总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
✿ 更详细的可以看官网: https://cli.vuejs.org/zh/guide/
一、Vue CLI----(Vue2.0 新手入门 — 从环境搭建到发布):
■ CLI是Command-Line Interface, 俗称脚手架.
■ 使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。(vue 脚手架的作用)
■ vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置。
1、Vue CLI使用前提 –Node、 Webpack
2、Vue CLI的使用----(Vue2.0 新手入门 — 从环境搭建到发布):
(1)vue2.0 推荐的开发环境:
① Node.js: js 运行环境(类比java的运行环境是jre)
② npm依赖包管理器(基本上不用再自己安装了,Node已经集成了): Nodejs 依赖包管理器,我们会使用NPM来安装一些开发过程中依赖包.
//国内使用淘宝的cnpm更快,通过npm 安装 cnpm: 命令:npm install -g cnpm --registry=https://registry.npm.taobao.org //可以直接通过 cnpm 命令来安装模块(nodejs依赖): 命令: cnpm install [name]
③ webpack模块化打包工具:Vue的组件(.vue 文件- 无法被浏览器解析),通过webpack模块化打包转化成.js 文件 【webpack的运行环境依赖于node】
④ vue-cli 脚手架:用来生成模板Vue工程【vue-cli依赖于node、webpack】
(2)Vue2.0 新手入门 — 从环境搭建到发布:
1)安装:
① 安装 nodejs并通过npm 安装 cnpm:
https://www.cnblogs.com/shan333/p/15726428.html
② 安装webpack(全局安装):
cnpm install webpack@3.6.0 -g 或 npm install webpack@3.6.0 -g
③ 安装vue脚手架(全局安装,安装3.x以及以上的版本,通过拉取旧模板):
cnpm install @vue/cli -g 或 npm install @vue/cli -g
● 通过拉取模板就可以使用2.x版本(vue-cli2、vue-cli3任你选):
npm install -g @vue/cli-init 或 cnpm install -g @vue/cli-init
■ 全局安装、本地(局部)安装、指定版本安装【以安装webpack为例子】:
● 本地安装与全局安装区别:
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个项目。全局安装需要添加 -g 参数。
● 全局安装加 -g:
npm install webpack -g 或 cnpm install webpack -g
● 全局安装webpack指定的版本:
npm install webpack@3.6.0 -g 或 cnpm install webpack@3.6.0 -g
2)初始化Vue-cli2项目、Vue-cli3项目:
初始化Vue-cli2项目:vue init webpack my-project
初始化Vue-cli3项目:vue create my-project
(初始化过程,安装提示安装即可)
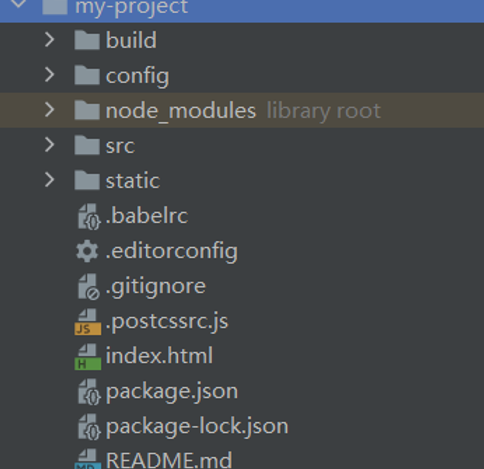
3)vue-cli2项目初始化后结构:(vue-cli3的话就是把配置隐藏了):

(当项目依赖node_modules 不小心删掉了,要通过npm install 安装回来,不要通过 cnpm install安装)
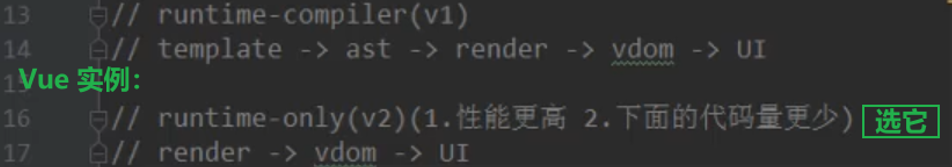
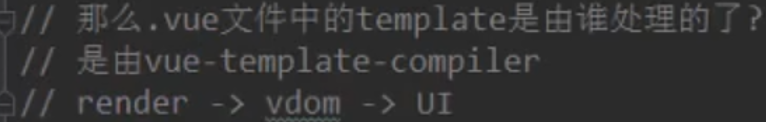
● ps: runtime-compiler 和 runtime-only(选它)的选择:


4)启动项目:
Vue-cli2项目:npm run dev
Vue-cli3项目:npm run serve