redux 的使用方法,

为什么使用 action.js 文件,进行优化代码将其分开,然后我们通过工厂函数的每次返回不同的对象,由于参数是固定的,每次返回的都是事件类型和事件数据,所以我们可以使用一个函数,通过其返回值来返回一个对象,让后传递给 action ;
我们的 reducer 函数有两个参数,参数一:state,参数二:action,
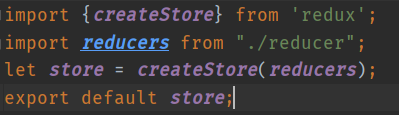
我们的 redux 中有一个 createStore() 的函数,参数是 reducer 函数,并且有一个返回值,就是 store,管理 redux 的 state 的数据;
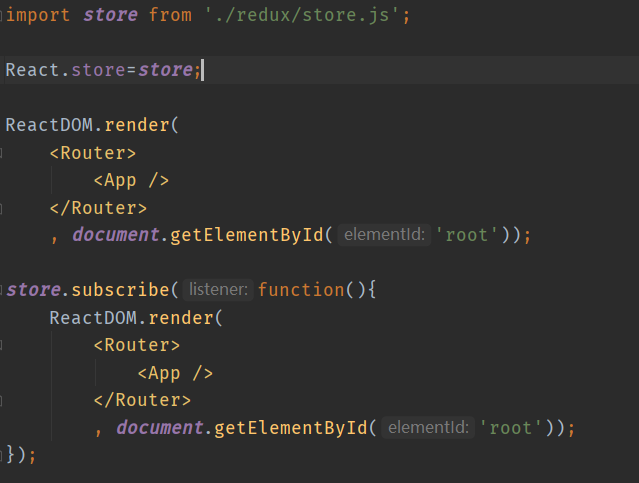
如果我们向渲染到页面上,我们就需要借助 store.subscribe() 的函数,监听 state,每次页面刷新都会调用此函数,虽然每次更给都会调用此方法,但因为是 diff 算法,所以并不会影响性能;
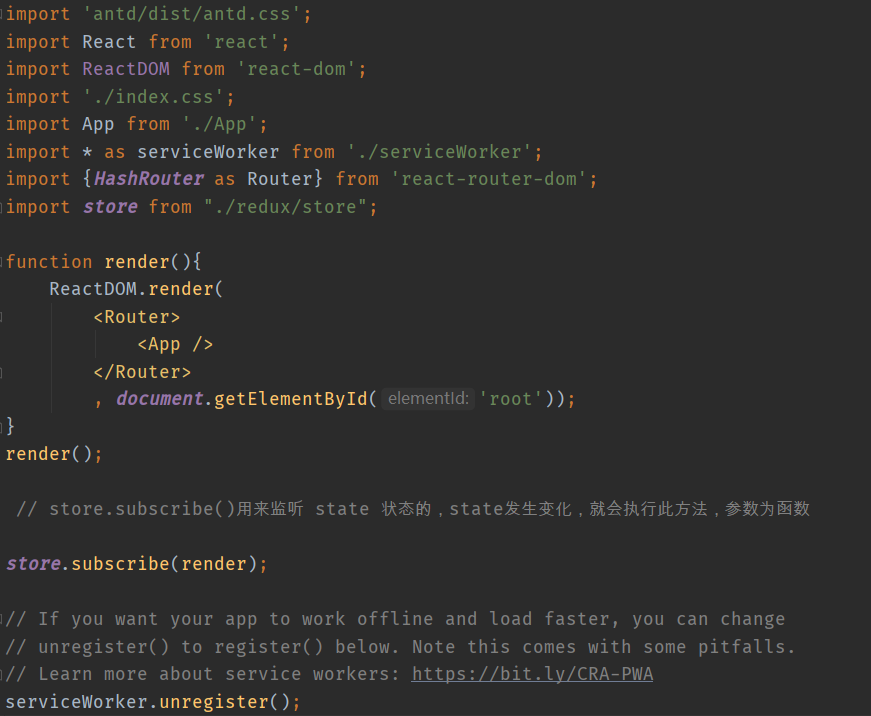
所以,核心 store.js 处理逻辑,index.js 来渲染页面,组件来提交事件,
store.js 处理 redux 逻辑

index.js 渲染 redux 数据

组件.js 向 redux 提交数据

有关 store 的优化
store 将分为 4 个文件,分别管理 store.js 的一部分,这样的话,我们可以更好的处理里面的内容;
reducer.js 是专门处理逻辑的地方,是 createStore 函数里面的参数,reducer 函数,里面拥有两个形参,一个 state 存放数据,一个 action 组件通过 dispatch 提交的数据,
action.js 创建一个工厂函数,由于返回的数据固定,所以我们只需要返回一个对象,里面有 type 属性和 payload(载荷)属性,这样我们每次调用此工厂函数就可以了,无需每次都向上提交一个对象,里面 type 属性和 payload 属性
state.js 专门存放数据的地方
store.js 是专门管理 redux 的地方,我们通过 createStore 的返回值 store,来向上提交数据或者监听 state 数据的变化来渲染页面,createStore 里面的参数是一个函数,此函数就是 reducer
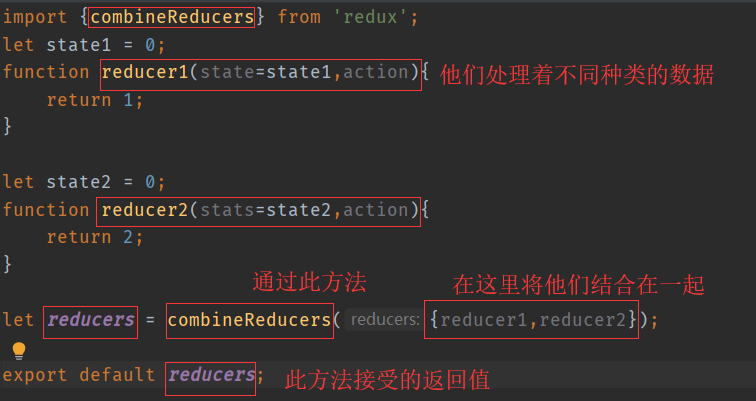
如果我们的数据很多,该怎么办,一个reducer最好只专心处理一种处理,但是不同种类的数据,我们就需要多个reducer来处理,我们怎样才能把所有的 reducer 不同种类的数据融合起来
我们就要使用 redux 中的 combineReducers 方法来进行这方面的处理;
combineRducers() 方法,需要一个参数,此参数是一个对象,属性值为 reducer 不同种类的数据,属性可以分属性值同名,es6的写法,此函数有个返回值,返回值就是所用不同种类数据构成的集合
案例:
reducer.js

store.js 无需改变

index.js 无需改变

当我们在组件调用redux数据的时候

我们的控制台就会打印此结果

所以相当于我们就改变了一个 reducer.js 的文件,然后就可以使用多个 reducers 函数