1,在VS code 中打开一个Angular项目

2,在终端(ctrl+ `)输入 npm start,启动开发服务器,开启4200端口 (关闭 ctrl+c y+enter)
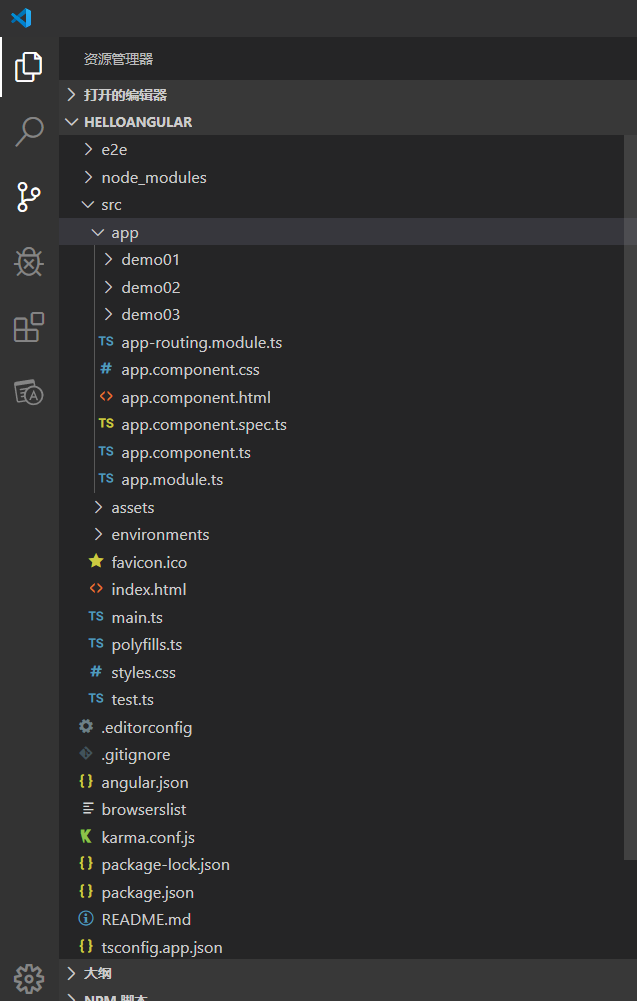
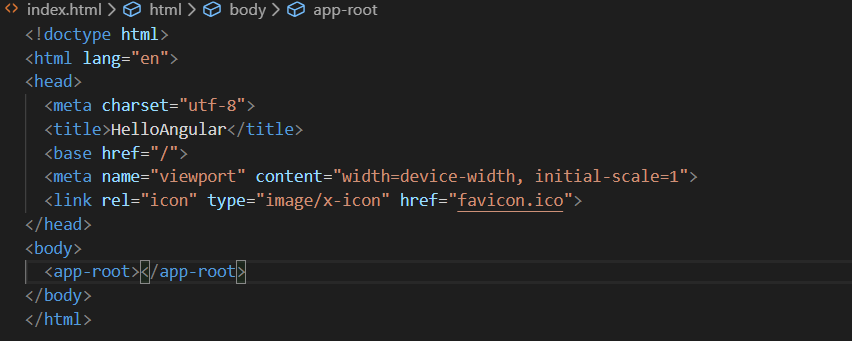
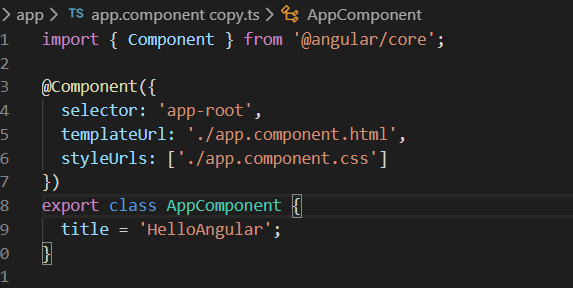
3,在src目录下有一个文件叫做index.html,在body中渲染了自定义组件 app-root,对应的是app目录下的app.component.ts文件,指定了template属性为 ./app.component.html , selector为 app-root
index.html

app.component.ts

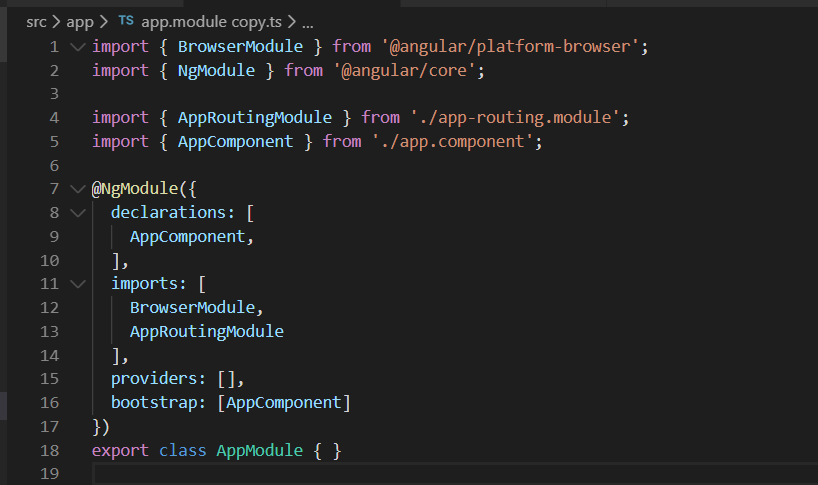
app.module.ts

4,工作机制
main.ts-->启动了AppModule--> 指定了启动AppComponent,组件就是可用了
5,组件的创建和使用
①创建:
在app目录下创建一个文件夹demo01,
在demo01文件夹下创建一个文件demo01.component.ts
引入组件类 demo01.component.ts中 import {Component} from '@angular/core'
导出自定义组件类 export class Demo01Component { }
通过装饰器,指定该组件类的元数据metaData
@Component({
selector:'demo01',
template:'<h1>HelloAngular</h1>',
})
selector:指定选择器,是指定在编写html时调用组件的名称,作为标签去使用
②使用:
先到模块中声明,找到app目录下 app.module.ts文件,引入要声明的组件类
import {Demo01Component} from './demo01/demo01.component'
@NgModule({
declarations:[ Demo01Component ],
})
作为标签去使用
在该模块任何一个组件中都可以去使用
demo01.component.ts

app.module.ts

app.component.ts
