除了使用成本外,网站性能也是我们在部署个人网站时考虑的另一个重要因素。当用户不再维护服务器层,我们的网站性能又能否可以有效保证?用户对于网站性能的最直观感知就来源于网站速度,当网站的架构 Serverless 化,对网站性能是否有提升?本篇教程将为大家解答这些疑惑。
性能压测
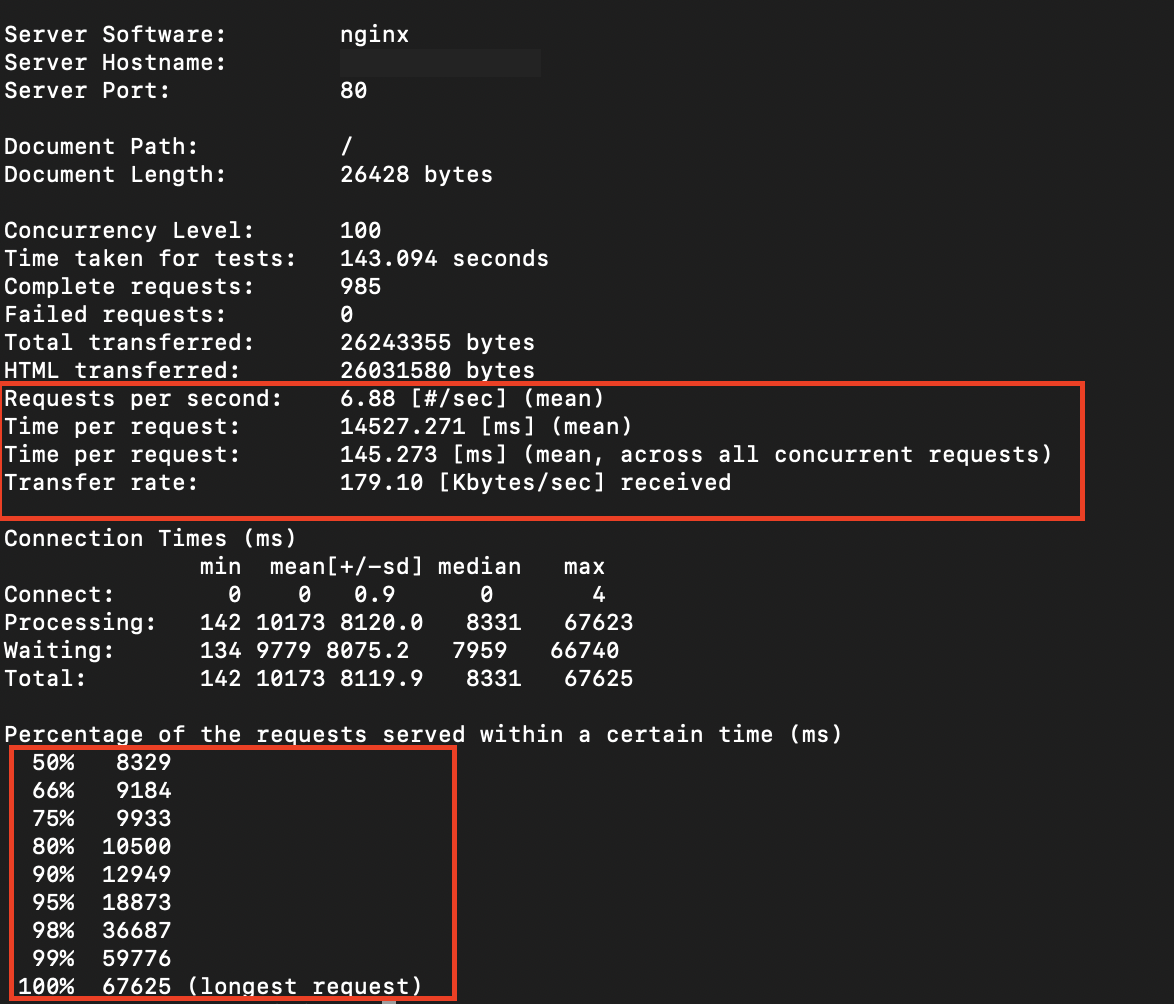
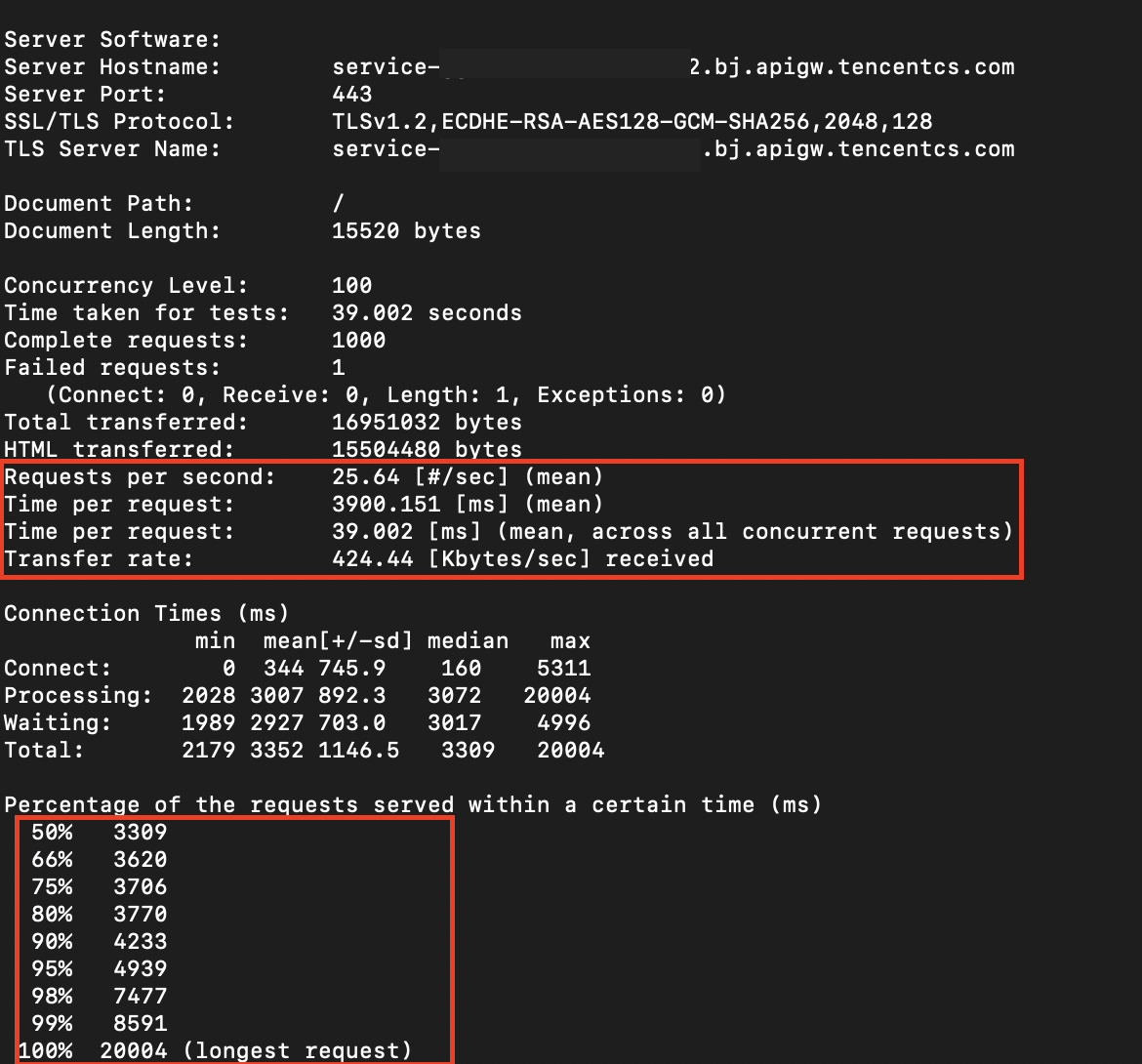
我们通过 Serverless WordPress 部署了一个个人网站,同时在一个普通 1 核 1 GB 的服务器里也部署了一个相同的站点,接下来,我们通过 Apache 自带的工具来进行压测。因为测试场景为个人博客,因此设置了 100 并发,1000 次请求,在相同网络环境下测试,测试结果如图:
- 传统部署方案压测结果:

- Serverless WordPress 压测结果:

- 结果对比:
| 部署方案 | 80%请求耗时(ms) | 95%请求耗时(ms) | 吞吐率/s | 平均请求耗时(ms) | 平均处理时间(ms) |
|---|---|---|---|---|---|
| 传统方案 | 10500 | 59776 | 6.88 | 14527 | 145.27 |
| Serverless WordPress | 3770 | 4939 | 25.64 | 3900 | 39.00 |
对比可以发现,传统部署方案里,80% 的请求需要在 10s 内完成,而 Serverless WordPress 95% 的请求都可以在 5s 内完成,同时吞吐率、用户平均请求等待时间、服务器平均请求处理时间三个重点指标,Serverless WordPress 的表现不仅不逊色,甚至更为优异。因此,开发者可以尽情拥抱 Serverless 生态,所有的性能问题都交给 Serverless 架构底层帮您解决。
性能提升
当然,WordPress 本身也提供了多种方案帮助您持续提升网站性能,您可以采用以下几个方案,进一步提升您的网站速度:
-
有效使用缓存
作为一个动态网站,每个请求 WordPress 都会将所有内容重新进行加载并生成,这一步往往耗时很大,因此,WordPress 市场有许多优秀的缓存插件,比如 WP Super Cache、WP Rocket、W3 Total Cache 等等,它们会生成网站的静态HTML页面,并将其保存在服务器上,每次请求时直接访问,无需重复计算,有效减轻服务器压力。
-
合理选择主题插件
有些开发者往往会给自己的网站安装大量插件和主题,这些同样会对页面的请求速度产生影响,建议您简化网站的插件库,尽量使用轻量的框架主题,这些对于网站速度提升均有一定帮助。
-
动静分离,使用 CDN
一个 WordPress 站点往往分为动态资源和静态资源两个部分,网站的 CSS,JS 文件以及一些常用的图片文件,往往不会做更改,因此将静态资源分离,并使用 CDN 加速,将大大降低服务器的压力,这也服务器只需要获取动态资源,所有的静态资源可以从 CDN 直接获取。Serverless WordPress 现在也已经支持 CDN 加速能力,后续将会写一篇教程指导大家如何为 Serverless WordPress 配置 CDN。
新用户第一次部署 WordPress 应用,即可获得 30 元 TDSQL-C,5 元 CFS 文件存储代金券,欢迎登录控制台免费体验!
部署链接:https://console.cloud.tencent.com/sls/create?t=wordpress&from=wx