在很多系统里,上传附件是非常重要的一个功能,些功能是接口方式开发的,系统集成非常方便,只需要简单实现接口,相关配制,页面引入相关脚本。
- 接口定义
- 自行实现实现接口
- 配制文件
- 页面插入代码引入相关脚本,和样式
<script src="Plugins/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Plugins/MultiFilesUpload/jquery.uploadify.v2.1.4.min.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/uploadify.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/swfobject.js" type="text/javascript"></script>
<link href="Plugins/MultiFilesUpload/multifilesupload.css" rel="stylesheet" type="text/css" />
<script src="Plugins/MultiFilesUpload/multifilesupload.js" type="text/javascript"></script>
脚本:$(document).ready(function() {页面代码:
MulFileUploadifyInit(
{
'ModuleName': "News",
'TableIdentityId': "abcidoaere123adf",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File1",
'UploadFileQuensId': "Div1"
});
MulFileUploadifyInit(
{
'ModuleName': "project",
'TableIdentityId': "123",
'ULID': "ShowListPic",
'UpdateLoadFloader': "/upload/projectfiles/",
'UploadFileControlId': "File2",
'UploadFileQuensId': "Div2"
});
});<div>
<input id="File1" type="file" />
<div id="Div1"></div>
</div>
<div>
<input id="File2" type="file" />
<div id="Div2">
</div>
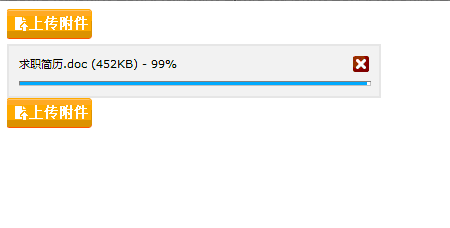
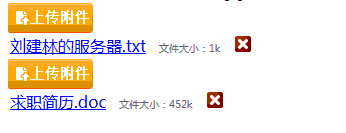
</div> - 效果
上传中。。。上传完。。

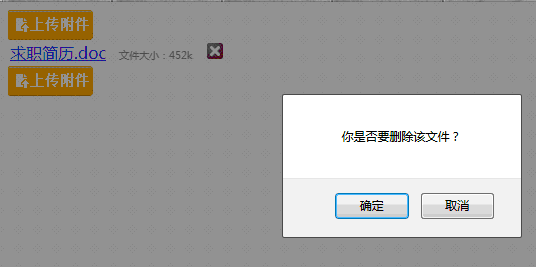
点击删除
public interface IMultiFilesInterface
{
MultiFileEntity Insert(HttpPostedFile file, string folder, string modulName, string tableIndentityId);
void DeleteByFileId(int FileId);
List<MultiFileEntity> GetListBy(string module, string tableIdentityId);
}
{
MultiFileEntity Insert(HttpPostedFile file, string folder, string modulName, string tableIndentityId);
void DeleteByFileId(int FileId);
List<MultiFileEntity> GetListBy(string module, string tableIdentityId);
}
<configSections>
<section name="castle" type="Castle.Windsor.Configuration.AppDomain.CastleSectionHandler, Castle.Windsor"/>
</configSections>
<castle>
<components>
<component id="IMultiFilesInterface" service="MultiFilesUpload.Plugins.MultiFilesUpload.IMultiFilesInterface, MultiFilesUpload" type="你的实现类, 组件名(dll名)"/>
</components>
</castle>
<section name="castle" type="Castle.Windsor.Configuration.AppDomain.CastleSectionHandler, Castle.Windsor"/>
</configSections>
<castle>
<components>
<component id="IMultiFilesInterface" service="MultiFilesUpload.Plugins.MultiFilesUpload.IMultiFilesInterface, MultiFilesUpload" type="你的实现类, 组件名(dll名)"/>
</components>
</castle>
可以访问页面:http://www.hkideals.com/uploadtest.aspx 测试效果