1.Everythings下载地址:
下载完后直接解压,运行everything.exe即可打开使用;
2、基本设置
(1)去除不需要搜索的文件夹;
刚刚使用everything的小伙伴就会发现,我们搜索过程中,往往会搜索C盘或者QQ随机生成的文件,这些文件或者文件夹对于我们来说是没有任何用处的,所以我们可以选择把这些给过滤掉,提高我们搜索的精确度,尽快搜到我们想要的目标文件。
打开Everything,找到工具====》选项,进行以下设置(可根据自身的需要来进行排除);

设置完成后,点击应用,确定即可开始新的旅程;
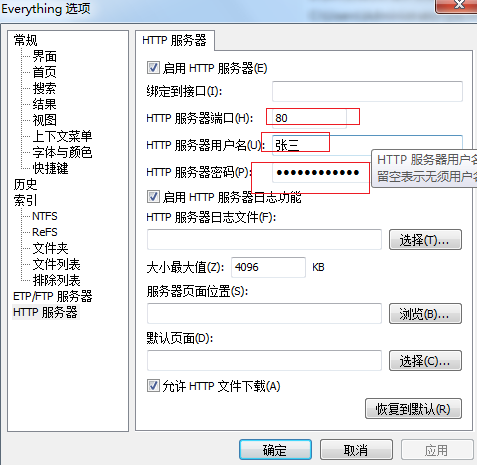
(2)Everything的HTTP服务;

这边我设置的是本地的ip,端口是80,用户名和密码自己可以随意设置;
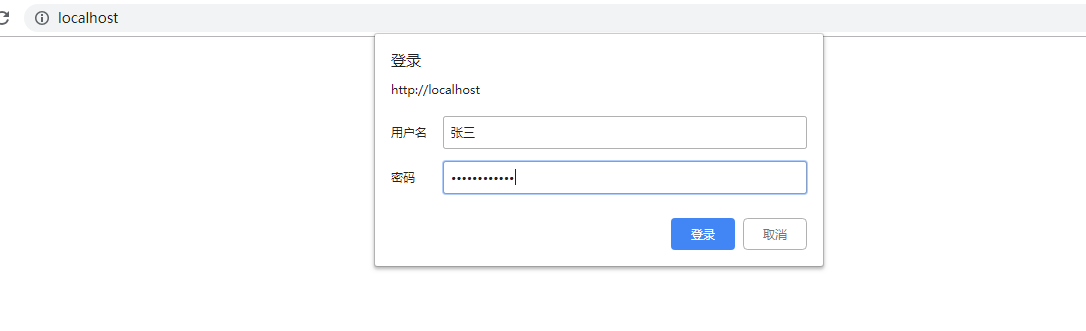
在浏览器输入:localhost:80
输入用户名和密码登录;

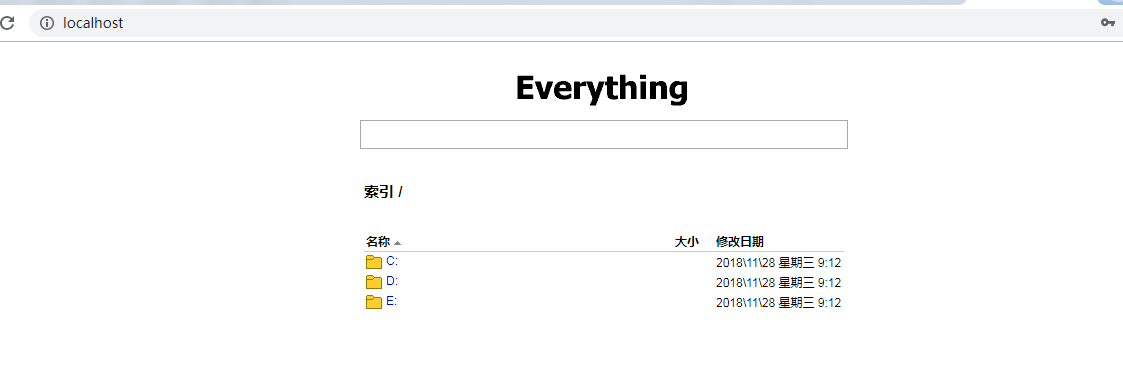
登录以后的界面:其实是跟我们本地的磁盘目录对应的。

3、基本使用:
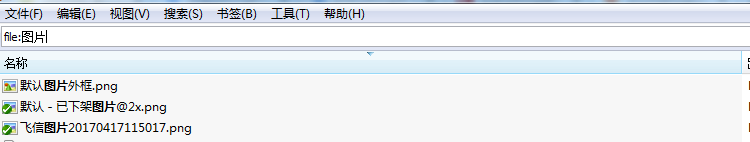
(1)只搜索文件;
fiel:文件名,例如: file:图片,只会搜索含有图片的文件;

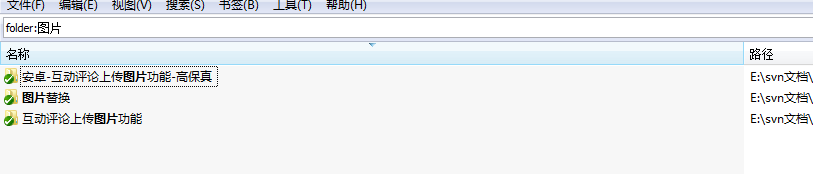
(2)只搜索文件夹;
folder:文件夹名,例如:folder:图片,只会搜索出含有图片字段的文件夹;

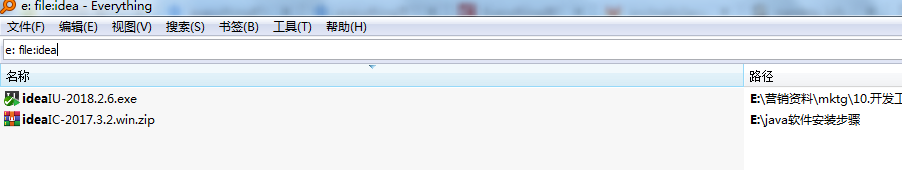
(3)过滤
e: file:idea,搜索E盘,文件名中含有idea字段的文件;


e: folder:idea ,搜索E盘下,文件名里有idea的文件夹;

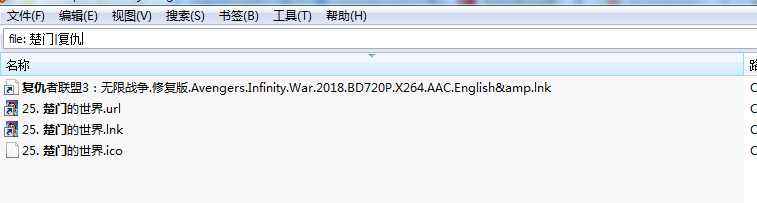
file: 楚门|复仇 ,需要搜索的对象类型,是文件,关键词是“楚门”或者“复仇”,注意“|”意思是或者