http://edu.csdn.net/course/detail/1042/14807?auto_start=1
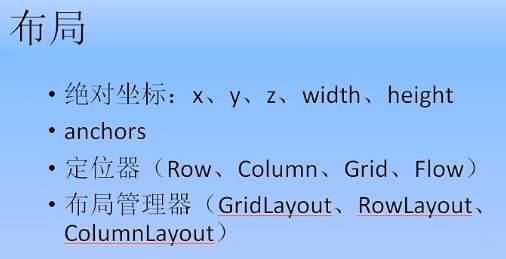
第八章:Qt Quick中的锚(anchors)布局

定位器:
当用户调整了界面的尺寸时,定位器不会改变他所包含的元素的大小。
Flow与Grid类似,但是他没有显式的行、列数,他会计算子Item的尺寸,按需换行。
布局管理器:
布局管理器会自动调整子Item的尺寸来适应界面尺寸的变化。
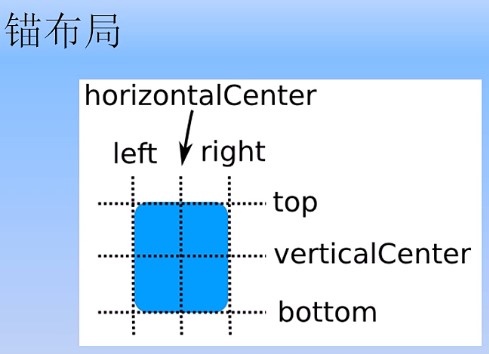
anchors:

锚布局是一种相对位置布局。
import QtQuick 2.0
import QtQuick.Window 2.0
import QtQuick.Controls 2.0
Window {
visible: true;
width: 480;
height: 320;
Rectangle {
anchors.left: parent.left;
anchors.top: parent.top;
anchors.leftMargin: 8;
anchors.topMargin: 6;
width: 60;
height: 40;
color: "#0000aa";
}Rectangle {
id: centerRect;
anchors.centerIn: parent; // 表示位于 Window 的中央
width: 80;
height: 80;
color: "red";
}Rectangle {
anchors.top: centerRect.bottom;
anchors.horizontalCenter: centerRect.horizontalCenter;
anchors.margins: 4;
width: 60;
height: 40;
color: "green";
border.width: 1;
border.color: "blue";
}}