
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
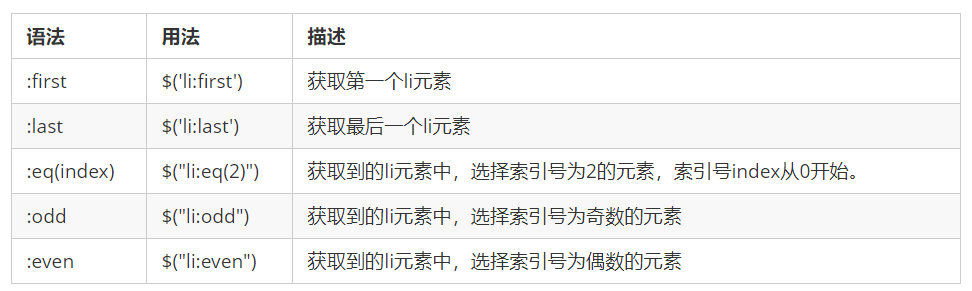
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>
</body>
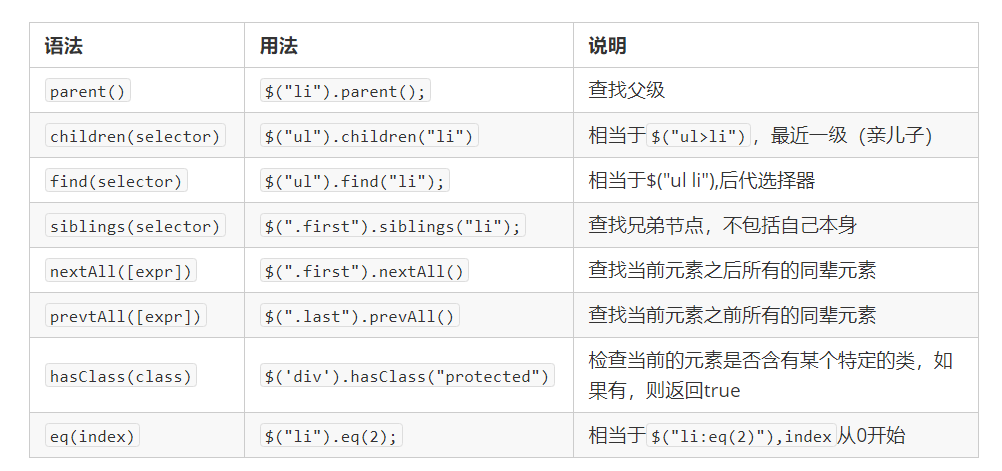
jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。