学习到了 RecyclerView, 本来是ListView,但是我看的视频没有讲。主要是说取代ListView, 原因是更灵活更节省资源。 就是循环展现数据用的。
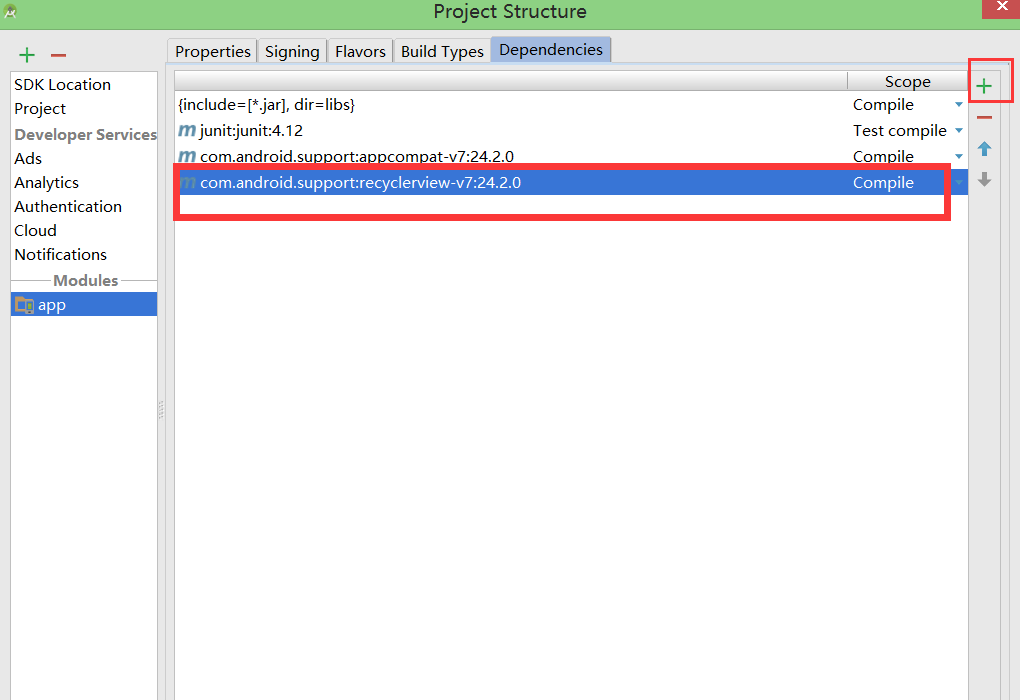
1. 引入 RecyclerView

2. 创建 MyAdapter
package com.aaa.chengzhier; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * Created by ZhouXiaoHai on 2016/9/18. */ class MyAdapter extends RecyclerView.Adapter { // 继承 RecyclerView.Adapter 要定义三个带 @Override的方法 public MyAdapter() { } class ViewHolder extends RecyclerView.ViewHolder { // 内部类 继承 RecyclerView.ViewHolder private View root; private TextView tvTitle = null; private TextView tvContent = null; public ViewHolder(View root) { super(root); // 这里的 root 是 LayoutInflater.from(parent.getContext()).inflate(R.layout.list_cell, null) 生成的 tvTitle = (TextView) root.findViewById(R.id.tvTitle); tvContent = (TextView) root.findViewById(R.id.tvContent); } public TextView getTvTitle() { return tvTitle; } public TextView getTvContent() { return tvContent; } } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { // 把 视图 传入到ViewHolder类 return new ViewHolder(// 布局解释器 LayoutInflater.from(parent.getContext()).inflate(R.layout.list_cell, null)); } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { // 循环调用 ViewHolder vh = (ViewHolder) holder; CellData cd = this.data[position]; // 把数组值取出来 position就是数组的索引 vh.getTvTitle().setText(cd.getTitle()); // 给对应的视图里面的 tvTitle赋值 vh.getTvContent().setText(cd.getContent()); // 给对应的视图里面的 tvContent } @Override public int getItemCount() { return this.data.length; } // 初始化数据 private CellData[] data = new CellData[]{ // CellData对象就是一个 string title,string content 这里就不写了 new CellData("chengzhier", "hello"), new CellData("shanghai", "word") }; }
3. 对应的视图 list_cell.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/tvTitle" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/tvContent" /> </LinearLayout>
4. 在主程序里面调用
public class MainActivity extends ActionBarActivity{ private RecyclerView rv = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); rv = new RecyclerView(this); setContentView(rv); // 这里可以设置不同的布局 rv.setLayoutManager(new LinearLayoutManager(this)); // 线性布局 //rv.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false)); // 表格布局 rv.setLayoutManager(new GridLayoutManager(this, 3)); rv.setAdapter(new MyAdapter()); System.out.println("onCreate"); } }