问题现象
首页的标题跳转,没有进入规定的路由,而是被当做异常路由接收了
排查分析

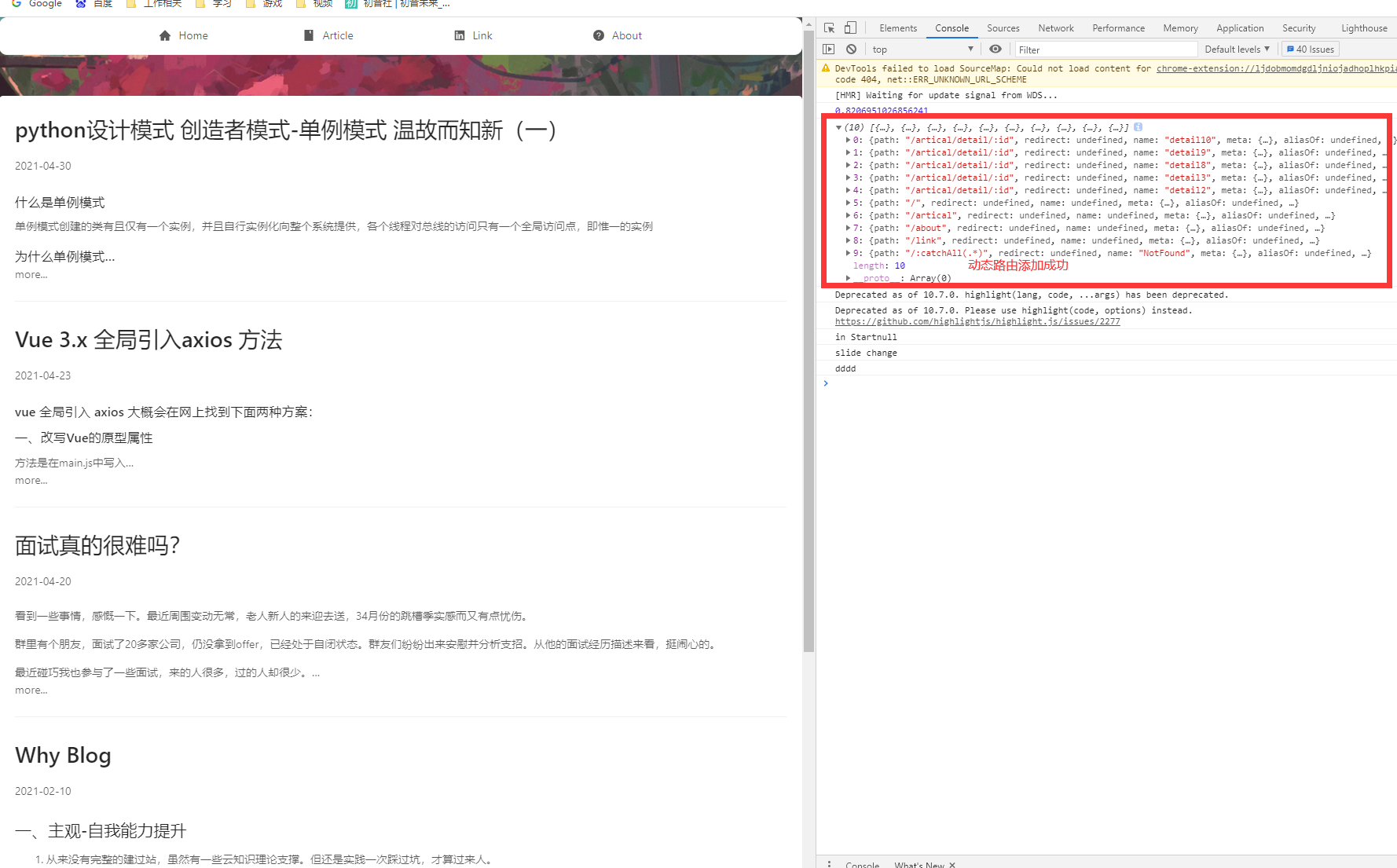
在跳转前,明明已经添加动态路由,并且通过console.log()也打印出了路由,说明动态路由是添加成功的
导航Airticle模块也是动态添加路由,是能成功跳转的。证明添加路由的函数也是没问题的
2000 thouthands later...
...
...
唯一的区别,是导航Airticle那边用的是<router-link>标签,首页这边用的是<a>标签
猜测可能和使用的标签有关
于是稍微修改下代码进行对比测试实验
<template>
<div class='articlePreview'>
// router-link 标签
<router-link :to="{name:'detail'+homePrewlist.id, params:{id:homePrewlist.id}}"> {{homePrewlist.title}} </router-link>
// a 标签
<a :href="'/artical/detail/'+homePrewlist.id"><h1>{{ homePrewlist.title }}</h1></a>
</div>
</template>
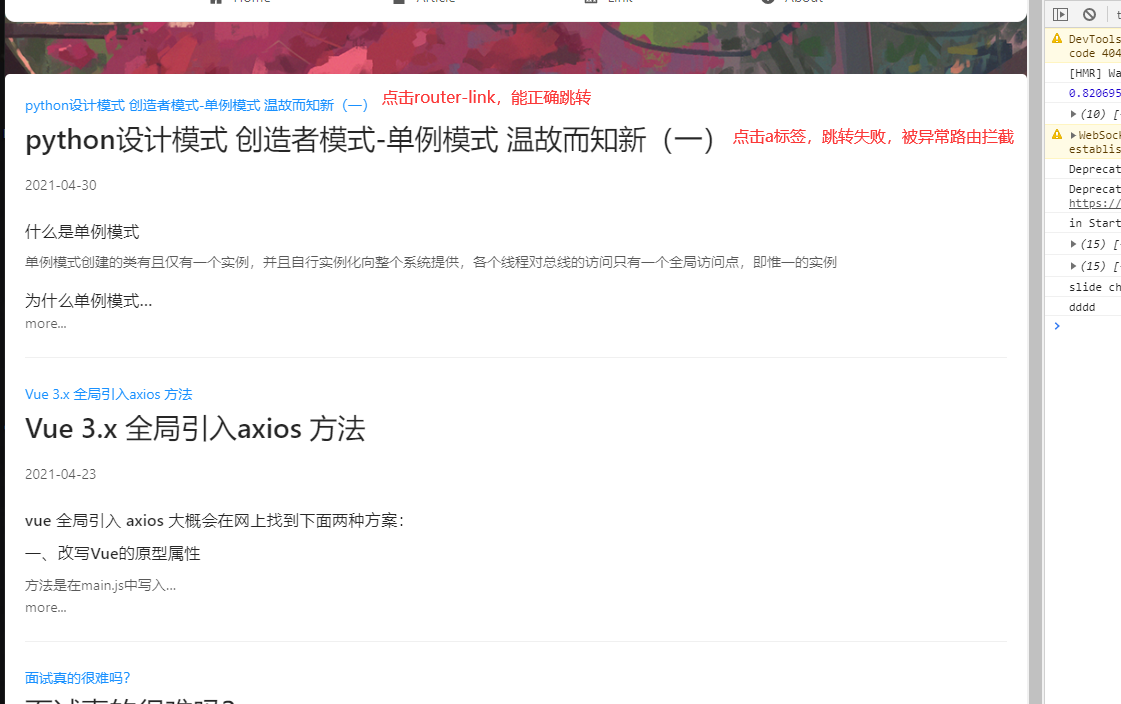
页面就变成了如下样子,分别点击两个标题,得到了不一样的结果

答案已经很明显了,就是<router-link>标签和<a>标签的问题
继续针对两个标签进行深究
a标签
<a href="">链接 </a>
router-link
<router-link to=""></router-link>
a标签
点击a标签从当前页面跳转到另一个页面
通过a标签跳转,页面就会重新加载,相当于重新打开了一个网页
router-link
通过router-link进行跳转不会跳转到新的页面,不会重新渲染,它会选择路由所指的组件进行渲染
总结
通过a标签和router-link对比,router-link避免了重复渲染,不像a标签一样需要重新渲染,导致一些动态添加路由的机制失效
文章来自 Yongchin'blog yongchin.xyz