需求:搜索框输入要搜索的用户名,列表中展示相关的用户的头像和昵称。
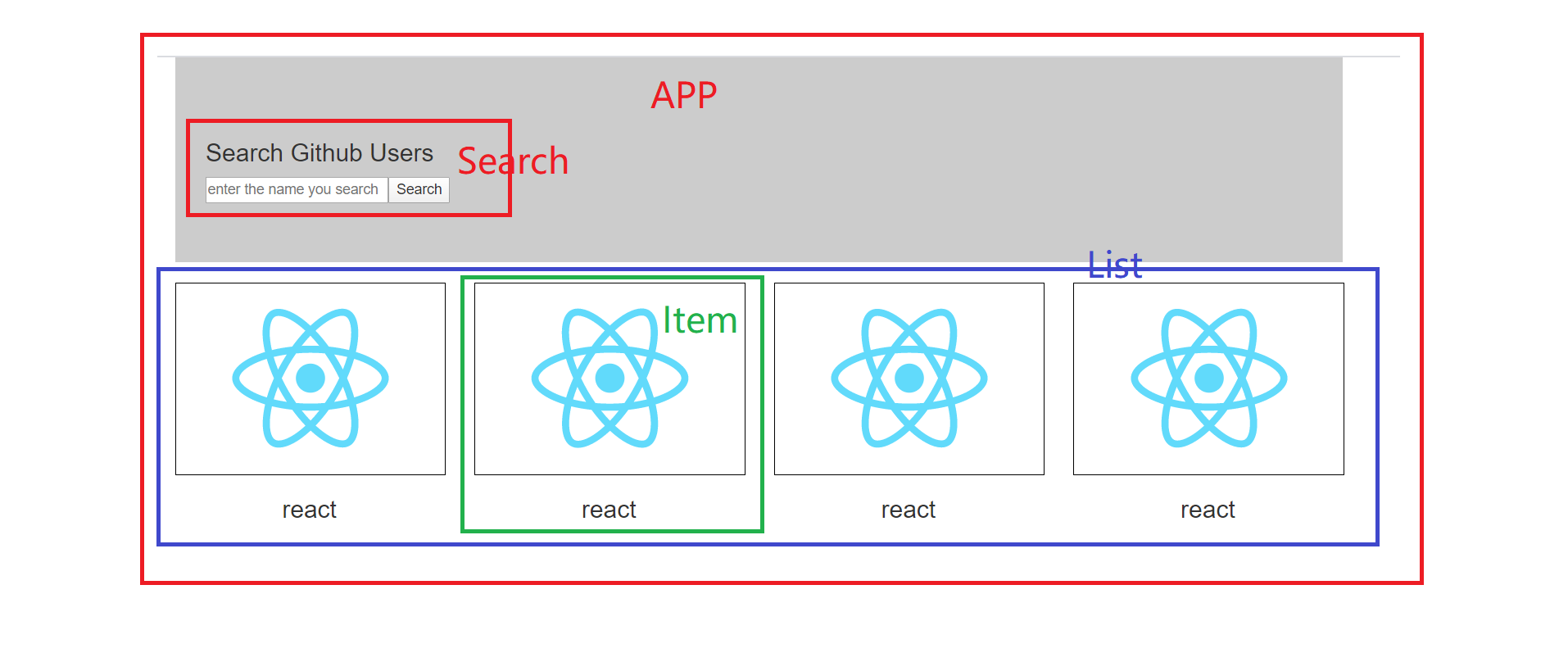
第一步:拆分组件

共拆分为4个组件,APP,Search,List,Item
第二步,定义组件并初始化显示静态组件
第三步:初始化显示数据
这里需要考虑
① List 组件显示数据
②但是 List 组件要求 页面一加载先 提示 一句 “请输入关键字进行搜索”
③List 组件获取到用户搜索的关键字之后,在渲染数据之前,List 组件要显示 “Loading........”,
④请求到数据之后,List 组件才开始显示数据
⑤如果请求出错,还需要显示出错信息
综上,LIst 组件需要有4个状态,即:initMsg(初始时显示的提示信息),loadMsg(显示‘Loading’),usersinfo(用户信息),errMsg(请求失败是的提示信息)
List 组件的状态需要不断更新,因此我们选择在List 组件中发起请求,而不是点击按钮发起请求
先定义List 组件的状态,并初始化显示
List.jsx
1 import React, { Component } from 'react' 2 3 import Item from '../component_item/component_item' 4 5 export default class List extends Component { 6 state ={ 7 initMsg:true, 8 loadMsg:false, 9 usersinfos:null, 10 errMsg:null 11 } 12 13 render() { 14 const {initMsg,loadMsg,userinfos,errMsg}=this.state; 15 if (initMsg) { 16 return <h2>请输入关键字进行搜索:</h2> 17 } 18 else if(loadMsg){ 19 return <h2>Loading...</h2> 20 } 21 else if(errMsg){ 22 return <h2>{errMsg}</h2> 23 } 24 else{ 25 return ( 26 <div> 27 <div className="row"> 28 { 29 userinfos.map((userinfo, index) => <Item userinfo={userinfo} key={index} />) 30 } 31 </div> 32 </div> 33 ) 34 } 35 36 37 } 38 }

下面,List组件需要获取用户的关键字,
但是,List 和 Search 在位置上是兄弟组件,组件标签互不包含,无法通过 props 传递数据,
因此,我们点击按钮之后,需要 让 Search 组件 获取到用户的输入之后 传给 父组件 APP,父组件 再 通过 props 传给 List
先在父组件中定义一个状态 search_value 为空,并且定义一个 setSearchValue 方法,改变父组件中 search_value 这个状态值,改变后的值就是用户输入的值(通过传参),而用户输入的值是在 Search 组件中获取的,因此把这个 set方法传递给 Search组件即可,Search 组件点击按钮后获取到用户的输入再使用这个方法改变这个父组件中这个状态值
父组件中:

Search 组件中:

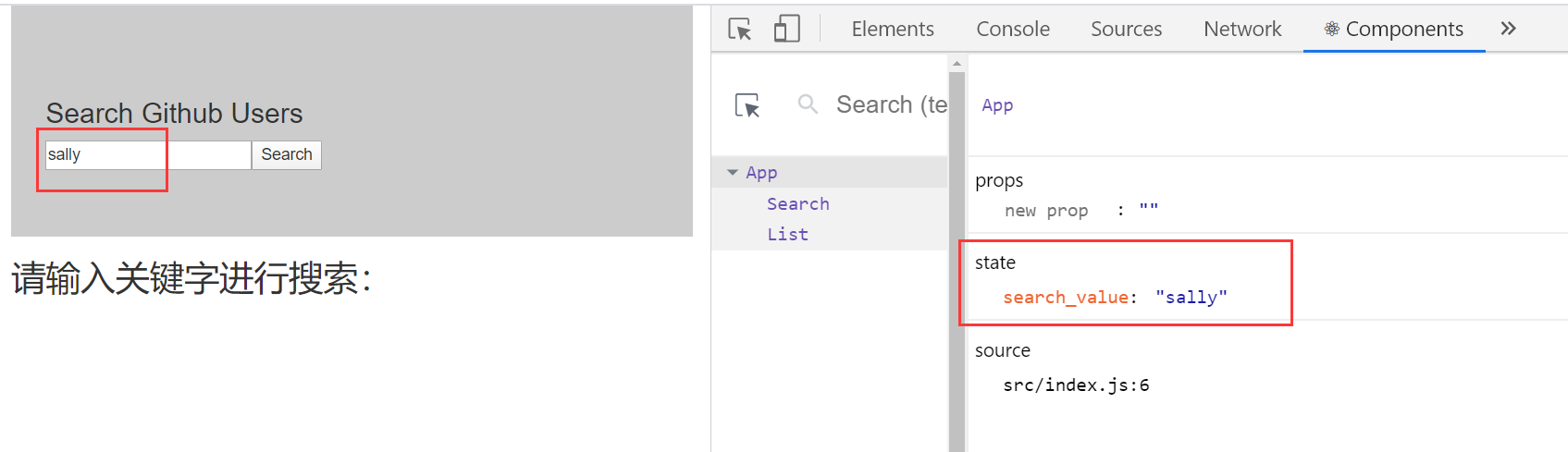
通过React 工具,可以看到APP组件中的 search_value 状态值已经改变了

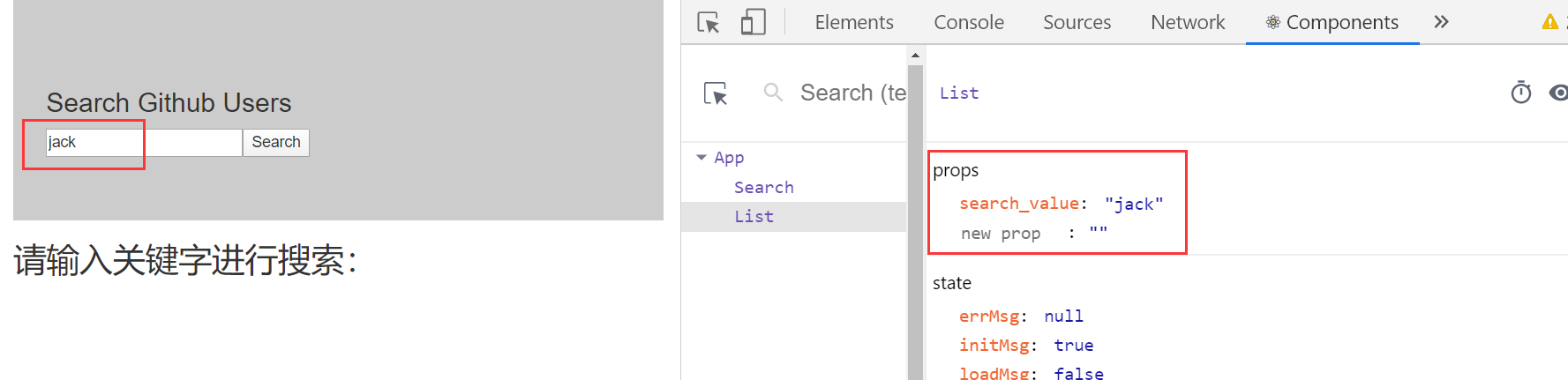
下面我们需要把这个 父组件中的状态值传给 List 组件,通过 props 传递即可
传递成功后,可以在 React 工具中看到 传递过来的属性值:

接着,List组件需要发起请求,但是需要考虑什么时候发起请求??
这次不应该使用 componentDidMount () 发请求,因为我们不仅仅是发起一次请求,而且也不是初始化的时候就发起请求,而是点击了按钮之后,
List 组件 接收到了一个新的属性的之后,再发起请求,即使用生命周期回调函数,componentWillReceiveProps(newProps) { }
发起请求的 URL 中需要携带 搜索的关键字,即 APP 组件 中的 search_value 状态(传到 List 组件的)
另外需要注意的是,发起请求之前我们需要先更新 List 的状态,需要显示“Loading....”

这里我们使用的 axios 发起请求,使用 axios 之前,需要引入这个库,import axios from ' axios '
并且 通过 npm 安装 axios , npm install --save axios
得到数据之后就可以成功显示了

另外这里因为我们需要的数据很少,而我们获取到的数据很多,所以可以使用 map 结构将我们获取到的数据数组 重新生成一个 只包含我们需要的数据的简单数组