创建maven项目并将其部署到tomcat服务器
1,创建maven工程:
File -》New -》Project -》Maven -》勾选复选框(Create from archetype)-》
选择 org.apache.maven.archetypes:maven-archetype-webapp -》填一下项目名、项目位置 -》
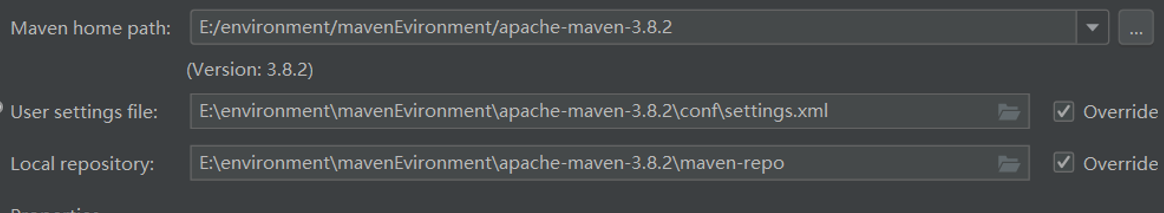
Maven home path:配置maven的安装路径;
User settings file: maven的配置文件;
Local repository:本地仓库位置;
■ 示例:

2,配置tomcat 【版本兼容性问题】
(注意:在idea配置tomcat,默认生成的web.xml版本太低
----所以配置成功后去自己安装的tomcat下的webapps下的WEB-INF找一个web.xml进行更换)
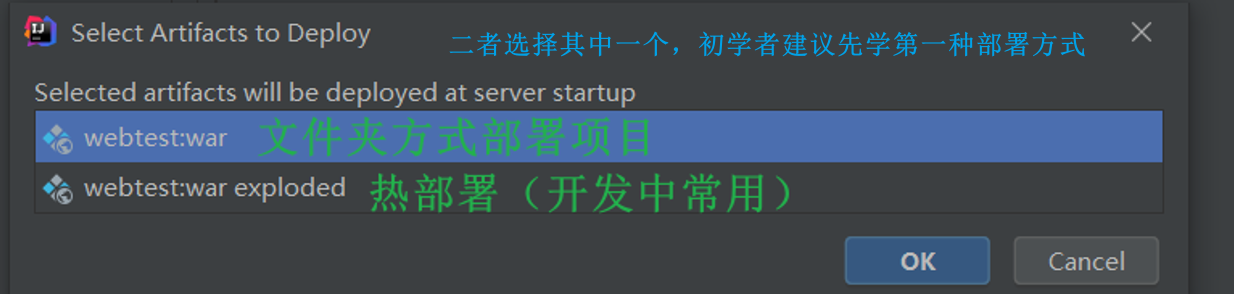
✿ 配置过程:




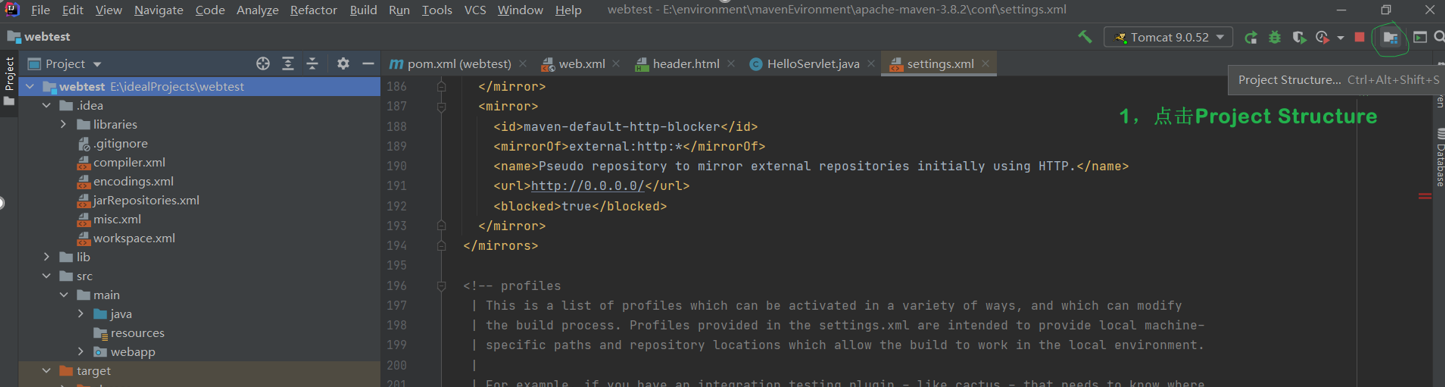
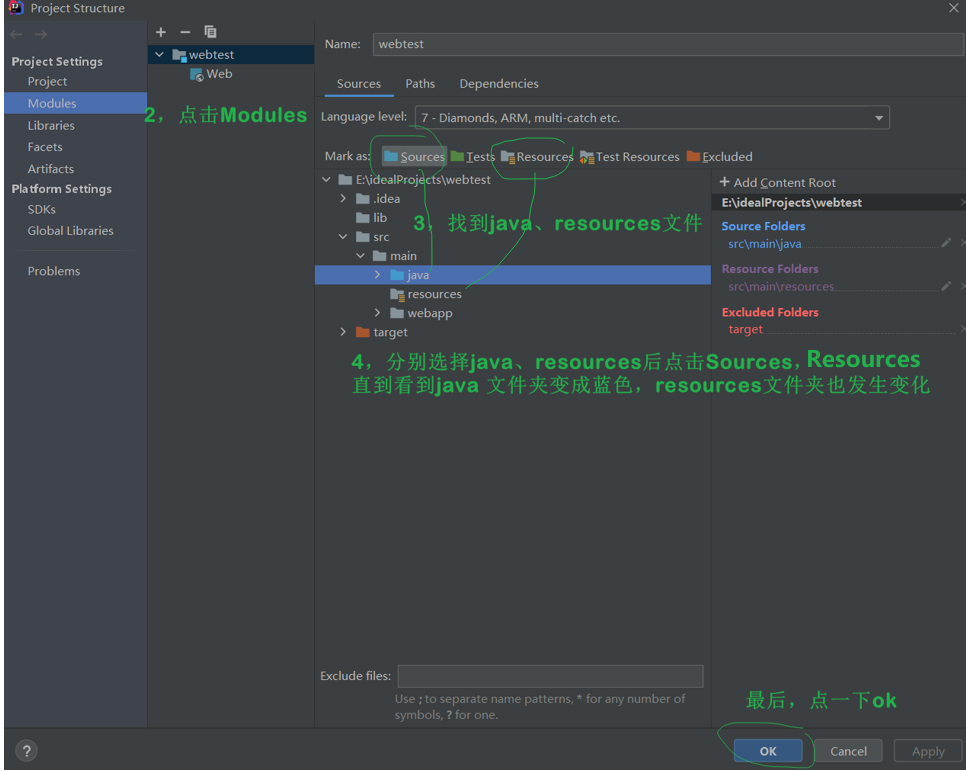
3,main 下建立java、resources文件,并导入模块化:


4,java下书写java的类代码后,在web.xml下配置一下
5,启动Tomcat
✿ 可能遇到的bug:启动tomcat后,Maven项目做的ava Web时无WEB-INF/classes?
解决:——IDEA项目的.iml文件(如果idea 没有生成.iml 文件,项目正常执行~不过这种情况比较特殊,之所以idea的.iml 文件没有生成,我猜测是idea “卡壳了”~
对于这个 .iml 文件不建议删除,它是idea 的配置文件哈)
<component name="NewModuleRootManager" inherit-compiler-output="true">
<exclude-output />
<content url="file://$MODULE_DIR$" />
<orderEntry type="inheritedJdk" />
<orderEntry type="sourceFolder" forTests="false" />
</component>
将这一段注释掉,再重启Tomcat,发现target/目录和WEB-INF/classes/目录马上就都有了,此时程序运行就一切正常了。