1.文件结构

2.安装 webpack、webpack-cli
$ npm init $ npm i webpack@4.41.6 webpack-cli@3.3.11 -g //(全局) $ npm i webpack@4.41.6 webpack-cli@3.3.11 -D //(开发环境)
2.1 安装 url-loader、file-loader
$ npm i url-loader@3.0.0 file-loader@5.0.2 -D
2.2 安装 html-loader
$ npm i html-loader@0.5.5 -D
3. 新建 src 文件夹,并在文件夹下新建 index.html、index.js、index.less 文件夹,以及三张测试图片。。。
3.1 新建 webpack.config.js 文件
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webpack</title> </head> <body> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> <img src="./angular.jpg" alt="angualr"> </body> </html>
index.js
import './index.less'
index.less
#box1{ width: 100px; height: 100px; background-image: url("./vue.jpg"); background-repeat: no-repeat; background-size: 100% 100%; } #box2{ width: 200px; height: 200px; background-image: url("./react.png"); background-repeat: no-repeat; background-size: 100% 100%; } #box3{ width: 300px; height: 300px; background-image: url("./angular.jpg"); background-repeat: no-repeat; background-size: 100% 100%; }
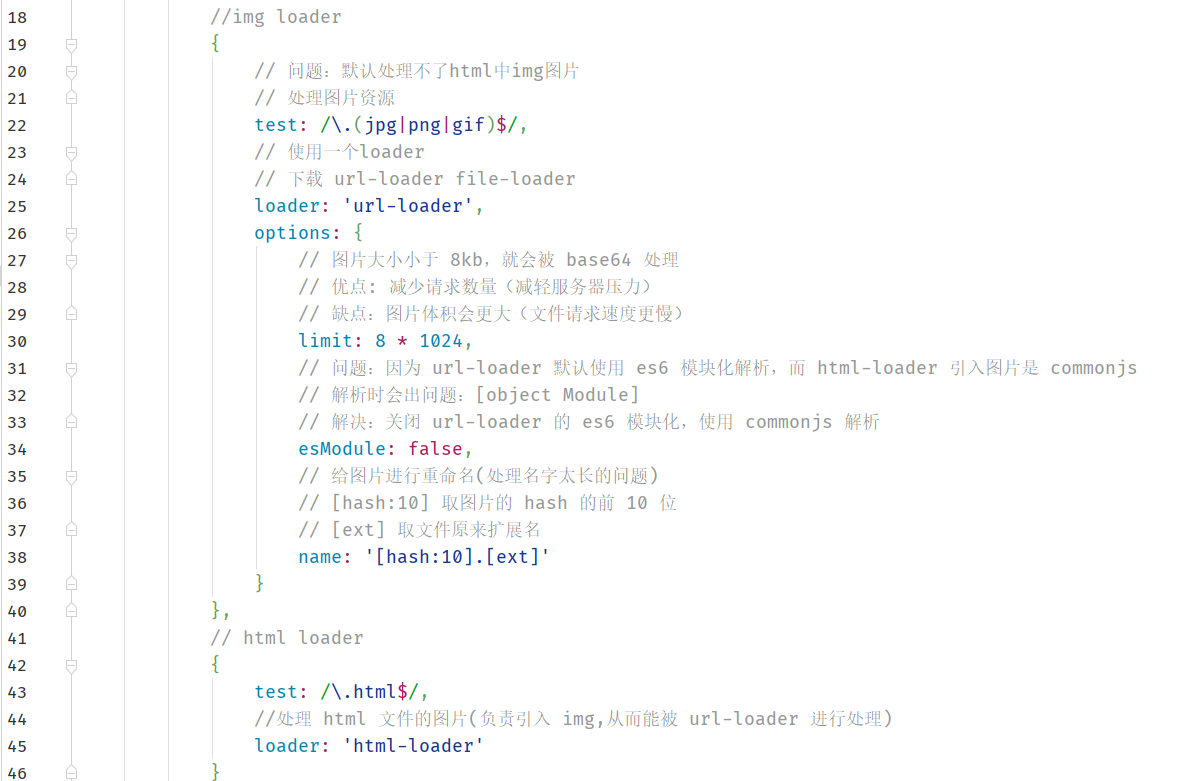
webpack.config.js
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: "built.js",
path: resolve(__dirname, 'build')
},
module: {
rules: [
//less loader
{
test: /\.less$/,
//使用多个 loader 使用 use
use: ['style-loader', 'css-loader', 'less-loader']
},
//img loader
{
// 问题:默认处理不了html中img图片
// 处理图片资源
test: /\.(jpg|png|gif)$/,
// 使用一个loader
// 下载 url-loader file-loader
loader: 'url-loader',
options: {
// 图片大小小于 8kb,就会被 base64 处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为 url-loader 默认使用 es6 模块化解析,而 html-loader 引入图片是 commonjs
// 解析时会出问题:[object Module]
// 解决:关闭 url-loader 的 es6 模块化,使用 commonjs 解析
esModule: false,
// 给图片进行重命名(处理名字太长的问题)
// [hash:10] 取图片的 hash 的前 10 位
// [ext] 取文件原来扩展名
name: '[hash:10].[ext]'
}
},
// html loader
{
test: /\.html$/,
//处理 html 文件的图片(负责引入 img,从而能被 url-loader 进行处理)
loader: 'html-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
],
mode: 'development'
}
这里主要使用 url-loader 处理外部的图片资源。而 index.html 文件中的资源,使用 html-loader 处理

4.打包
$ webpack
此时 build 文件夹中已经生成打包后的文件

预览

end~