两个插件:vue-loader vue-template-compiler
这次我们直接在图片来说明 看上面下载的插件,来使用
vue-loader 功能将 vue 文件中的三个模块,解析和转换 vue 主件,提供了其中的 script,样式 style,以及 template,在分别交给别的模块处理
下载的依赖:
script:babel-loader
css 样式:less-loader css-loader style-loader
template 的解析:vue-template-compiler
必须要引入的插件 vue
在配置 webpack.config.js 文件中,必须要引入插件 let VueLoaderPlugin=require('vue-loader/lib/plugin'); 在 plugins 中 new VueLoaderPlugin() 调用即可
在 new 实例的时候
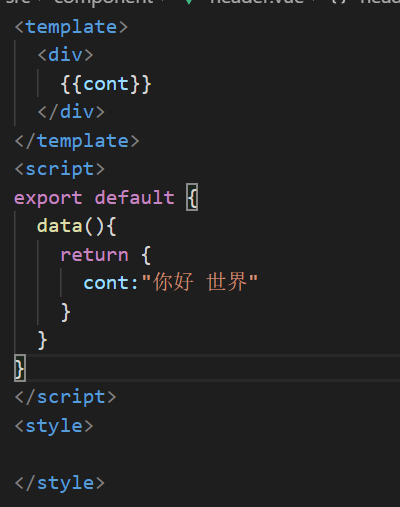
注意:组件时候用自己的数据在自己模板中使用,组件挂在谁下面,就在谁的模板以标签的形式调用,
留心驼峰法命名 在标签使用中用 - 表示
npm 下载环境表示:
-S 生产依赖 -D 开发依赖
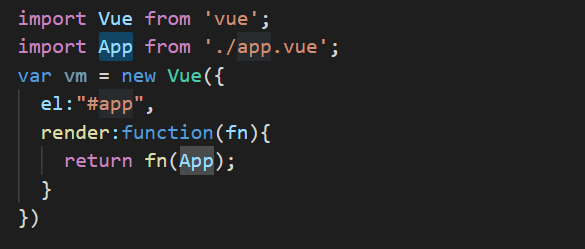
跟组件的灵魂:render:(fn)=>fn(App) // 这里的 App 代表定义最大的组件,可通过案例看到
案例:
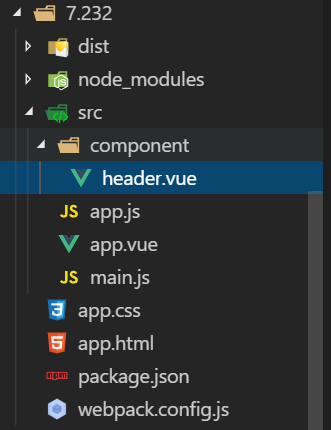
目录结构

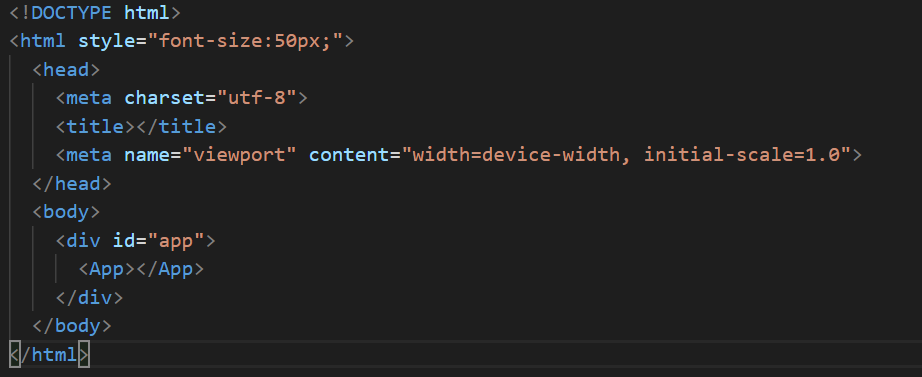
app.html

app.js

app.vue

header.vue

package.json

webpack.config.js
let path = require("path");
let Htmlwebpackplugin = require("html-webpack-plugin");
let compiler = require('vue-template-compiler');
let VueLoaderPlugin=require('vue-loader/lib/plugin');
module.exports = {
entry: {
app: "./src/app.js",
main: "./src/main.js"
},
output: {
filename: "[name].js",
path: path.resolve("dist")
},
mode: "development", // porduction 压缩 development 未压缩
module: {
rules: [{
test: /.css$/i,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
],
},
{
test: /.less$/,
use: [{
loader: 'style-loader',
},
{
loader: 'css-loader',
},
{
loader: 'less-loader',
},
],
},
{
test: /.vue$/,
use: [
{loader:'vue-loader'}
]
},
{
test: /.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /.(png|jpe?g|gif)$/,
use: [{
loader: 'file-loader',
options: {
name: 'img/[name].[ext]',
},
}, ]
}
],
},
plugins: [
new VueLoaderPlugin(),
new Htmlwebpackplugin({
filename: "app.html", // 编译后的 html 文件
template: "./app.html", // 编译前地 html 文件
// minify: {
// collapseWhitespace: true // 将 html 文件压缩为一行
// },
chunks: ["app", "main"] // 依赖的 js 文件 与 entry 中的属性 保持一致
})
],
devServer: {
open: true, // 自动打开浏览器
contentBase: "dist", // 配置根目录
port: 3000 // 端口
}
}