关于html元素Css样式设置的一点心得(特别是与位置有关的,还有外边距、内边距有关的那些)
外边距、内边距(设置站在的角度看问题!)正如一个标签:text-align:文本内容(元素内部内容)居中,它设置的起作用是对内部的内容起作用!!!

同样,当对于一个标签选择器或者一个类选择器设置,例如对齐,居中,颜色。。。。都是对其内部的内容进行设置,而不是对当前自身起到设置作用,特别是位置(居中、左对齐等、内边距、外边距)!!!

代码示例:
一开始没加css的效果

这个时候内边距该设置在哪里呢?
想看一下我的html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网易游戏</title> <link rel="stylesheet" type="text/css" href="../Sytle/网易游戏.css"> </head> <body> <div class="left"> <h1> 家国天下,萃聚群英,《率土之滨》周年庆典玩家活动重磅来袭! </h1> <hr/> <img class="clockImage" src="../images//clock.png" /> <span class="date">2019-10-22</span> <hr/> <div class="container"> <p class="content">百战沙场碎铁衣,常胜将军踏英豪,这正是全自由沙盘战略手游《率土之滨》的魅力所在,一路走来,率土十三州已历四年,各方豪强逐鹿中原,无数同盟鼎足而立,如今,逾千个服务器上演同台竞技,上千万主公加入其中,他们内修盟政,外治山河,谋兵法将略,督百万雄兵,在一次次智慧博弈中体验实时策略的快感。</p> <img src="../images//home.png" /> </div> </div> </body> </html>
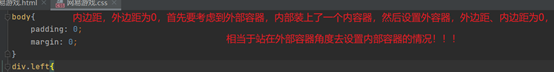
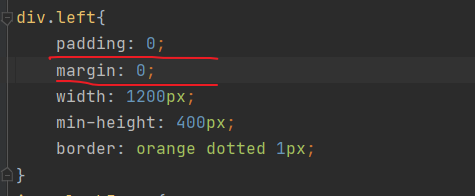
first:一开始我用div (class=”left“)把内部的标题、图片、段落呀等等内容都装起来后,设置left的内边距、外边距为0,
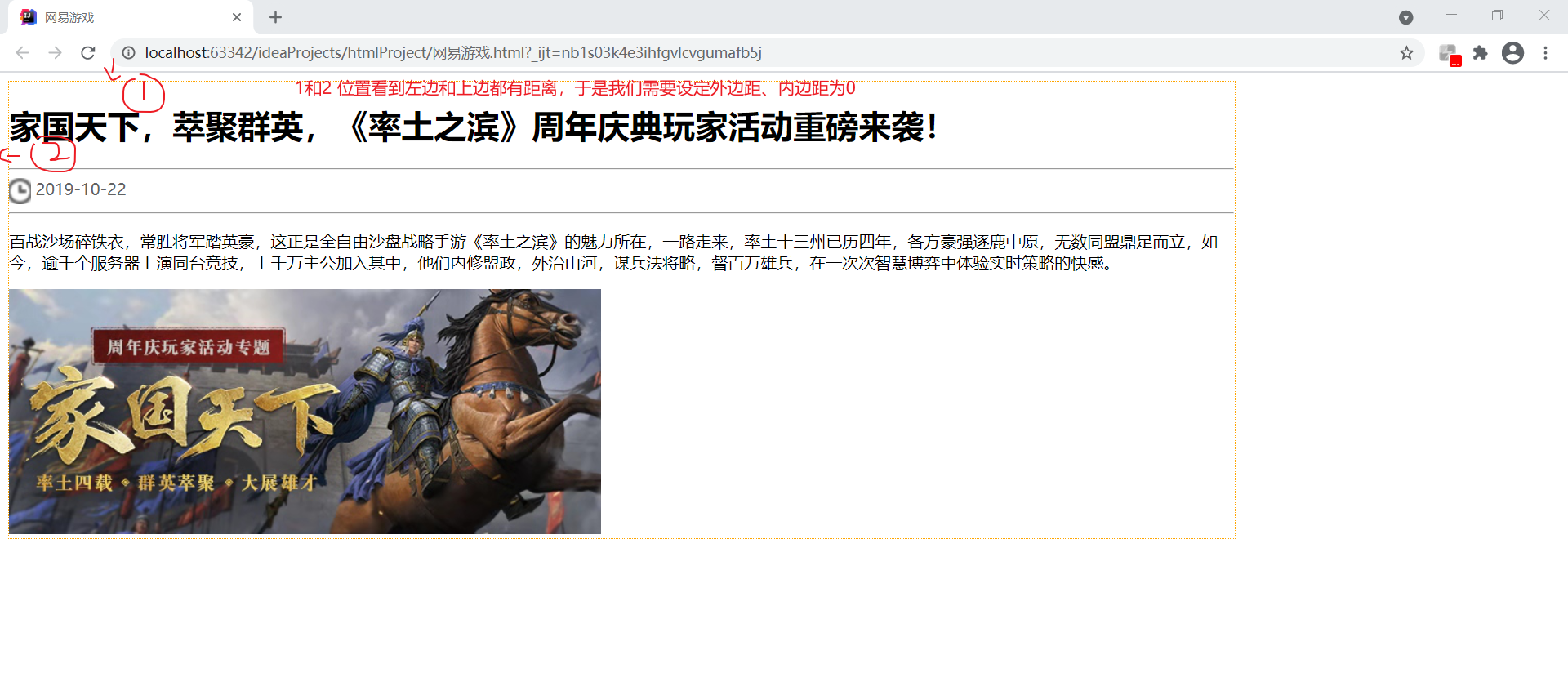
 结果是没有改变没设置css之前的1 和 2 的位置,还是离左边和上边有一点距离,是因为我对div(class="left")设置内外边距为0,起作用的是内部的那些标题、图片、段落,离这个容器(div(class="left")的内外边距为0),就是样式设定起作用的是对其内部内容,所以,我们需要找到,把div(class="left")当内部内容的body,来设置内外边距为0。
结果是没有改变没设置css之前的1 和 2 的位置,还是离左边和上边有一点距离,是因为我对div(class="left")设置内外边距为0,起作用的是内部的那些标题、图片、段落,离这个容器(div(class="left")的内外边距为0),就是样式设定起作用的是对其内部内容,所以,我们需要找到,把div(class="left")当内部内容的body,来设置内外边距为0。
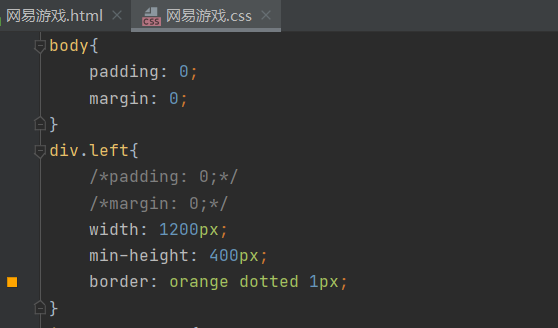
second:body,来设置内外边距为0。

运行结果:(完美解决!)