
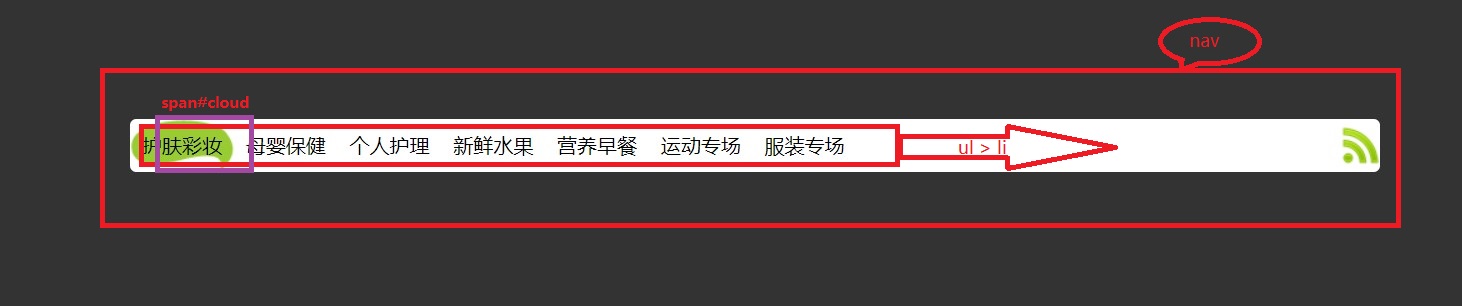
布局
div.nav > span.#cloud
div.nav> ul >li
案例分析:
①鼠标经过某个小 li ,筋斗云跟着到当前小 li 位置
②鼠标离开某个小 li , 筋斗云复原为原来的位置
③鼠标点击了某个小 li ,筋斗云就会留在点击这个小 li 的位置
④利用动画函数做动画效果,原先筋斗云的起始位置是0,
⑤鼠标经过某个小 li , 把当前小 li de offsetLeft位置作为目标值即可
⑥鼠标离开某个小 li , 就把目标值设为0
⑦如果点击了某个小 li ,就把 li 当前的位置存储起来,作为筋斗云的起始位置
关键代码
var current=0; for(var i=0; i<lis.length;i++) { lis[i].onmouseover=function(){ animate(cloud, this.offsetLeft); } lis[i].onmouseout=function(){ animage(cloud,current) } lis[i].onclick=function(){ current=this.offsetLeft; } }
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding:0; margin:0; } ul{ list-style:none; } body{ background-color: #333; } .nav{ 1000px; height:42px; margin:100px auto; border-radius:5px; /*盒子四个角,变成弧形*/ position:relative; background:url(images/rss.png) no-repeat right center #fff; /* #fff不能单独写一行,background-color:#fff*/ } .nav .yun{ 83px; height:42px; background:url(images/cloud.gif) no-repeat top left; position:absolute; left:0; top:0; } .nav ul li{ float:left; 83px; height:42px; text-align:center; line-height:42px;
} .nav ul{ position: absolute; left:0; top:0; } </style> </head> <body> <div class="nav" id="nav"> <span class="yun" id="cloud"></span> <ul> <li>护肤彩妆</li> <li>母婴保健</li> <li>个人护理</li> <li>新鲜水果</li> <li>营养早餐</li> <li>运动专场</li> <li>服装专场</li> </ul> </div> </body> </html> <script>
<script>
var nav=document.getElementById("nav");
var cloud=document.getElementById("cloud");
var lis=nav.children[1].children;
var leader=0;
var target=0;
var current=0;//用于存放当前鼠标点击处的offsetLeft值
for(var i=0;i<lis.length;i++)
{
lis[i].onmouseover = function ()
{
//target = this.offsetLeft;
animate(cloud,this.offsetLeft);
}
lis[i].onmouseout=function () //鼠标一离开,target值就是刚才存储的current值
{
animate(cloud,current);
}
lis[i].onclick=function () {
current = this.offsetLeft; //鼠标一点击,current就等于当前位置的offsetLeft值
}
}
</script>