本篇为大家介绍Windows 商店应用中几种布局控件的用法。分别是Canvas、Grid、StackPanel 和 VariableSizedWrapGrid。
1. Canvas
Canvas使用绝对定位对子元素进行布局。元素使用Canvas.Left 和 Canvas.Top 附加属性进行绝对定位。元素可以使用Canvas.ZIndex附加属性指定分层,Canvas.ZIndex是int类型,值越大,分层越靠前。
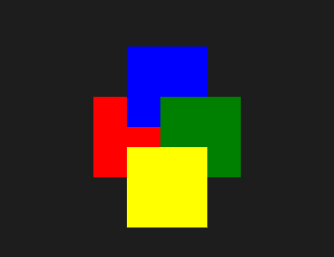
所以下面代码中,如果元素的Canvas.ZIndex值相同的话,Canvas中元素的排列顺序按照从后到前为Red、Blue、Green、Yellow,如下面左图所示。但是因为红色色块设置了Canvas.ZIndex = 1, 元素排列顺序变为Blue、Green、Yellow、Red,如下面右图所示。
<Canvas Width="320" Height="320"> <Rectangle Fill="Red" Width="100" Height="100" Canvas.ZIndex="1"/> <Rectangle Fill="Blue" Width="100" Height="100" Canvas.Left="50" Canvas.Top="50"/> <Rectangle Fill="Green" Width="100" Height="100" Canvas.Left="100" Canvas.Top="100"/> <Rectangle Fill="Yellow" Width="100" Height="100" Canvas.Left="150" Canvas.Top="150"/> </Canvas>


2. Grid
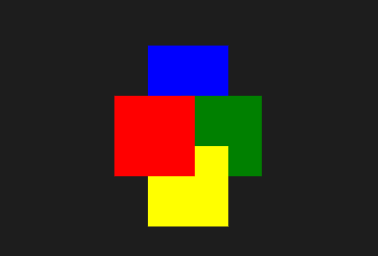
Grid是网格式布局,分别使用Grid.RowDefinitions 和 Grid.ColumnDefinitions定义Grid中的行和列。其高度和宽度可包括像素值、Auto(自动设置,默认值)和 * (比例值)三种。如下面代码中 * 和 2* ,比例分别代表 1/3 和 2/3 。
元素使用Grid.Row 和 Grid.Column附加属性分别定义元素所在行和列的索引,值必须大于或等于0,当值大于行数/列数的最大索引时,按最大索引处理。
使用Grid.RowSpan 和 Grid.ColumnSpan附加属性分别定义元素可跨的行数和列数,值必须大于0,当值大于剩余行数/列数时,按剩余行数/列数处理。
HorizontalAlignment 和 VerticalAlignment 分别定义元素的水平和垂直对齐方式,默认值均为Stretch。Margin 属性对元素进行相对定位。
<Grid Width="400" Height="200"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Background="Red" Margin="10,0,0,0"/> <Border Grid.Row="1" Grid.Column="2" Grid.ColumnSpan="1" Background="Blue" HorizontalAlignment="Left" Width="30"/> <Border Grid.Row="1" Grid.RowSpan="2" Grid.Column="0" Background="Green" VerticalAlignment="Center" Height="80"/> <Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="3" Background="Yellow"/> </Grid>

3. StackPanel
StackPanel是流式布局,元素在单行中以垂直或水平方向进行堆叠。Orientation代表StackPanel内元素的排列方向,Horizontal为水平排列,Vertical为垂直排列。
当StackPanel垂直排列时,如果元素宽度未明确指定,则元素会拉伸以填满可用宽度;水平排列时,高度也是如此。
<StackPanel Orientation="Vertical" Width="400" Height="250" Background="DarkBlue"> <Border Background="DarkGray" Height="60"/> <StackPanel Orientation="Horizontal" Background="DarkOrange" Height="100"> <Border Background="GreenYellow" Width="200"/> <Border Background="Purple" Width="160"/> </StackPanel> </StackPanel>

4. VariableSizedWrapGrid
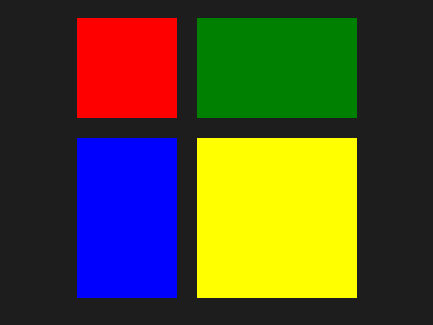
VariableSizedWrapGrid是网格式布局,当达到MaximumRowsOrColumns值时,元素会自换行到新行或新列。Orientation代表元素的排列方向,Horizontal为水平排列,Vertical为垂直排列。
通过VariableSizedWrapGrid.RowSpan 和 VariableSizedWrapGrid.ColumnSpan,内容可跨越多行和多列。根据 ItemHeight 和 ItemWidth 属性的指定设置元素大小。
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="100" ItemWidth="100"> <Rectangle Fill="Red"/> <Rectangle Fill="Blue" Height="160" VariableSizedWrapGrid.RowSpan="2"/> <Rectangle Fill="Green" Width="160" VariableSizedWrapGrid.ColumnSpan="2"/> <Rectangle Fill="Yellow" Height="160" Width="160" VariableSizedWrapGrid.RowSpan="2" VariableSizedWrapGrid.ColumnSpan="2"/> </VariableSizedWrapGrid>

关于这几种布局控件基本使用方法就介绍完了,在以后的实际使用过程中会有更复杂的布局嵌套和定义,我们会再做讲解,谢谢。