vue对象,类似于一个viewModel,是处理页面显示的数据模型的对象
其中会有很多选项,以下为较常用的:
选项
-
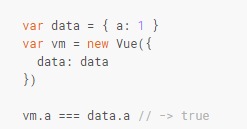
1、data-数据
vue实例会代理其data对象里的所有属性
-
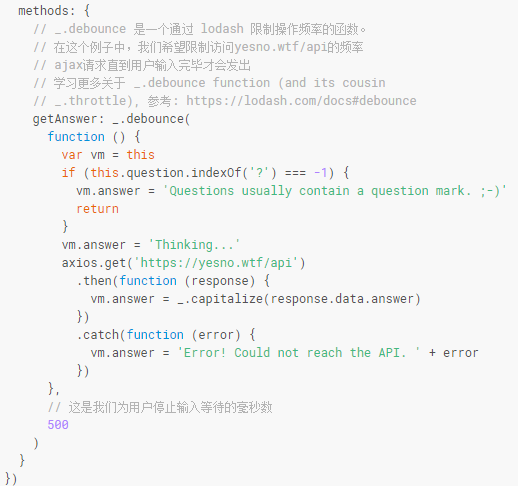
2、methods-方法
-
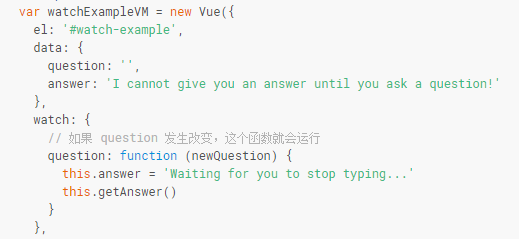
3、watch-监听
watch的作用是监听一个属性,当其发生变化时,执行某个api或其他操作


这段里面有lodash操作,暂时看不懂。。 https://lodash.com/docs#debounce -
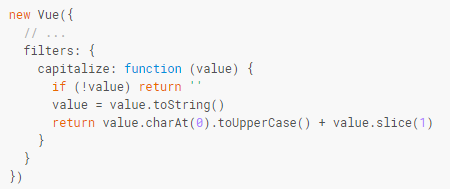
4、filter-过滤器

-
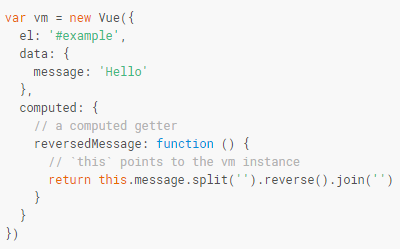
5、computed-计算属性
等于一个计算值,依赖与某一个data属性,当被依赖的属性发生改变时,计算属性也会随之改变
但在被依赖属性改变之前,计算属性的值是缓存的(如若依赖Date这种非响应式属性,则计算属性的值永远都不会再改变)
类似与方法,提供函数作为计算属性的getter,区别在于计算属性有缓存,方法每次获取都实时计算

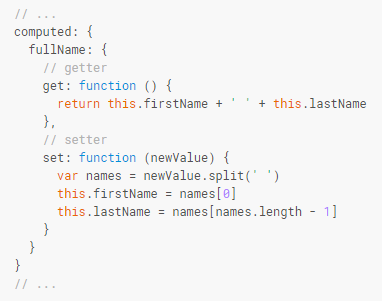
必要时也可以提供setter

-
注:vue本身对外暴露的属性获取前要加$,如$data、$methods,以区别于data中的属性
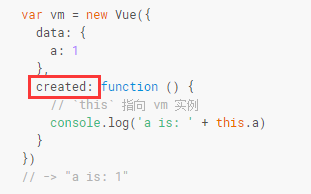
生命周期

- 其中标红的为生命周期钩子,可以执行自定义的逻辑