众所周知uploadify是一款非常不错的jquery上传插件,不仅可以一次性上传多个附件,同时也可以限制上传文件的格式,以免用户上传错误的文件格式。
所以这款插件在我的系统中都有运用到。现在也分享给大家(第一次写博文,文采不好,请见谅!)

不多说,上代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="jqUploadify_Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>无标题页</title>
<link href="scripts/uploadify.css" rel="stylesheet" type="text/css" />
<link href="scripts/default.css" rel="stylesheet" type="text/css" />
<script src="scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="scripts/swfobject.js" type="text/javascript"></script>
<script src="scripts/jquery.uploadify.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
//开启调试
'debug': false,
//是否自动上传
'auto': false,
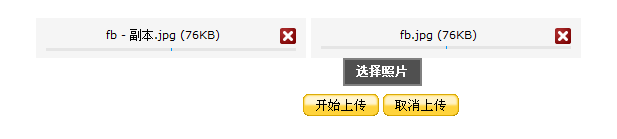
'buttonText': '选择照片',
//flash
'swf': "scripts/uploadify.swf",
//文件选择后的容器ID
'queueID': 'uploadfileQueue',
'uploader': '../Ajax/HandlerArtilceType.ashx',
'width': '75',
'height': '24',
'folder': 'tttt',
'multi': false,
'fileTypeDesc': '支持的格式:',
'fileTypeExts': '*.jpg;*.jpge;*.gif;*.png',
'fileSizeLimit': '1MB',
'removeTimeout': 1,
//返回一个错误,选择文件的时候触发
'onSelectError': function (file, errorCode, errorMsg) {
switch (errorCode) {
case -100:
alert("上传的文件数量已经超出系统限制的" + $('#file_upload').uploadify('settings', 'queueSizeLimit') + "个文件!");
break;
case -110:
alert("文件 [" + file.name + "] 大小超出系统限制的" + $('#file_upload').uploadify('settings', 'fileSizeLimit') + "大小!");
break;
case -120:
alert("文件 [" + file.name + "] 大小异常!");
break;
case -130:
alert("文件 [" + file.name + "] 类型不正确!");
break;
}
},
//检测FLASH失败调用
'onFallback': function () {
alert("您未安装FLASH控件,无法上传图片!请安装FLASH控件后再试。");
},
//上传到服务器,服务器返回相应信息到data里
'onUploadSuccess': function (file, data, response) {
//alert(data);
}
});
});
function doUplaod() {
$('#file_upload').uploadify('upload', '*');
}
function closeLoad() {
$('#file_upload').uploadify('cancel', '*');
}
</script>
</head>
<body>
<table width="704" border="0" align="center" cellpadding="0" cellspacing="0" id="__01">
<tr>
<td align="center" valign="middle">
<div id="uploadfileQueue" style="padding: 3px;">
</div>
</td>
</tr>
<tr>
<td height="50" align="center" valign="middle" style=" margin-top:10px">
<div id="file_upload">
</div>
<img alt="" src="images/BeginUpload.gif" width="77" height="23" onclick="doUplaod()" style="cursor: hand" />
<img alt="" src="images/CancelUpload.gif" width="77" height="23" onclick="closeLoad()" style="cursor: hand" />
</td>
</tr>
</table>
</body>
</html>
后台HandlerArtilceType.ashx处理图片
Ky.FileHandle.Writelog wr = new Ky.FileHandle.Writelog();
try
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile file = context.Request.Files["Filedata"]; //获取post过来的图片信息
if (file != null)
{
string address = "../HomeWork/Teacher/";
Ky.FileHandle.Files files = new Ky.FileHandle.Files();
List<string> str = new List<string>();
str = files.CreateNewFile(address);
String fileName = file.FileName;
String fileExt = Path.GetExtension(fileName).ToLower();
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = str[0] + newFileName;
file.SaveAs(filePath);
//获取文件相对路径
string relativeBpicPath = "HomeWork/Teacher/" + str[1] + "/" + newFileName;
context.Session[SessionKey.SESSION_TeaMag_ADDNEWLAbFILE] = relativeBpicPath;
// 下面这句代码缺少的话,上传成功后上传队列的显示不会自动消失
context.Response.Clear();
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
catch (Exception e)
{
wr.WriteLog(e, "Save图片信息至文件夹教师");
context.Response.Write(e.Message);
}