tree shaking:去除无用代码
前提:1. 必须使用ES6模块化 2. 开启 production 环境
作用: 减少代码体积
在package.json中配置
"sideEffects": false 所有代码都没有副作用(都可以进行tree shaking)
问题:可能会把css / @babel/polyfill (副作用)文件干掉
"sideEffects": ["*.css", "*.less"]
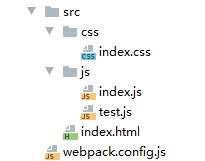
1.文件结构

2.代码
index.css
html,body{ margin: 0; padding: 0; height: 100%; background-color: skyblue; }
index.js
import { mul } from './test';
import '../css/index.css';
function sum(...arg) {
return arg.reduce((p, c) => p + c, 0);
}
// eslint-disable-next-line
console.log(sum(1, 2, 3, 4, 5, 6));
console.log(mul(2, 3));
test.js
export function mul(x, y) { return x * y; } export function count(x, y) { return x - y; }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <h5>hello catch</h5> </body> </html>
webpack.config.js
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
/*
tree shaking:去除无用代码
前提:1. 必须使用ES6模块化 2. 开启 production 环境
作用: 减少代码体积
在package.json中配置
"sideEffects": false 所有代码都没有副作用(都可以进行tree shaking)
问题:可能会把css / @babel/polyfill (副作用)文件干掉
"sideEffects": ["*.css", "*.less"]
*/
process.env.NODE_ENV = 'production';
const commonCssLoader = [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: "postcss-loader",
options: {
ident: "postcss",
plugins: () => [
require('postcss-preset-env')()
]
}
}
]
module.exports = {
entry: './src/js/index.js',
output: {
filename: "js/built.[contenthash:10].js",
path: resolve(__dirname, "build")
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
enforce: "pre",
loader: "eslint-loader",
options: {
fix: true,
}
},
{
oneOf: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader, 'less-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {
version: 3
},
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
],
cacheDirectory: true
}
},
{
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
exclude: /\.(js|css|less|html|png|jpg|gif)$/,
loader: "file-loader",
options: {
outputPath: "media"
}
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: 'css/built.[contenthash:10].css'
}),
new OptimizeCssAssetsWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./src/index.html",
minify: {
collapseWhitespace: true,
removeComments: true
}
})
],
mode: 'production',
devtool: 'source-map'
}
package.json
{ "name": "webpack_code", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "@babel/core": "^7.8.4", "@babel/polyfill": "^7.12.1", "@babel/preset-env": "^7.18.10", "add-asset-html-webpack-plugin": "^3.2.2", "babel": "^6.23.0", "babel-loader": "^8.0.6", "core-js": "^3.24.1", "css-loader": "^3.4.2", "eslint": "^6.8.0", "eslint-config-airbnb-base": "^14.0.0", "eslint-loader": "^3.0.3", "eslint-plugin-import": "^2.20.1", "file-loader": "^5.0.2", "html-loader": "^0.5.5", "html-webpack-plugin": "^3.2.0", "less": "^3.11.1", "less-loader": "^5.0.0", "mini-css-extract-plugin": "^0.9.0", "optimize-css-assets-webpack-plugin": "^5.0.3", "postcss-loader": "^3.0.0", "postcss-preset-env": "^6.7.0", "style-loader": "^1.1.3", "terser-webpack-plugin": "^2.3.5", "thread-loader": "^2.1.3", "url-loader": "^3.0.0", "webpack": "^4.41.6", "webpack-cli": "^3.3.11", "webpack-dev-server": "^3.10.3", "workbox-webpack-plugin": "^5.0.0" }, "dependencies": { "jquery": "^3.6.0" }, "browserslist": { "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.2%", "not dead", "not op_mini all" ] }, "eslintConfig": { "extends": "airbnb-base", "env": { "browser": true } }, "sideEffects": [ "*.css", ".less" ] }
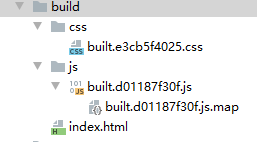
打包
$ webpack

end~