错误提示如下:
thirdScriptError
errCode: -1 | errMsg: Cloud API isn't enabled, please call wx.cloud.init first
请先调用 wx.cloud.init() 完成初始化后再调用其他云 API。init 方法可传入一个对象用于设置默认配置,详见文档。; [Component] Event Handler Error @ pages/about/about#bound sum
Error: errCode: -1 | errMsg: Cloud API isn't enabled, please call wx.cloud.init first
请先调用 wx.cloud.init() 完成初始化后再调用其他云 API。init 方法可传入一个对象用于设置默认配置,详见文档。
首先不要忽略错误提示,按照上面的“请先调用wx.cloud.init()完成初始化后再调用其他云API”,在你使用云函数的时候调用wx.cloud.init()
创建和使用云函数

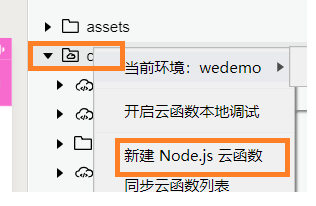
在云函数根目录上右击——>新建Node.js云函数——>sum
//定义云函数 sum.js
//云函数入口文件
const cloud=require('wx-server-sdk')
cloud.init()//初始化云函数
//云函数入口函数
exports.main=async(event,context)=>{
return event.a+event.b
}
//在页面index.js文件中调用
sum:function(){
wx.cloud.init()
wx.cloud.callFunction({
name:'sum',
data:{
},
success:function(res){
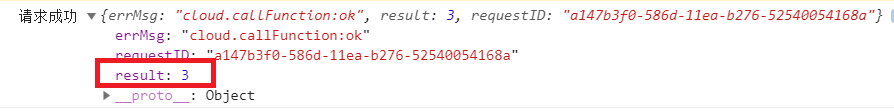
console.log("请求成功",res)
},
fail(err){
console.log("请求失败:",err)
}
})
}
效果图:

注意:在写完云函数之后,在云函数上右击选择 上传并部署:云端安装依赖(不上传node_modules)
注意:使用云函数要在app.js中的onLaunch函数中初始化环境
云开发环境初始化
if (!wx.cloud) {
console.error(" 2.2.3 或以上的基础库以使用云能力")
} else {
wx.cloud.init({
traceUser: true,
env: "你自己定义的环境”//在运行的时候如果出现找不到资源环境这样的错误,那就在云函数文件中初始化环境的时候把这条语句加进去
})
}
在app.json文件中添加"cloud":true
