1、let
① 使用let声明的变量,所声明的变量只能在命令所在的代码块内有效。


同样在代码块内的a和c,c在代码块内就可以输出,a在代码块外就找不到了。
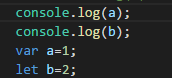
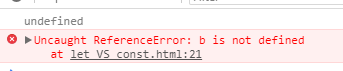
② 使用let命令声明的变量在域解析的时候不会被提升。


从结果可以看出,a是undefined,b报错。此时的console.log(a);var a=1;就相当于var a; console.log(a); a=1;解析时声明提前了,而let不会声明提前,因此直接报错。
再来两个例子看一下:


即使在全局声明了变量,如果在函数内又声明了一次的话,只会执行函数体内的,不受外部影响。


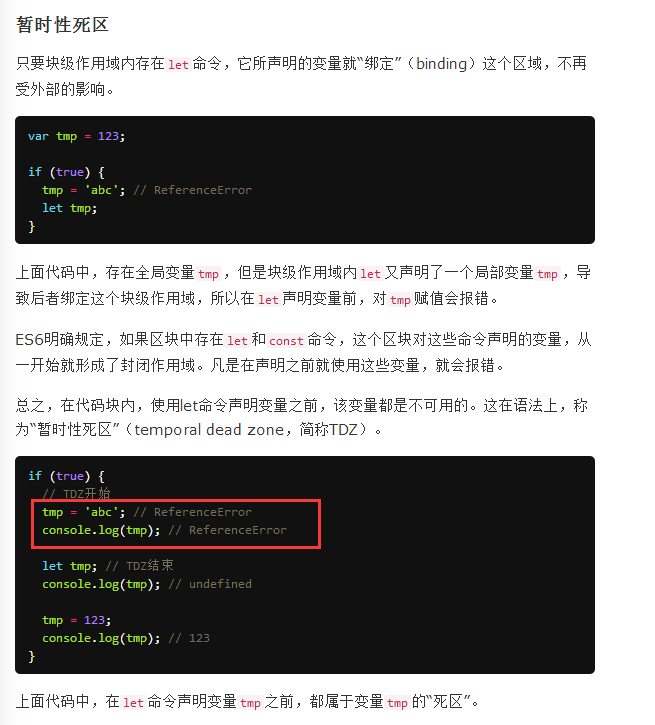
阮一峰老师的经典示例图---暂时性死区:

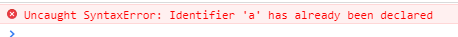
③ let 不允许在同一个作用域下声明已经存在的变量


声明完直接就报错了。
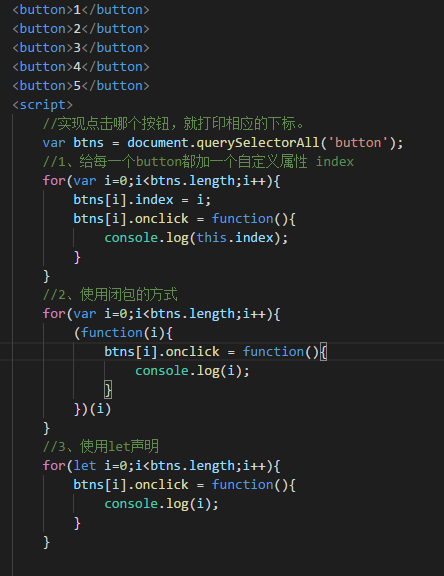
④ let 在for循环中的应用


三种方式都能实现,但是最方便的还是let了。
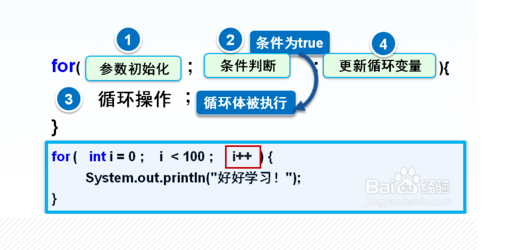
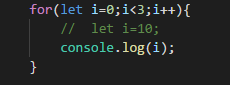
let在for循环中的,在循环语句(判断条件)之内是一个父作用域,在循环体(被执行的语句)之中是一个子作用域。

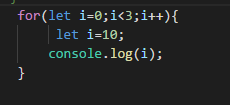
当循环体之内有声明的let时,循环语句之内的let不起作用:


循环体之内没有重新声明,则执行循环语句之内的let:


2、 const
const具备let的3条特点(1、所声明的常量只在代码块中有效;2、声明的常量不会被提升;3、不能声明已经被声明的常量或者变量),同时还具备以下两点:
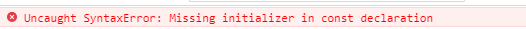
1、声明常量的时候必须赋值


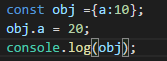
2、声明的常量存储简单的数据类型时候后不可改变其值,如果存储的是对象,那么引用不可以被改变,至于对象里面的数据如何变化,是没有关系的。