0.babel
将es6代码转换成各个浏览器都能识别的代码
一.axios
1.官方网站
https://www.kancloud.cn/yunye/axios/234845
2.引用:
1 <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
(2)下载到当前项目***
1 npm install axios
3.用法
1 // 为给定 ID 的 user 创建请求 2 axios.get('/user?ID=12345') 3 .then(function (response) { 4 console.log(response); 5 }) 6 .catch(function (error) { 7 console.log(error); 8 }); 9 10 // 可选地,上面的请求可以这样做 11 axios.get('/user', { 12 params: { 13 ID: 12345 14 } 15 }) 16 .then(function (response) { 17 console.log(response); 18 }) 19 .catch(function (error) { 20 console.log(error); 21 });
(2)post请求
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
4.使用实例
在main.js中,将Axios挂载到 Vue原型上,每一个子组件都能够使用
1 import Axios from 'axios' 2 3 Vue.prototype.$https = Axios 4 5 Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1/';
二.vuex
下载vuex到该组件:npm i vuex -S
1.vuex商店的创建
在main.js中
1 import Vue from 'vue' 2 import App from './App' 3 import router from './router/index' 4 5 //1.引入 6 import Vuex from "vuex" 7 //2.组件使用要use 8 Vue.use(Vuex) 9 //3.创建一个store实例 10 const store=new Vuex.Store({ 11 state:{}, 12 mutations:{}, 13 actions:{}, 14 }) 15 16 new Vue({ 17 el: '#app', 18 router, 19 //4.挂载store实例 20 store, 21 components: { App}, 22 template: '<div><App></App></div>' 23 })
1 <template> 2 <div class=""> 3 //2.使用 4 <h3>我是主页,我是父组件中的{{ num }}</h3> 5 6 </div> 7 </template> 8 9 <script> 10 export default { 11 name: 'Home', 12 data () { 13 return { 14 15 } 16 }, 17 //监听 18 computed:{ 19 //1.定义方法,调用store,返回store中的值 20 num:function(){ 21 return this.$store.state.num 22 } 23 } 24 } 25 </script> 26 27 28 <style > 29 30 </style>
在main.js
1 import Vue from 'vue' 2 import App from './App' 3 import router from './router/index' 4 5 // Vue.config.productionTip = false 6 7 import Vuex from "vuex" 8 Vue.use(Vuex) 9 const store=new Vuex.Store({ 10 state:{num:111}, 11 mutations:{ 12 //1.定义如何修改 13 setNum(state,val){ 14 state.num+=val 15 } 16 }, 17 actions:{}, 18 }); 19 20 new Vue({ 21 el: '#app', 22 router, 23 //4.挂载store实例 24 store, 25 components: { App}, 26 template: '<div><App></App></div>' 27 });
在Course.vue中
1 <template> 2 <div>我是课程 3 <button @click="setnum">+1按钮</button> 4 我是父组件中的{{ num }} 5 </div> 6 </template> 7 <script> 8 export default{ 9 methods:{ 10 //2.确定修改 11 setnum(){ 12 this.$store.commit("setNum",1) 13 } 14 }, 15 computed:{ 16 num:function(){ 17 return this.$store.state.num 18 } 19 } 20 } 21 </script> 22 <style></style>
4.值的异步修改
1 import Vue from 'vue' 2 import App from './App' 3 import router from './router/index' 4 5 6 import Vuex from "vuex" 7 Vue.use(Vuex) 8 const store=new Vuex.Store({ 9 state:{num:111}, 10 mutations:{ 11 setMutaNum(state,val){ 12 state.num+=val 13 }, 14 setMutaAsync:function(state,val){ 15 state.num+=val 16 } 17 }, 18 actions:{ 19 setActionNum(context,val){ 20 context.commit('setMutaNum',val) 21 }, 22 setActionAsync(context,val){ 23 setTimeout(()=>{ 24 context.commit('setMutaAsync',val) 25 }) 26 } 27 }, 28 }); 29 30 new Vue({ 31 el: '#app', 32 router, 33 //4.挂载store实例 34 store, 35 components: { App}, 36 template: '<div><App></App></div>' 37 });
在course.vue中
1 <template> 2 <div>我是课程 3 <button @click="setnum">同步+1按钮</button> 4 <button @click="setAsynanum">异步 +5按钮</button> 5 我是父组件中的{{ num }} 6 </div> 7 </template> 8 <script> 9 export default{ 10 methods:{ 11 setnum(){ 12 this.$store.dispatch("setActionNum",1) 13 }, 14 setAsynanum(){ 15 this.$store.dispatch("setActionAsync",5) 16 } 17 }, 18 computed:{ 19 num:function(){ 20 return this.$store.state.num 21 } 22 } 23 } 24 </script> 25 <style></style>
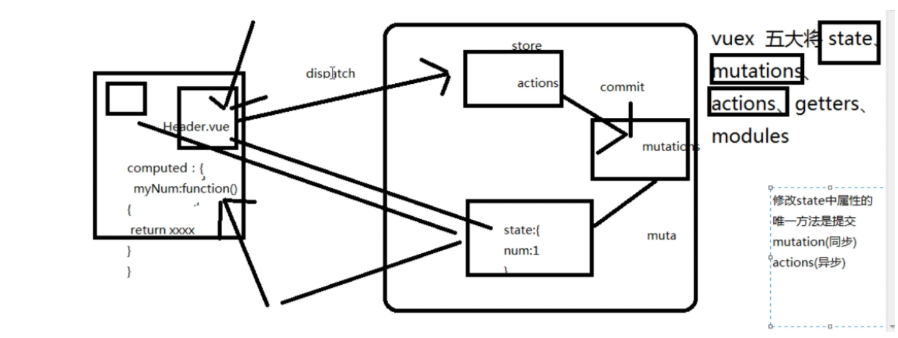
流程如下