今天研究了下鹏哥搭建的项目代码,一个人捣鼓了半天模块别名配置,边写边测试,才慢慢明白,所有写下来当个笔记:
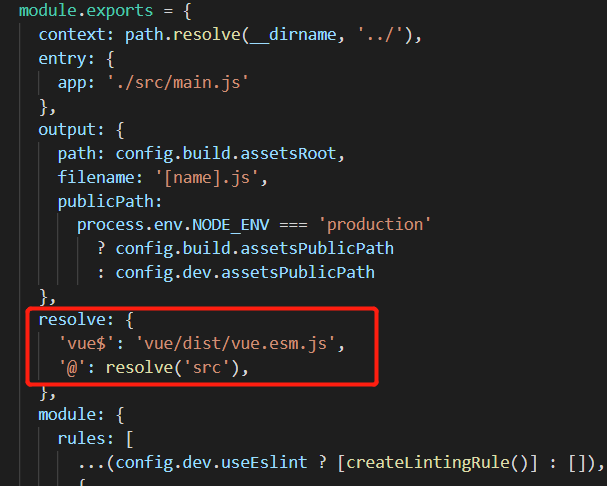
在vue项目中,经常根据需要引入不同的功能模块,默认情况下我们通过代码 import moduleTest from '@/views/test/hello.vue'这样的形式去进行引入操作,这里的@符号代表什么意思呢,在使用vue脚手架vue-cli搭建起来的项目中,在根目录下的build/webpack.base.config.js中,有下面这样的一段代码:

红色框圈起来的部分的@符号即我们引入模块时的@符号,这里的意思是使用@符号指代根目录下的src文件夹路径,这样通过@/就可以轻松引入src文件夹下的文件了,但是会有个问题,如果我们需要引入的组件在src下一个比较深的文件夹中,引入的时候就得写很多层的路径,只是一次引入还好,多次引入的话,路径写起来脑壳都疼,所以进行模块别名配置就能友好的解决这个问题了。
模块别名配置,就是先一次性的配置好模块的别名以及对应的路径,在引入模块的地方通过引入模块别名就行了,在某些模块被频繁调用的情况下非常适合,下面说一下整个配置过程:
(一)首先在根目录下新建一个文件夹aliasConfig,然后在aliasConfig下新建一个叫module.config.js的文件,项目结构如下:

(二)打开module.config.js文件,编辑内容,如下
/** * author lh * date 2019-4-1 * */ 'use static' var path = require('path') var srcDir = path.resolve(process.cwd(), 'src') module.exports = { vue$: 'vue/dist/vue.esm', HelloWorld: srcDir + '/components/HelloWorld.vue', testVue: srcDir + '/views/test.vue' }
这里前面第二三行代码的意思是:通过设置nodeJS的路径处理模块path的组合路径方法(详细方法内容请看Nodejs基础:路径处理模块path总结),将srcDir指向项目根目录下的src的路径地址,module.exports对象中的键值对就是我们配置的别名跟别名对应的路径,设置好后,在需要的地方引入别名即可,代码如下:
import '模块名称' from '模块别名'
(三)模块别名文件配置好后,需要在build/webpack.base.config.js中修改最上面图的红圈部分的内容,修改内容如下:
resolve: { extensions: ['.js', '.vue', '.json'], alias: vueModuleConfig },
(四)修改保存好后,需要重新npm run dev启动项目代码,然后引入模块别名,发现已经可以正常引入了,感觉还是有点好玩的,继续学习去了...