准备工作
1.新建文件夹:webpack-demo(下面我们简称该文件夹为根目录),在根目录下面建两个文件夹,分别为src和dist。
1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
2).dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
并且在根目录下,初始化package.json文件,安装好webpack 和 webpack-cli。不懂的点击这里~
2.在dist下建立一个index.html文件,写入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack快速入门</title>
</head>
<body>
<div id="title"></div>
<script src="./bundle.js"></script>
</body>
</html>
先不要管上面 bundle.js是嘛玩意~
3.src下建一个entry.js文件。写入代码:
document.getElementById('title').innerHTML='快速创建Webpack demo';
4.新建webpack.config.js,进行打包配置:
module.exports = { mode: 'development', //入口 entry: [__dirname + '/src/entry.js'], //出口 output: { path:__dirname + '/dist', filename: 'bundle.js', } }
mode:开发模式,development 表示开发环境,production 表示生产环境。
entry:入口文件,就是你需要打包哪些文件,就写哪个文件的路径。__dirname表示根目录,在这里就是表示webpack-demoy这个文件夹。
output:出口文件。
path:表示你打包之后文件要放在哪里。
filename:表示你打包之后的文件名。
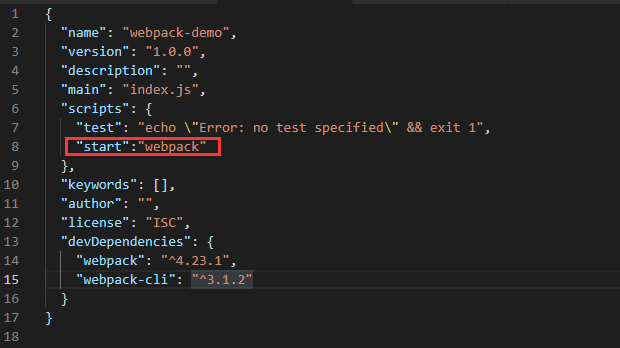
5.在 package.json 文件添加下面红框标记的代码:

你在安装node的时候应该就配置了环境变量,在这里定义这个就是为了让我们的命令行语句短一些。
如果不定义这个,我们要打包文件的时候就需要执行 【npm run node_modules/.bin/webpack】这么一长串。定义了这个之后,直接执行【npm run start】就可以了。
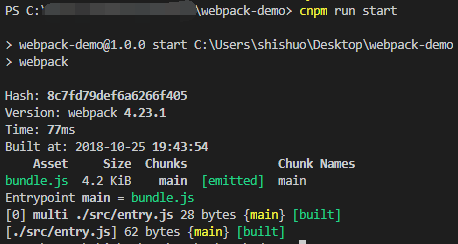
6.终端执行命令:
cnpm run start
执行完之后结果如下:

此时我们可以看到dist 目录下面多了一个 bundle.js。

到这里我们就已经完成了对于webpack demo 的创建。
感谢阅读~~