最近新项目刚上手,就用了react的hooks,之前也看过hooks的不少文章,只是还没实战实战。
业务场景1:需要在页面一开始时得到一个接口的返回值,取调用另一个接口。 我的思路是,先设置这个接口的返回值为data=[], 等到数据是再去请求另一个接口,即data作为useEffect的第二个参数传入。
业务场景2:useState状态的变更,这个初始值保存的也是一个数组
问题:两次用useEffect都造成了不停的循环,找了很多资料,感觉的用的没问题
解决方案:最后看到官网上有一句话

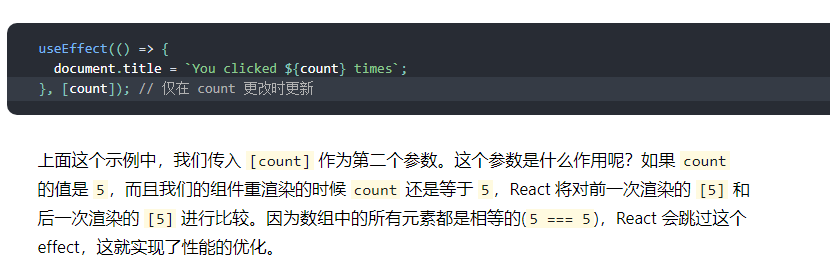
知道useEffect会比较前一次渲染和后一次渲染的值,然后我就在想,如果我所设置的data=[],那么即使我后一次渲染的data也为[],那么[]===[]为false,所以才会造成useEffect会一直不停的渲染,所以我把data的初始值改为undefined,试了一下果然可以
结论:useEffect的不作为componentDidUnmount的话,传入第二个参数时一定注意:第二个参数不能为引用类型,引用类型比较不出来数据的变化,会造成死循环