BootStrap插件基于:
1、BootStrap.js
2、BootStrap.js基于JQuery
data属性
1、通过data属性控制页面交互
2、$(document).off('.data-api') 解除属性绑定
如:
data-toggle="modal" 绑定弹出事件,模态框触发属性,用于button
data-dismiss="modal" 绑定消失,H5自定义data属性,用于关闭模态窗口
data-target="#id" 绑定弹出对象,模态框目标,要打开的目标,值为#id,用于button(也可使用a标签中的href代替,不过推荐使用data-target)
data-backdrop="true" 点击弹出框的灰色背景是否可以关闭,设置为static为不能关闭,默认为true
data-keyboard="true" 点击esc键是否可以退出弹出框,设置为false不能退出,默认为true
data-show="true" 初始化时(第一次点击按钮打开模态框时)弹出框是否显示,false不显示,默认为true

使用js可以实行相同效果,须设置js方法的属性


data-toggle="dropdown" 绑定下拉事件
模态框
.modal 模态框类,标识当前div为模态框(可单独引入modal.js)
.fade 淡入淡出效果(可单独引入Transitions.js),用于div
tabindex="-1" 该属性意为tab键的移入顺序,默认为0,从小到大移动;若相同则按照出现顺序移动;若为-1,表示排除在外
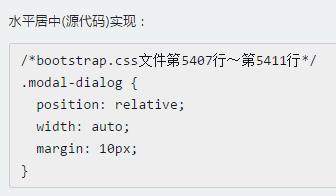
.modal-dialog 模态框对话框,居中样式,更美观

.modal-lg/sm 使模态框变大、变小,加在modal-dialog同级的div上
.modal-content 模态框内容容器,否则无背景色
.modal-header 模态框头,标题,用于div
.modal-body 模态框主体,用于div
.modal-footer 注脚,用于div
.close 右上角x样式,表示关闭,用于button
× 表示一个x的符号
模态框参数设置

模态框事件设置

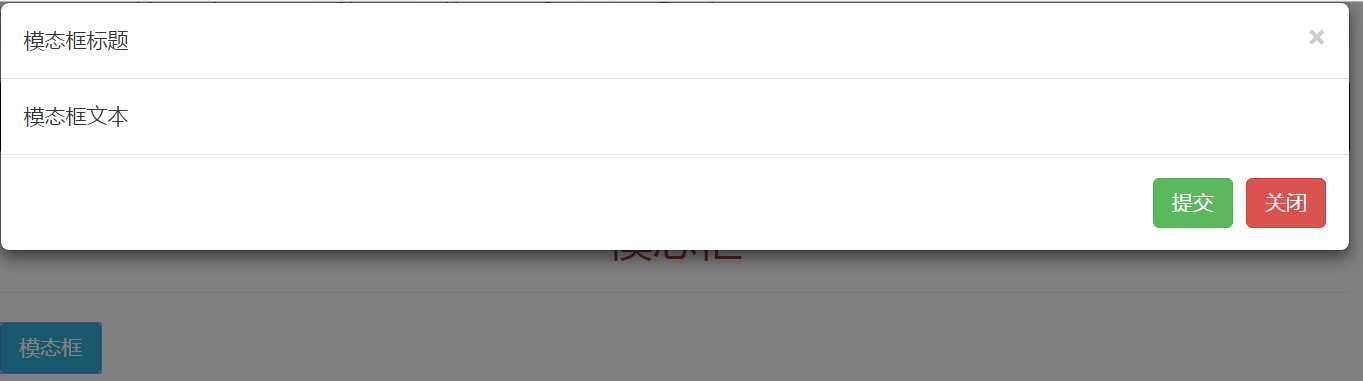
Demo


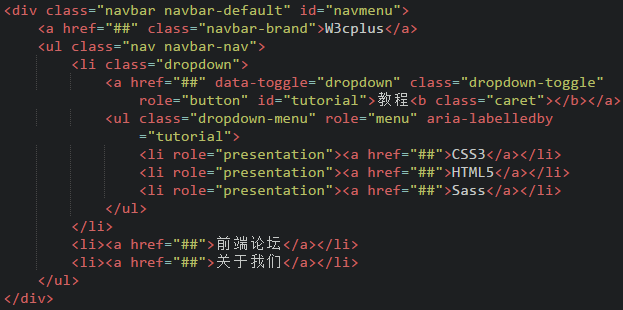
下拉菜单+导航
单独组件可见组件章
.navbar 导航条,用于div,包裹导航栏
.navbar-brand 导航条标题,可用于a标签
.navbar-nav 导航条主体,用于ul
data-toggle="collapse" 折叠插件,用于导航栏压缩后的按钮
.navbar-toggle 用于压缩按钮
.icon-bar 按钮上的横条
Demo


滚动监听
可单独引入scrollspy.js
1、须定义一个导航栏,假设Id为nav-menu
2、定义一个监控对象,设置其data-target='#nav-menu'
3、需要为监控对象设置高度、溢出样式,否则无法滚动
标签页
data-toggle="tab" 或 data-toggle="pill" 导航栏切换效果
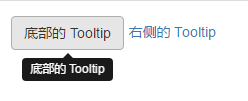
提示工具
data-toggle="tooltip" 用于需要提示的锚或按钮
data-placement="right"/left/top/bottom 提示方向
$(function () { $("[data-toggle='tooltip']").tooltip(); }); 需要使用jquery触发
Demo


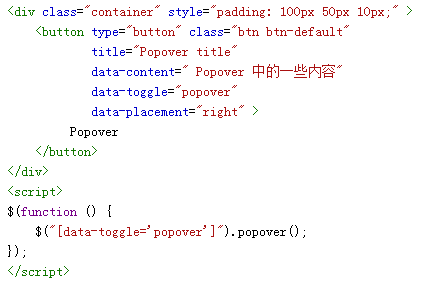
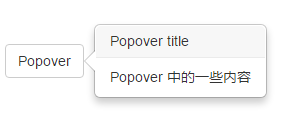
弹出框
data-toggle="popover" 用于需要弹出的按钮
data-placement="right"/left/top/bottom 弹出方向
title="Popover title" 弹出框标题
data-content=" Popover 中的一些内容" 弹出框内容
Demo


按钮
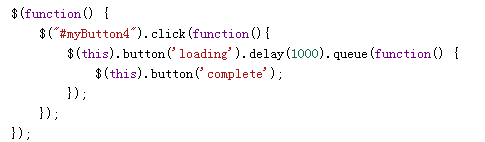
data-loading-text="Loading..." loading时的文本定义
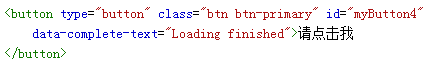
data-complete-text="Loading finished" 完成时文本定义


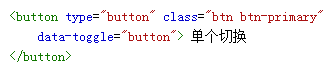
data-toggle="button" 切换

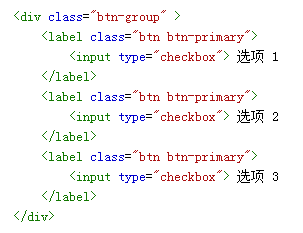
data-toggle="buttons" 可用于一组选项的选中(checkbox/radio)


折叠
轮播
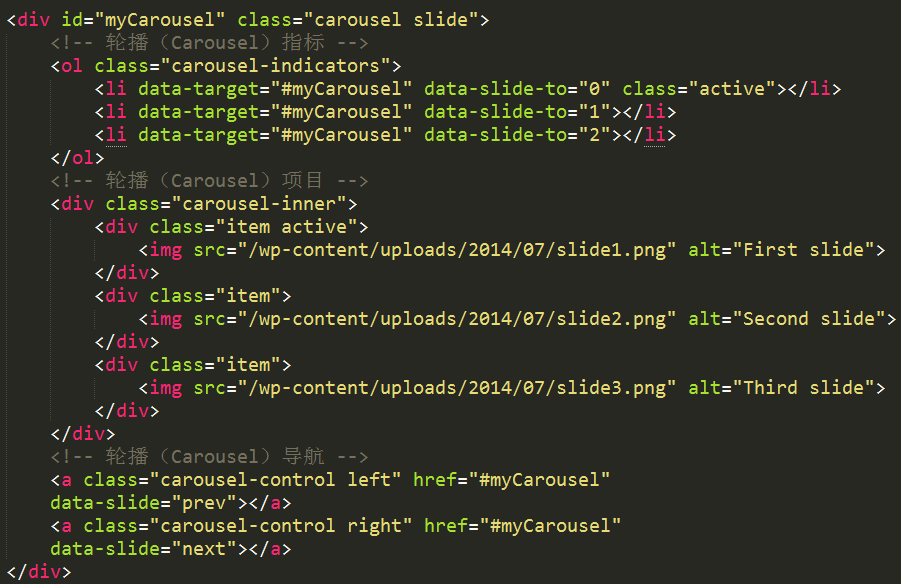
.carousel 轮播块,用于div,该区域须指定一个id
.slide 滑动效果
.carousel-indicators 类似于导航,跳转到哪个滑动页面,用于ol
data-slide-to="0" 跳转到第几个页面,从0开始,用于li
data-target="#myCarousel" 指向轮播块区域的id
.carousel-inner 轮播内容区域
.item 轮播内容的一项
.carousel-control 轮播导航,左右滑动
.left/right 导航向左、向右
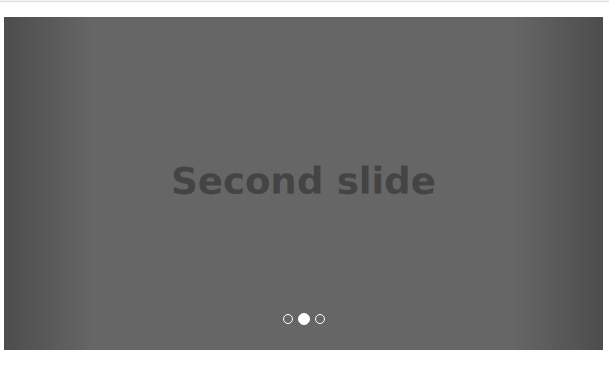
Demo