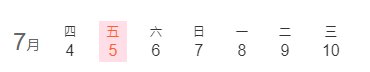
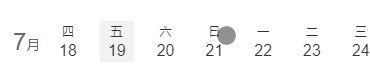
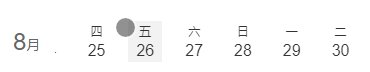
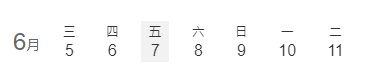
看标题也不知道你有没有明白我想表达的意思,先上个动态图吧~

需要分析:
1.获取当前日期的前一个月,后一个月和当月。比如说现在是7月5号,我需要得到6月5号至8月5号的日期,同时还要返回当前的星期。
2.滑动到某个月份的区间的时候,左侧也相应的变到当前月份。比如我现在滑动到6月10号了,那么左侧就要显示成6月了。
3.页面打开默认是显示今天。
实现思路:
1.获取本月的数据(这个例子中就是从7.1至7.31)
2.获取上个月某号至月底的数据(这个例子中就是从6.5至6.30)
3.获取下个月1号至某号的数据(这个例子中就是从8.1至8.5)
4.获取这个月1号,今天,和下一个月1号的scrollLeft的值,这是为了在滑动的时候判断它当前的日期区间是在哪个月份,从而改变左侧的月份值。(这个例子中就是从7.1,7.5,8.1这三个scrollLeft的值)
5.默认显示今天可能通过改变scroll-view的scroll-left的值实现
主要用到的函数:
1.setDate(day):设置一个月的某一天
2.setMonth(month[,day]):设置月份,day是可选参数,可填可不填。填了返回某月的某一天,不填返回某月的第1天。
3.getMonth(),getDate(),getDay():获取月(从0开始),日期,星期(返回0时表示星期日)
具体代码:
JS:
// pages/teacher/interview/index.js Page({ /** * 页面的初始数据 */ data: { }, //获取星期 getWeek(date) { let weekArray = ['日', '一', '二', '三', '四', '五', '六']; return weekArray[date.getDay()]; }, //滑动至某个区间时显示当前的月份 dayScroll(e) { const scrollLeftArray = this.data.scrollLeftArray; console.log(e.detail.scrollLeft) let dayScrollLeft = e.detail.scrollLeft; if (dayScrollLeft < scrollLeftArray[0] - 100) { this.setData({ showCurrentMonth: this.data.month }) } else if (this.data.day < 7) { if (e.detail.scrollLeft > scrollLeftArray[2] - (7 - this.data.day)*100) { this.setData({ showCurrentMonth: this.data.month + 2 }) } } else if (this.data.day >= 7){ if (e.detail.scrollLeft > scrollLeftArray[2]) { this.setData({ showCurrentMonth: this.data.month + 2 }) } } else { this.setData({ showCurrentMonth: this.data.month + 1 }) } }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { const _this = this; let now = new Date(), month = now.getMonth(), weekday = _this.getWeek(now), day = now.getDate(), prevMonth = month==0 ? 11 : month-1, nextMonth = month==11 ? 0 : month+1, lastDay = new Date((new Date().setMonth(month + 1, 1) - 1000 * 60 * 60 * 24)).getDate(), //获取当月最后一天日期; prevLastDay = new Date((new Date().setMonth(month, 1) - 1000 * 60 * 60 * 24)).getDate(); //获取上一个月最后一天日期; let currentMonthDateArray = [], //当前月份的日期和星期的数据集合 prevMonthDateArray = [], //上月日期和星期的数据集合 nextMonthDateArray = []; //下月日期和星期的数据集合 for (let i = 1; i <= lastDay; i++) { currentMonthDateArray.push({ day: i, weekDay: _this.getWeek(new Date(new Date().setDate(i))) }) } for (let i = day; i <= prevLastDay; i++) { prevMonthDateArray.push({ day: i, weekDay: _this.getWeek(new Date(new Date().setMonth(month - 1, i))) }) } for (let i = 1; i <= day; i++) { nextMonthDateArray.push({ day: i, weekDay: _this.getWeek(new Date(new Date().setMonth(month + 1, i))) }) } _this.setData({ day: day, month: month, weekday: weekday, showCurrentMonth: month + 1, prevMonthDateArray: prevMonthDateArray, currentMonthDateArray: currentMonthDateArray, nextMonthDateArray: nextMonthDateArray }) //获取左边距是为了滑动时改变月份 const query = wx.createSelectorQuery(); let scrollLeftArray = []; query.selectAll(`#day${month + 1}1, #day${month + 1}${day}, #day${month + 2}1`).boundingClientRect(function(rects) { rects.forEach(function(rect) { scrollLeftArray.push(rect.left) }) _this.setData({ scrollLeftArray: scrollLeftArray, scrollLeftInit: scrollLeftArray[1] - 100 }) console.log(scrollLeftArray) }).exec() }, })
wxml:
<view class='row day-wrap item-center'> <view class='month fs-28 fc-66 shrink'> <text class='fs-48'>{{showCurrentMonth}}</text>月 </view> <view class='day-list grow over-hidden'> <scroll-view scroll-x="{{true}}" class='day-list-scroll row' bindscroll="dayScroll" scroll-left="{{scrollLeftInit}}px"> <view class="day-item {{prevMonth.weekDay == weekday ? 'weekday' : ''}}" wx:for="{{prevMonthDateArray}}" wx:for-item="prevMonth" id="day{{month}}{{prevMonth.day}}"> <view class='fs-24'>{{prevMonth.weekDay}}</view> <view class='fs-32 mt-3'>{{prevMonth.day}}</view> </view> <view class="day-item {{currentMonth.day == day ? 'today' : ''}} {{currentMonth.weekDay == weekday ? 'weekday' : ''}}" wx:for="{{currentMonthDateArray}}" wx:for-item="currentMonth" id="day{{month+1}}{{currentMonth.day}}"> <view class='fs-24'>{{currentMonth.weekDay}}</view> <view class='fs-32 mt-3'>{{currentMonth.day}}</view> </view> <view class="day-item {{nextMonth.weekDay == weekday ? 'weekday' : ''}}" wx:for="{{nextMonthDateArray}}" wx:for-item="nextMonth" id="day{{month+2}}{{nextMonth.day}}"> <view class='fs-24'>{{nextMonth.weekDay}}</view> <view class='fs-32 mt-3'>{{nextMonth.day}}</view> </view> </scroll-view> </view> </view>
wxss:
.day-wrap{ background-color: #fff; padding-top: 10px; padding-bottom: 10px; } .month{ padding: 0 15px; } .day-list-scroll{ white-space:nowrap; } .day-item{ padding: 2px 8px; margin-right:15px; text-align: center; display: inline-block; vertical-align: middle } .day-item.weekday{ background-color: #f2f2f2; } .day-item.today{ background-color: #ffdee8; color: #ff5e2f }
Happy Ending~