $id : "test", 11 class:"sharpAll", 12 array:['1','2','3','4'] 13 }) 14 </script> 15 <body> 16 <div ms-controller="test"> 17 <p> 18 {{class}} 19 </p> 20 <ul> 21 <li ms-for="el in @array"> 22 {{el}} 23 </li> 24 </ul> 25 </div> 26 </body> 27 </html>
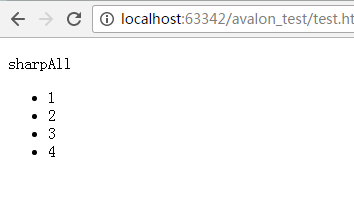
在chrome上的显示是:

而在ie8上显示却是这样:

大家不要慌张,可能是你加入了某些让ie游览器误解的关键字(我也不知道原理是什么,希望大神告知)。这里我们将class字段改成别的比如v_class就可以了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="avalon.js" type="text/javascript"></script> </head> <script> var vm=avalon.define({ $id : "test", v_class:"sharpAll", array:['1','2','3','4'] }) </script> <body> <div ms-controller="test"> <p> {{@v_class}} </p> <ul> <li ms-for="el in @array"> {{el}} </li> </ul> </div> </body> </html>
这时ie的显示就正常了:

其它的关键字比如courses、a、b之类的也有可能造成上述情况、这里笔者推荐将vm的属性加上统一的前缀避免这种情况。