vue组件报错:
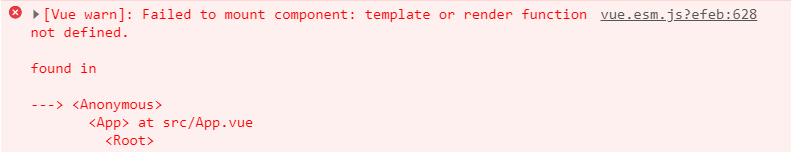
[Vue warn]: Failed to mount component: template or render function not defined.
found in
---> <Anonymous>
<App> at src/App.vue
<Root>

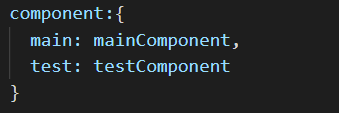
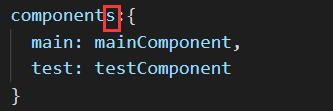
报错代码:

解决方案:
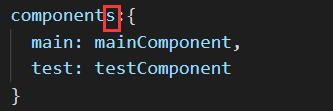
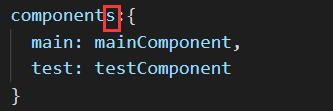
component 改成 components
修改后代码:


为啥报错?
vue router 里面有一个模式叫做命名视图
本来一个页面里面只能有一个路由视图对应一个组件,现在可以多个路由视图对应多个组件。
在使用多个组件时,用components,并写成对象的形式

在使用单个组件时,用component

更多路由,组件细节:https://blog.csdn.net/xiaodi520520/article/details/88866427