所谓热更新,就是在浏览器能同步刷新你的代码。webpack 热更新依赖 webpack-dev-server。具体实现步骤如下:
1.局部安装依赖 webpack-dev-server
npm install --save-dev webpack-dev-server
2.在 webpack.config.js 配置相关参数
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/index.js'),
signup:path.join(__dirname, 'src/signup.js'),
},
output: {
//webpack4中的path默认值即为'./dist',可不用设置
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
devServer: {
contentBase: path.join(__dirname, 'page'),
compress: true,
port: 8084
}
}
更多的配置可查看:https://webpack.js.org/configuration/dev-server/
3.在package.json中的scripts对象中添加如下命令,用以开启本地服务器:
"server": "webpack-dev-server --open"
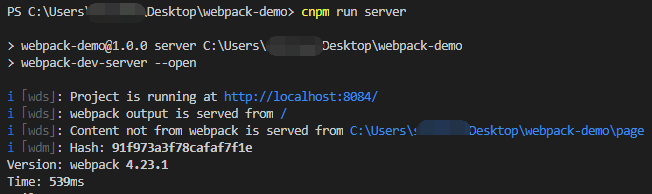
4.执行 npm run server,安装了淘宝镜像就执行 cnpm run server
成功的话,终端显示如下图:

此时我们可以看到浏览器会自动打开 http://localhost:8084/

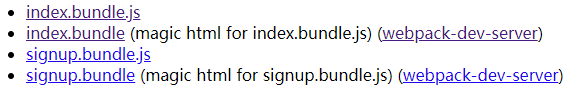
如果你想查看本地服务器下面的文件路径,可以访问http://localhost:8084/webpack-dev-server
我的就显示如下图:

此时你更改你项目里面的文件,刷新浏览器,可以实时看到你修改后的内容了。