需求:在view视图页面中嵌入rdlc报表,rdlc的xml为动态传入的xml字符串。本项目是基于abp框架
可能出现问题:
1、rdlc报表是由asp.net的服务器控件ReportViewer来支持的,view视图不能直接使用服务器控件
2、ReportViewer需要通过aspx页面来承载,并在服务端事件中完成对控件的xml绑定、datatable绑定
3、由于是基于abp框架的项目,不能在aspx.cs后台页面中直接实例化IxxAppService接口的实现类
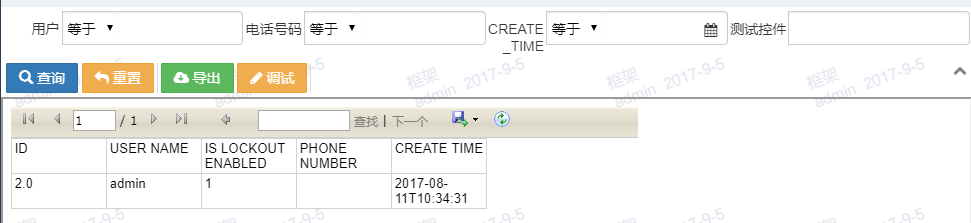
想达到的效果如下图:

上部分为报表的筛选区域,下部分为rdlc报表展示内容。
本次实现的思路为:
1、以view视图为主页面,在视图的上部分完成筛选信息的展示和绑定;
2、视图下部分嵌入一个iframe,iframe地址指向一个aspx页面,该页中实现ReportViewer控件的赋值和绑定
视图页面的代码参考如下:

<div class="tab-content" style="100%;height:100%"> <!--筛选区域--> <div role="tabpanel" class="tab-pane active" id="navMenu" style="padding-top: 4px;padding-bottom: 1px;"> <div class="collapse row" id="filterHts" style="margin-right: 2px;"> </div> <div id="divTools" style="padding: 0 5px 5px;cursor: pointer;height: 33px;line-height:28px" title="点击展开搜索条件区"> <span id="searchTools" onclick="$('#filterHts').click();" style="display:none;float:left"></span> <span id="ExternalTools" style="float:left;"></span> <span id="spTools" style="float:left;"></span> <span id="spanSearch" style="float:right;line-height:12px;height:12px"><i class="fa fa-chevron-down" title="点击展开搜索条件区" aria-hidden="true" style="cursor:pointer;margin:0px 0px 0px 5px;color:#76838f"></i><i class="fa fa-chevron-up" aria-hidden="true" title="点击关闭搜索条件区" style="cursor:pointer;display:none;margin-left:5px;color:#76838f"></i></span> </div> </div> <div style="100%;height:500px"> <iframe style="100%;height:500px" id="ifm" src="~/Rdlc/rdlc.aspx"></iframe> </div> </div>
rdlc.aspx页面代码参考:

<%@ Page Language="C#" CodeBehind="rdlc.aspx.cs" Inherits="Easyman.Web.Rdlc.rdlc" %> <%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=12.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:HiddenField runat="server" ID="rpName" /> <asp:HiddenField runat="server" ID="xmlStr" /> <asp:HiddenField runat="server" ID="hidDataTable" /> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <rsweb:ReportViewer ID="reportViewer1" runat="server" DocumentMapWidth="100%" Font-Names="Verdana" Font-Size="8pt" WaitMessageFont-Names="Verdana" AsyncRendering="False" SizeToReportContent="True" WaitMessageFont-Size="14pt" Width="100%" Height="100%" ZoomMode="FullPage" > </rsweb:ReportViewer> </div> <div style="display:none"> <asp:Button ID="SearchBtn" runat="server" OnClick="SearchBtn_Click" Text="查询" /> </div> </form> </body> </html>
当点击了视图页查询按钮之后,在视图页中实现对 rdlc.aspx页面中的隐藏控件赋值(aspx页面中隐藏控件有:xml、datatable的json数据)
隐藏控件赋值之后触发 rdlc.aspx页面查询按钮事件SearchBtn_Click
视图页关键js如下:

$("#ifm").contents().find("#rpName").val($("#Name").val());
$("#ifm").contents().find("#xmlStr").val(Encrypt(rdlcReport.RdlcXml));
$("#ifm").contents().find("#hidDataTable").val(data.responseText);
//endregion
$("#ifm").contents().find("#SearchBtn").click();//触发RDLC子页面的查询按钮
$("#ifm").contents().find("#SearchBtn").hide();
rdlc.aspx.cs查询后台事件方法SearchBtn_Click的代码如下:

protected void SearchBtn_Click(object sender, EventArgs e) { string xmlStr = EncryptHelper.AesDecrpt(this.xmlStr.Value); string tbJson = this.hidDataTable.Value; string rpName = this.rpName.Value; DataTable dt = new DataTable(); if(!string.IsNullOrEmpty( tbJson)&&tbJson!="[]") { dt = JSON.ToDataTable(tbJson); } reportViewer1.LocalReport.DataSources.Clear(); reportViewer1.LocalReport.DisplayName = rpName; reportViewer1.LocalReport.LoadReportDefinition(GenerateRdlc(xmlStr)); ReportDataSource reportDataSource = new ReportDataSource("DataSet1",dt); reportViewer1.LocalReport.DataSources.Add(reportDataSource); reportViewer1.LocalReport.Refresh(); }
rdlc.aspx.cs后台的完整代码如下:

using Abp.Domain.Repositories; using Easyman.Common; using Easyman.Common.Helper; using Easyman.Domain; using Easyman.Service; using Microsoft.Reporting.WebForms; using System; using System.Collections.Generic; using System.Data; using System.IO; using System.Linq; using System.Text; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace Easyman.Web.Rdlc { public partial class rdlc : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /// <summary> /// 以内存流形式返回rdlc报表配置信息 /// </summary> /// <param name="inStr"></param> /// <returns></returns> public MemoryStream GenerateRdlc(string inStr) { byte[] b = Encoding.UTF8.GetBytes(inStr); MemoryStream ms = new MemoryStream(b); return ms; } protected void SearchBtn_Click(object sender, EventArgs e) { string xmlStr = EncryptHelper.AesDecrpt(this.xmlStr.Value); string tbJson = this.hidDataTable.Value; string rpName = this.rpName.Value; DataTable dt = new DataTable(); if(!string.IsNullOrEmpty( tbJson)&&tbJson!="[]") { dt = JSON.ToDataTable(tbJson); } reportViewer1.LocalReport.DataSources.Clear(); reportViewer1.LocalReport.DisplayName = rpName; reportViewer1.LocalReport.LoadReportDefinition(GenerateRdlc(xmlStr)); ReportDataSource reportDataSource = new ReportDataSource("DataSet1",dt); reportViewer1.LocalReport.DataSources.Add(reportDataSource); reportViewer1.LocalReport.Refresh(); } } }
总体思路为:
1)在view视图页中实现筛选区域的值绑定和获取;
2)并在筛选条件下查询满足的datatable数据并转化为json字符串赋值给子页面rdlc.aspx的隐藏控件;
3)在view视图中给子页面rdlc.aspx隐藏控件xml配置信息赋值
4)在rdlc.aspx子页面的后台事件方法SearchBtn_Click中直接获取隐藏控件中的datatable数据和rdlc的配置xml字符串信息,然后绑定到ReportViewer控件
以上是最早期的实现,以下地址为后期调整补充:
