前言:vue-cli(版本更新),由原来的2.8.1升级为2.9.1。主要改变是原来在build文件夹下的dev-server.js删掉了,增加了webpack.dev.conf.js。
所以这次讲的都是基于2.9.1 在webpack.dev.conf.js 添加.对于这些服务器配置,如果设置后,一定要重启然后cnpm/npm run dev。
1.本地dev server,在webpack.dev.conf.js最后添加如下代码,本地的db.json,是一些json数据。
var port = process.env.PORT || config.dev.port const express = require('express') var apiServer = express() var bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyParser.json()) var apiRouter = express.Router() var fs = require('fs') apiRouter.route('/:apiName') .all(function (req, res) { fs.readFile('./db.json', 'utf8', function (err, data) { if (err) throw err var data = JSON.parse(data) if (data[req.params.apiName]) { res.json(data[req.params.apiName]) } else { res.send('no such api name') } }) }) apiServer.use('/api', apiRouter); apiServer.listen(port+1, function (err) { if (err) { console.log(err) return } console.log('Listening at http://localhost:'+(port+1)+ ' ') })
db.json
"login": {
"username": "yudongdong",
"userId": 123123
},
"getPrice": {
"amount": 678
},
"createOrder": {
"orderId": "6djk979"
},
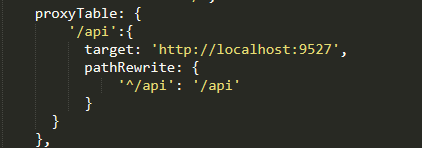
然后进入根目录config/index.js,修改代理路径,执行监听端口url

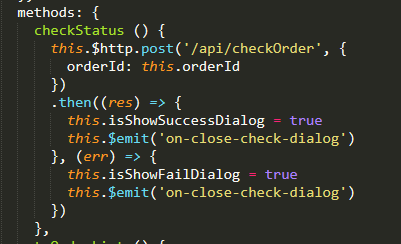
然后组件内部请求代码部分:

2.如何搭建json-server?因为json-server有个弊端,只支持get请求。
首先下载json-server组件:cnpm install json-server --save
然后在webpack.dev.conf.js如下代码。
var jsonServer = require('json-server') //引入文件
var apiServer = jsonServer.create(); //创建服务器
var apiRouter = jsonServer.router('db.json') //引入json 文件 ,这里的地址就是你json文件的地址,我再static下的建立了一个文件夹mock,然后把json文件放在里面
var middlewares = jsonServer.defaults(); //返回JSON服务器使用的中间件。
apiServer.use(middlewares)
apiServer.use('/api',apiRouter)
apiServer.listen( 9527 ,function(err){ //json服务器端口:9527
if(err){
console.log(err)
return
}
else
console.log('JSON Server is running') //json server成功运行会在git bash里面打印出'JSON Server is running'
然后进入根目录config/index.js,修改代理路径,执行监听端口url

关于组件内部请求部分跟dev server一样没有区别,只是json -server不支持post请求而已。
参考:
json-server教程: