微信小程序前后端数据交互(前端请求数据库数据)
php文件运行在浏览器上就可以把数据库上的数据显示在浏览器上,

微信小程序和浏览器都相当于客户端,所以只要把微信小程序请求的那个链接改成php文件的url就可以

//这里开发文档上有
onLoad: function (options) {
wx.request({
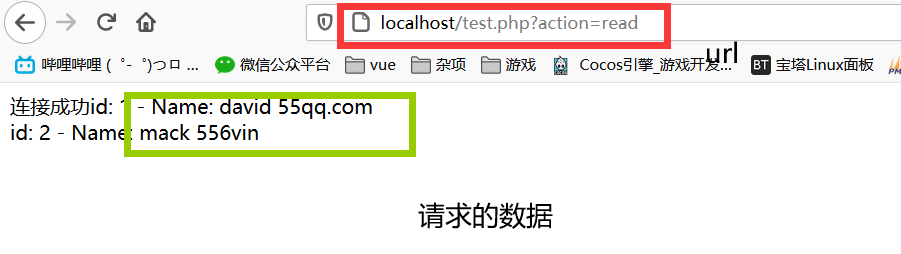
url: 'http://localhost/test.php?action=read', //这是Php文件的Url
data: { //前端向后端发送的数据
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
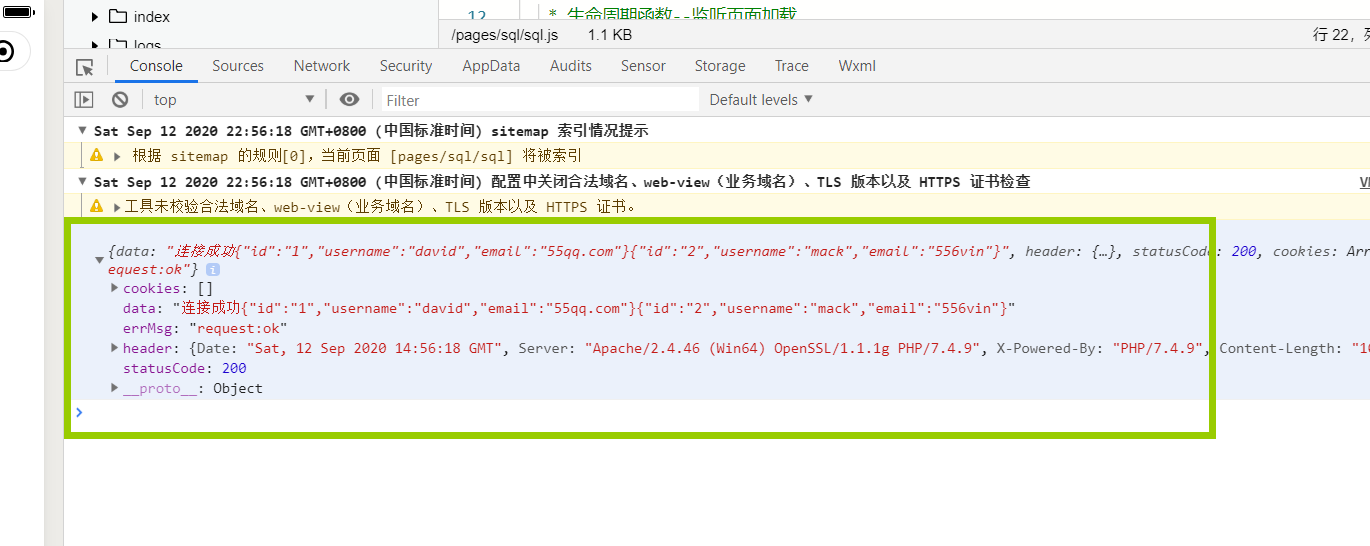
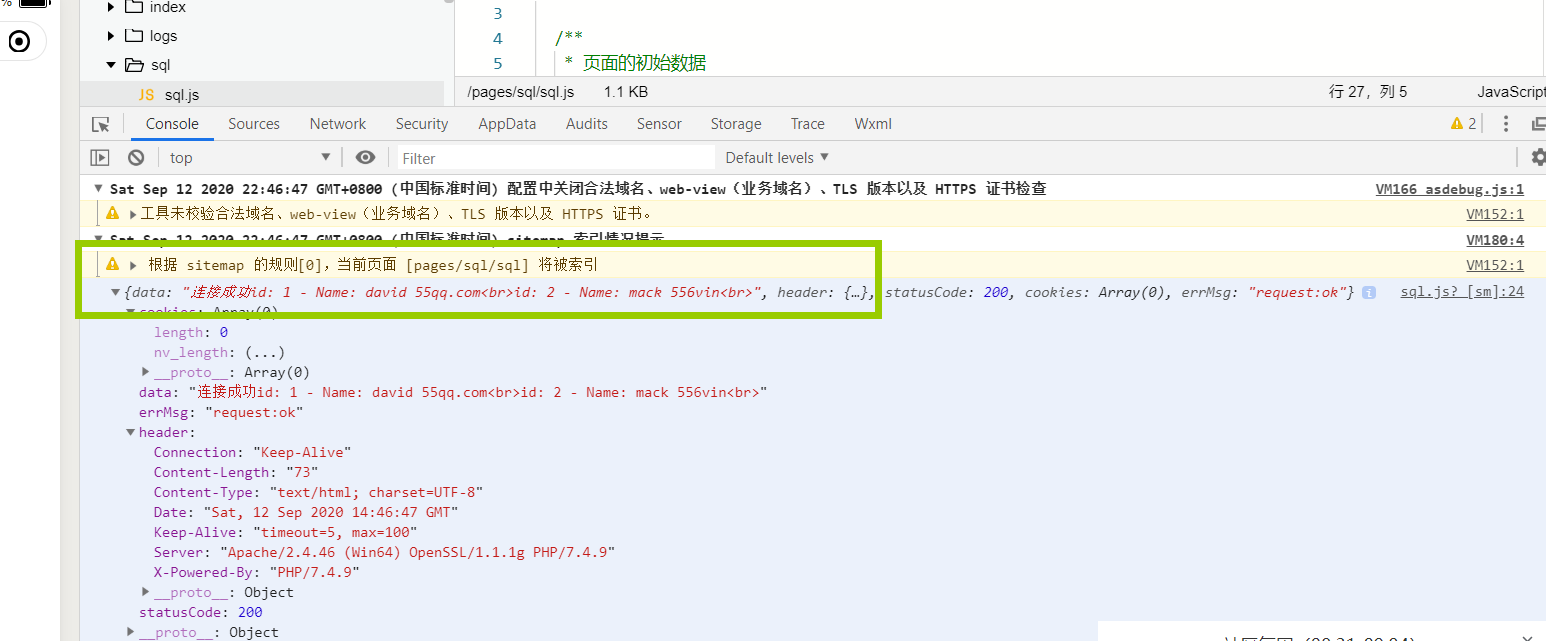
console.log(res)
}
})
},

这样就可以了(终于成功了,我研究这个研究了很长时间)
接下来把数据显示在页面上就可以了
<?php
$conn = mysqli_connect("localhost", "root", "", "phpcrud");
// Check connection
if (!$conn) {
die("连接失败: " . mysqli_connect_error());
}else{
echo "连接成功";
}
$sql = "SELECT id, username, email FROM users";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// 输出数据
while($row = mysqli_fetch_assoc($result)) {
//echo "id: " . $row["id"]. " - Name: " . $row["username"]. " " . $row["email"]. "<br>";
echo json_encode($row); //这样显示的结果就比较正常了
}
} else {
echo "0 结果";
}
mysqli_close($conn);
?>